Microsoft очень постарался, создавая новую платформу для веб-разработки. Новый ASP.NET Core похож на старенький ASP.NET MVC только, быть может, самой MVC-архитектурой. Ушли сложности и привычные вещи из старой платформы, появился встроенный DI и легковесные view-компоненты, HTTP модули и хэндлеры уступили место middleware и т.д. Вкупе с кроссплатформенностью и хорошей производительностью всё это делает платформу очень привлекательной для выбора. В этой статье я расскажу, как мне удалось решить специфическую задачу логирования длительных запросов к сторонним API для повышения удобства анализа инцидентов.
Читать полностью »
Рубрика «ajax» - 3
Работаем с долгими API в ASP.NET Core правильно или тонкости переезда на новую платформу
2017-10-08 в 20:13, admin, рубрики: .net, .net core, ajax, api, ASP.NET, asp.net core, C#, mvc, Разработка веб-сайтовРеализация и альтернатива основных JQuery функций на чистом JavaScript
2017-08-18 в 15:14, admin, рубрики: ajax, dom, javascript, jqueryКогда я начинал учить веб-программирование, встретил лучший из всех, по моему мнению, фреймворков — JQuery. В то далёкое время нельзя было представить нормальное программирование без него, так как он мог делать одной строкой то, что делал JavaScript за 95.
В сегодняшнее время, JavaScript очень изменился. В него добавили большой функционал, который сокращает количество кода в разы и делает программирование более удобным. Но даже с этими обновлениями он не может воспроизвести некоторые, даже самые простые, функции из JQuery, и когда мы решаем отказаться от этого фремворка, то чувствует некую трудность из за этого.
Так вот, в этой статье я хочу рассказать о реализациях некоторых функций из JQuery на чистом JavaScript.
Читать полностью »
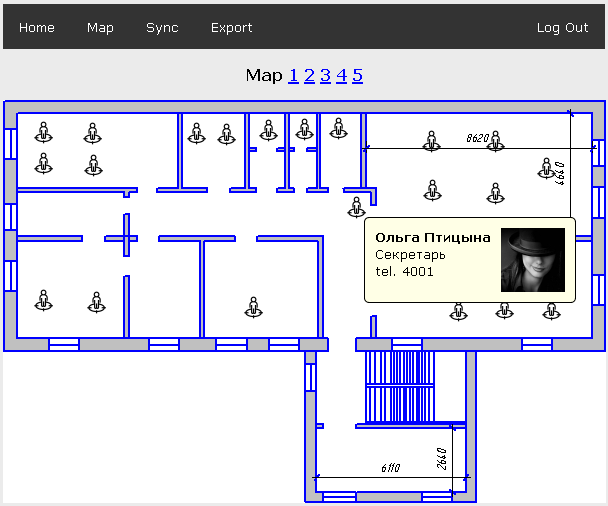
Корпоративный телефонный справочник с картой
2017-05-13 в 11:49, admin, рубрики: active directory, ajax, html, javascript, mysql, phonebook, php, метки: phonebookВсем привет! Хочу поделиться корпоративным телефонным справочником с картой офиса. Удобен для ориентирования в большой организации. Особенно будет полезен новым сотрудникам, которые еще не запомнили кто из коллег где сидит.

Кроссбраузерная отправка формы с файлом или как переписать весь отправщик несколько раз после тестирования в IE
2017-03-31 в 7:59, admin, рубрики: ajax, file api, filereader, form data, internet explorer, javascriptЗадача: отправка и обработка файлов с помощью FormData и FileReader в форме со всеми возможными полями и пересылкой дополнительных параметров для каждого поля c объединением всех данных формы (кроме файлов и системных полей) в общий массив.
Поддержка: все современные браузеры, IE 10+.
Плагины: jquery-2.1.4
Удаленные AJAX компоненты для ReactJS
2017-01-16 в 15:30, admin, рубрики: ajax, javascript, ReactJS, remote componentЗдесь будет идти речь о том, как отдельно от всего реакт-приложения подгрузить удаленный реакт компонент и отрендерить его! Я покажу как решил эту проблему, т.к. год спустя я так и не могу найти аналогичные решения кроме как react-remote-component-demo.
Путеводитель по JavaScript Promise для новичков
2016-12-09 в 16:59, admin, рубрики: ajax, javascript, promise, Блог компании ZeroTech, Программирование, Разработка веб-сайтов
Этот материал мы подготовили для JavaScript-программистов, которые только начинают разбираться с «Promise». Обещания (promises) в JavaScript – это новый инструмент для работы с отложенными или асинхронными вычислениями, добавленный в ECMAScript 2015 (6-я версия ECMA-262).
Читать полностью »
Шаблон программирования CSN-Ajax
2016-09-29 в 9:10, admin, рубрики: ajax, coresky.net, CSN-ajax, framework SKY, php, Разработка веб-сайтовИдея очень проста, но дает значительные преимущества, по сравнению с кодом без применения данного шаблона, имеет потенциал активно применяться. Странно, но я не встречал ничего подобного в любом трендовом коде для повторного использования, поэтому назвал шаблон «CSN-Ajax» исходя из названия сайта и проекта «SKY Framewok», в котором шаблон впервые появился — CoreSky.Net, в моем проекте. Пример реализации я опишу здесь на основе применения PHP, jQuery и MVC паттерна. Итак, кратко, без комментариев:
Читать полностью »
Здравствуйте, уважаемые Хабровчане! Решил поделиться с вами довольно простым криворуким приёмом, как за 10 минут "поднять" чатик на "голом" yii2 с помощью pjax. Кому интересно про что речь, добро пожаловать под кат.