Добро пожаловать в путешествие по динамичному миру реактивного программирования! Эта увлекательная парадигма направлена на создание быстро реагирующих, отказоустойчивых и адаптируемых приложений, которые легко и практически мгновенно управляют огромными объемами данных.
Рубрика «reactive programming»
Что такое реактивное программирование? Руководство для начинающих по написанию реактивного кода
2025-01-02 в 6:21, admin, рубрики: reactive programmingObservable – удобный state-manager
2024-11-24 в 7:15, admin, рубрики: javascript, observable, React, reactive programmingЯ вас понимаю. Да – еще один. Но давайте посмотрим, вдруг правда?
Давайте определимся с тем, что такое удобно. Конечно, у нас разные представления об удобстве, поэтому я опишу свои с примерами из api react:
-
Отсутствие boilerplate.
// неудобно для меня
const [state, setState] = useState({ count: 0 })
// было бы удобнее
const state = useState({ count: 0 })-
Отсутствие snakepit. Термин придумал сам. Под ним я понимаю необходимость совершать и/или оборачивать операции изменения/присвоения в дополнительный код:
Читать полностью »Архитектура и реактивное программирование
2023-05-24 в 9:00, admin, рубрики: javascript, mobx, React, react.js, reactive programming, reactivity, ReactJS, Reatom, ruvds_статьи, rx, rxjs, state, state management, state manager, Блог компании RUVDS.com, Программирование, реакт, реактивное программирование, реактивность, состояниеЧто такое реактивное программирование? Не Rx. И даже не Excel. Это архитектурный паттерн, позволяющий абсолютно иначе писать код. В статье мы устаканим фундаментальные знания, утвердимся в том, что React.js всё же является реактивным, и подумаем о том, как и когда нужно, а когда не нужно применять паттерны реактивного программирования.Читать полностью »
Знакомство c Reatom
2023-01-03 в 9:00, admin, рубрики: javascript, React, react.js, reactive programming, ReactJS, Reatom, redux, ruvds_статьи, state, state management, state manager, Блог компании RUVDS.com, состояние
Привет, меня зовут Артём Арутюнян и я автор менеджера состояния Reatom. Этим постом открывается серия обучающих материалов на русском языке, документация на английском доступна на официальном сайте.
