
Йоу, юзер! Меня зовут Костя, я являюсь Flutter-разработчиком в стартапе ANTEI. Данная статья будет являться пилотной и вводной в серию статей о том, какой базой должен обладать разработчик для первой коммерции на Flutter. Итак, летс гоу!

Йоу, юзер! Меня зовут Костя, я являюсь Flutter-разработчиком в стартапе ANTEI. Данная статья будет являться пилотной и вводной в серию статей о том, какой базой должен обладать разработчик для первой коммерции на Flutter. Итак, летс гоу!
Что такое реактивное программирование? Не Rx. И даже не Excel. Это архитектурный паттерн, позволяющий абсолютно иначе писать код. В статье мы устаканим фундаментальные знания, утвердимся в том, что React.js всё же является реактивным, и подумаем о том, как и когда нужно, а когда не нужно применять паттерны реактивного программирования.Читать полностью »

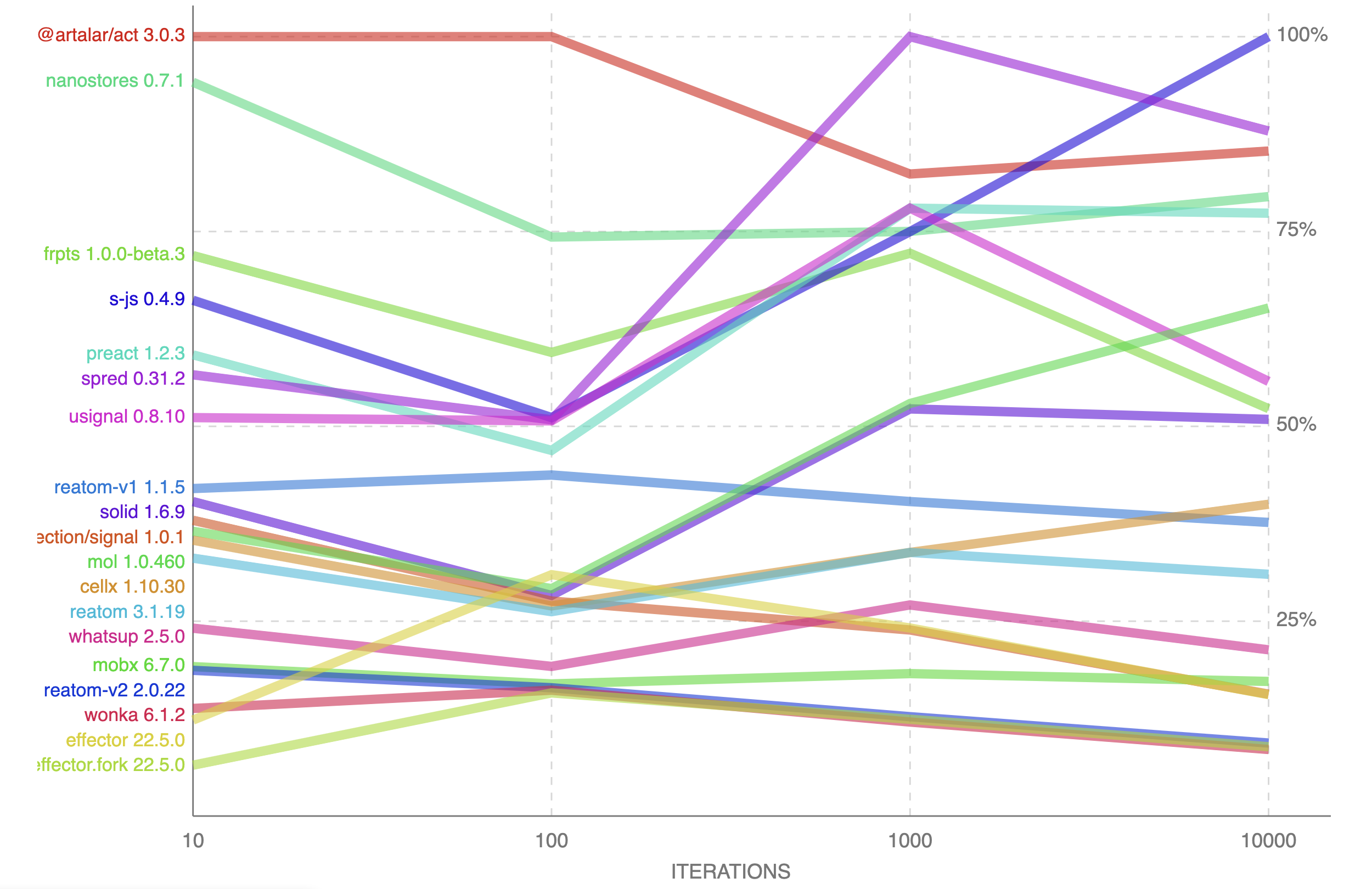
Немного поэкспериментировав я добился удивительных результатов, в сто строк (0.3KB gzip) уместив максимально простое апи, которое позволяет подключаться к React и Svelte без дополнительных адаптеров. Но самое главное, найденный алгоритм фундаментально покрывает любые краевые случаи условных переподписок зависимых вычислений, с которыми подавляющее большинство популярных библиотек не справляется и дают глитчи.
Если вам интересны детали реализации — прошу под кат.
Читать полностью »