А оно вам надо? Думаю, да, потому что Reatom — это универсальное решение, которое позволяет легко пошарить глобальное состояние за микроскопическую (2.5KB) цену, эффективно строить самодостаточные и переиспользуемые логические модули гигантских приложений или просто сделать ваш сетевой кеш реактивным с помощью дополнительного пакета @reatom/async.
В этой статье мы кратко пройдёмся по мотивации и истории, а потом разберём основные фичи и примеры их использования вместе с биндингами к React.js. Похожий разбор есть в виде скринкаста.Читать полностью »
Разбираемся в сортах реактивности
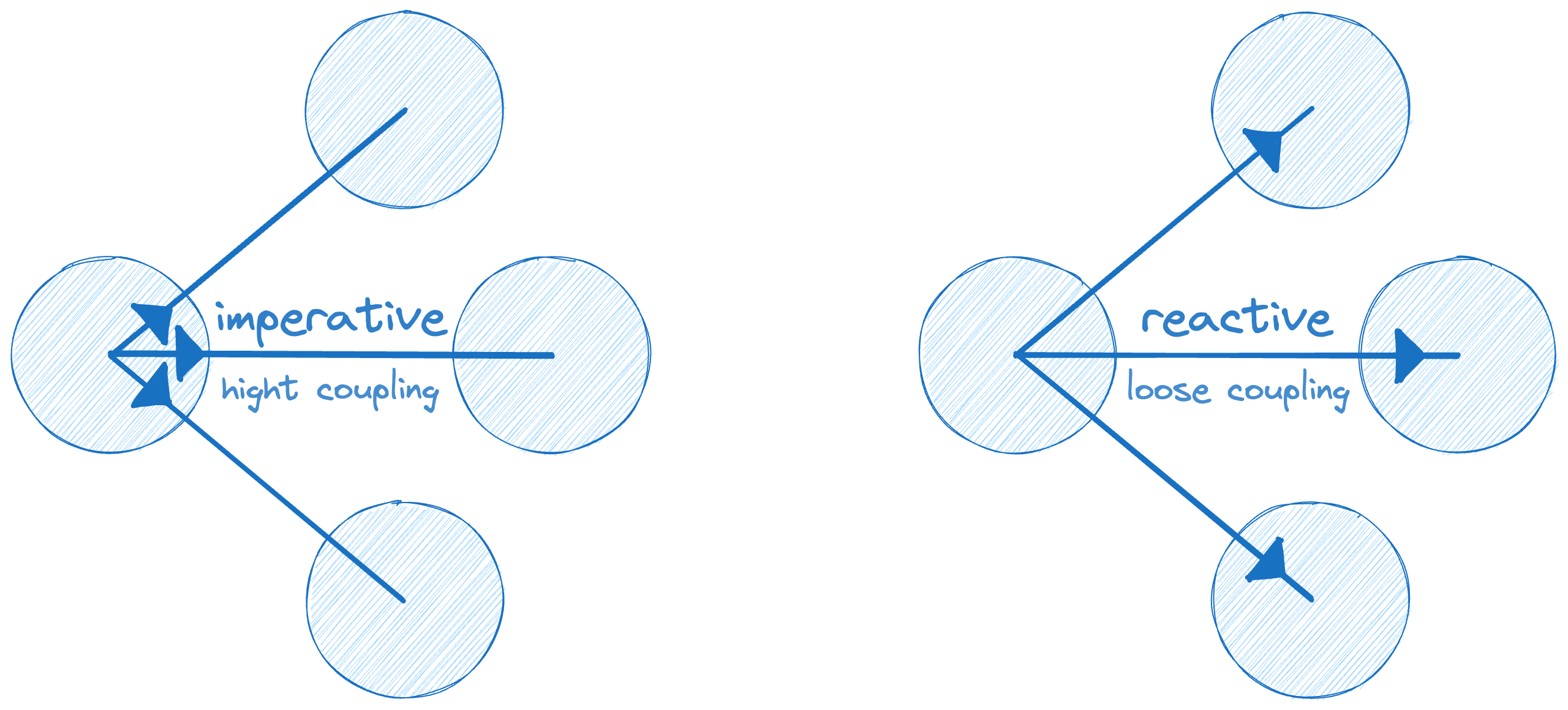
2021-11-04 в 4:14, admin, рубрики: $hyoo, $mol, angular, cellx, ChronoGraph, effector, FRP, javascript, mobx, ORP, React, reactive programming, reactivity, Reatom, rxjs, state management, svelte, vue, Анализ и проектирование систем, Блог компании TIMEWEB, Программирование, Разработка веб-сайтовЗдравствуйте, меня зовут Дмитрий Карловский и я… прилетел к вам на турбо-реактивном самолёте. Основная суть реактивного двигателя изображена на картинке.
Тут, казалось бы, хаотичное взаимодействие между молекулами, приводит к тому, что улетающие молекулы опосредованно передают импульс корпусу двигателя. Что ж, давайте подумаем, как реактивные принципы решают или наоборот усугубляют проблемы в программировании. Сравним различные подходы к реактивному программированию. И вытащим на поверхность все их подводные камни.
Это — текстовая расшифровка выступления на SECON.Weekend Frontend'21. Вы можете посмотреть видео запись, прочитать как статью, либо открыть в интерфейсе проведения презентаций.
Избавляемся от «мистических» строк в системе реактивного связывания на Unity
2020-12-17 в 7:14, admin, рубрики: Gamedev, reactive programming, unity, unity3d, Блог компании Pixonic, валидация, оптимизация, Программирование, разработка игр, реактивное программирование, реактивностьЛюбая система, которая часто используется в проекте, со временем обречена на эволюцию. Так случилось и с нашей системой реактивного связывания reactive bindings.
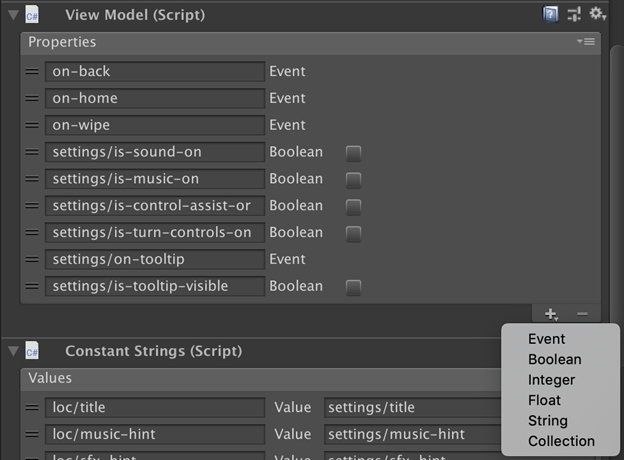
Что это за система? Она позволяет нам связывать данные на префабе с данными в коде. У нас есть ViewModel, лежащая на префабе. В ней есть некие ключи с разными типами. Соответственно, вся остальная логика, которая у нас привязана к UI, привязана к этим ключам и их изменениям. То есть, если у нас есть некая логическая переменная, меняя ее в коде, мы можем менять любые состояния UI автоматически.