Привет, меня зовут Артём Арутюнян и я автор менеджера состояния Reatom. Этим постом открывается серия обучающих материалов на русском языке, документация на английском доступна на официальном сайте.
А оно вам надо? Думаю, да, потому что Reatom — это универсальное решение, которое позволяет легко пошарить глобальное состояние за микроскопическую (2.5KB) цену, эффективно строить самодостаточные и переиспользуемые логические модули гигантских приложений или просто сделать ваш сетевой кеш реактивным с помощью дополнительного пакета @reatom/async.
В этой статье мы кратко пройдёмся по мотивации и истории, а потом разберём основные фичи и примеры их использования вместе с биндингами к React.js. Похожий разбор есть в виде скринкаста.Читать полностью »

Привет! Меня зовут Артём Арутюнян, много где меня можно встретить под ником artalar. 10 лет я разрабатываю крупные веб-сервисы, и вот уже четыре года менеджер состояния, исследуя тему реактивности, консистентности данных и состояния. А началось всё с простого вопроса: почему React, самая популярная современная библиотека для написания UI, по умолчанию полностью рушит приложение и показывает белый экран при появлении ошибки в любом компоненте во время рендера?
В данной статье хотелось бы описать и раскрыть формальную сторону вопроса «что такое состояние» для лучшего понимания фундаментальных основ надёжности любого клиентского приложения. Хочется уже поставить точки в некоторых вопросах терминологии, чтобы чётче отвечать на вопросы «что, когда и зачем брать» при выборе библиотек и технологий для клиентского веб-приложения.
Примеров будет немного, т. к. их достаточное описание превратило бы статью в небольшую книжку. Но надеюсь, что сами идеи всё же будут понятны.Читать полностью »
Сколько раз вы слышали эту мантру "монады не композируются"? Я потратил достаточно много времени, чтобы попробовать опровергнуть это утверждение, пытаясь решить проблему в лоб. Но как и многие вещи в математике, порой, чтобы попробовать что-то понять, иногда стоит сменить масштаб.
Рекомендуется прочитать первую и вторую части этой серии, если вы еще этого не сделали.
Когда мы хотим слить два эффекта в один, то есть сцепить их в трансформер, у нас есть два варианта: вложить левый в правый, либо правый в левый. Эти два варианты определены со схемами TU и UT:
Читать полностью »
В этой статье мы:
И все это с помощью нескольких определений теории категорий и двух простейших конструкций: стрелки и запятой.
Сердце любого современного сайта или браузерного приложения (что SPA, что PWA, что любые другие три буквы) — это его State, или состояние.
Мы можем сколько угодно спорить о том, что лучше — React, Vue, Svelte, Angular, можем продолжать пользоваться jQuery, но в действительности это не так важно. Это та часть нашего приложения, которое мы видим — его “мышцы“ и “кожа”. Но то, как вы думаете — какими терминами оперируете, какие механики используете для даже визуализации в голове того, как в вашем приложении “текут” данные — все это идет из его скелета. Из state manager-а.
Помните, пару лет назад у нас была усталость от JavaScript-а? Сейчас я вижу у огромного количества людей усталость от state manger-ов. Redux? Да, да and да. RxJS? Тоже. MobX? Если он такой простой — блин, почему у него есть в документации страница западни.html?
Ответ “почему многим так тяжело” есть, но сначала надо точно сформулировать проблему.
Выбирая state manger — мы выбираем образ мышления. Вариантов сейчас много, но самые популярные подходы бьются на 3 группы:

В настоящее время разработка львиной доли веб-приложений, основанных на фреймворке React, ведется с использованием библиотеки Redux. Данная библиотека является самой популярной реализацией FLUX-архитектуры и, несмотря на ряд очевидных преимуществ, имеет весьма существенные недостатки, такие как:
Для устранения этих недостатков разработчики Redux представили библиотеку Redux Toolkit. Этот инструмент представляет собой набор практических решений и методов, предназначенных для упрощения разработки приложений с использованием Redux. Разработчики данной библиотеки преследовали цель упростить типичные случаи использования Redux. Данный инструмент не является универсальным решением в каждом из возможных случаев использования Redux, но позволяет упростить тот код, который требуется написать разработчику.
В данной статье мы расскажем об основных инструментах, входящих в Redux Toolkit, а также, на примере фрагмента нашего внутреннего приложения, покажем, как их использовать в уже имеющемся коде.
200 байт для управления состоянием React-компонентов
Главный вопрос: чем этот пакет лучше, чем Redux? Ну...