Использование reactive bindings принесло нам как множество новых возможностей, так и ряд зависимостей. Для связи переменных кода и ViewModel, лежащей на префабе, нам необходимо было соответствие строковых имен. Это приводило к тому, что в результате неосторожной правки префаба или ошибки мерджа могли быть утеряны какие-то из этих связей, а ошибка замечалась уже на этапе поздних тестов в виде отвалившегося UI-функционала.
Росла частота использования системы — росло число подобных сложностей.
Два основных неудобства, с которыми мы столкнулись:
- Строковые ключи в коде;
- Нет проверки соответствия ключей в коде и ключей в модели.
Эта статья — о том, как мы дополнили систему и тем самым закрыли эти потребности.
Читать полностью »
Как мы пришли к реактивному связыванию в Unity3D
2020-10-23 в 9:23, admin, рубрики: Gamedev, reactive programming, unity3d, Блог компании Pixonic, Программирование, Проектирование и рефакторинг, разработка игр, реактивное программирование, реактивность
Сегодня я расскажу о том, как некоторые проекты в Pixonic пришли к тому, что для всего мирового фронтэнда уже давно стало нормой, — к реактивному связыванию.
Подавляющее большинство наших проектов пишется на Unity 3D. И, если у других клиентских технологий с реактивщиной всё неплохо (MVVM, Qt, миллионы JS-фреймворков), и воспринимается она как должное, в Unity каких-либо встроенных или общепринятых средств связывания нет.
У кого-то к этому моменту наверняка созрел вопрос: «А зачем? Мы такое не используем и неплохо живём».
Причины были. Точнее, были проблемы, одним из решений которых могло стать использование такого подхода. В результате оно им стало. А подробности под катом.
Читать полностью »
Интерактивная выгрузка файлов на сервер с помощью RxJS
2020-02-10 в 18:01, admin, рубрики: angular, javascript, reactive programming, rxjs
Прошло много времени с тех пор, как я написал свою последнюю статью по основам RxJS. В комментариях меня попросили показать более сложные примеры, которые могут пригодиться на практике. Поэтому я решил немного разбавить теорию и сегодня мы поговорим про выгрузку файлов.Читать полностью »
Реактивное программирование, стоит ли бросать все и нестись навстречу мечте
2019-12-24 в 8:02, admin, рубрики: java, reactive programming, sarcasm, высокая производительность, ненормальное программирование, Программирование, функциональное программированиеЕще одна статья про реактивное программирование. И только не надо на этой строчке закатывать глаза и томным голосом говорить вслух — "Ну что еще ты можешь мне рассказать про реактивное программирование… а?". Она немного отличается от кучи других, написаных словно под копирку, поэтому некоторые вещи в ней могут показаться… странными или даже совершенно неуместными, как сортирный юмор.
Совершенно не важно, знаешь ли ты наизусть reactive manifesto, присутствует ли в твоем утреннем кофе бекпрешур, трогаешь ли ты вот этими вот своими ручками всякие паблишеры и сабскрайберы или пишешь старый добрый синхронный, блокирующийся код. А может быть только недавно, кто-то своим откровенно рекламным докладом про светлое будущее и потоковый оргазм (ну или струйный, тут тонкости перевода решают все), от использования одной из реактивных библиотек конечно-же, зажег в твоих глазах интерес к новой технологии.
Будет интересно.
Dap — еще один реактивный движок для веба. Совсем другой
2019-12-02 в 9:58, admin, рубрики: ajax, angular, html, javascript, React, reactive programming, vue, веб-дизайн, ПрограммированиеХочу рассказать про dap — интересный и необычный язык реактивных правил для написания, в частности, веб-фронтендов.
Для затравки простая задачка: взять список неких пользователей (воспользуемся тестовыми данными, любезно предоставляемыми сервисом jsonplaceholder.typicode.com) и вывести их имена обычным html-списком; при нажатии на имя пользователя — показать алерт с его id.
Это, конечно, легко делается и на React, и на Angular, и на Vue. Вопрос: насколько легко? В dap это делается так:
'UL.users'.d("* :query`https://jsonplaceholder.typicode.com/users"
,'LI'.d("! .name").ui("? .id:alert")
)
(*Этот и последующие dap-примеры можно интерактивно потестить в песочнице dap.js.org/test.html)
Это первая пришедшая в голову тривиальная задачка и тривиальный же способ ее решения. На dap удобно писать «в лоб», не городя огород из классов, компонентов и прочего ритуального реквизита. Что вижу, то пою. Но «пою» не на javascript или его производных, а на языке dap-правил, специально заточенном на простое и лаконичное описание реактивных зависимостей между элементами.
Читать полностью »