
В нашем первом туториале по ретро-играм мы показали, как настраивать инструмент 2D Pixel Perfect и как создавалась графика в эпоху 8-битных игр. В этом посте мы перенесёмся в 16-битную эру. С помощью Mega Cat Studios мы узнаем, как создавать аутентичную графику для игр в стиле Sega Genesis (Mega Drive) и Super NES при помощи параметров, графических структур и цветовых палитр Unity.
Создание аутентичной графики в стиле Genesis
В этом разделе мы рассмотрим рабочий процесс создания графики, имитирующей картинку разных консолей. Здесь будет меньше ограничений, чем в 8-битном проекте и больше свободы при работе с цветом, но всё-таки у Genesis есть пределы. Мы считаем, что будет также полезно объяснить, как работало «железо» консоли, чтобы вы могли применить эти ограничения в собственном ретро-проекте.
Палитры и субпалитры
Переход от 8-битных к 16-битным консолям благодаря усложнению оборудования предоставил разработчикам больше возможностей. Тем не менее, принципы создания качественной NES-графики всё ещё остаются в силе. Вся графика по-прежнему хранится в тайлах, например, размером 8×8, и собирается из них в большие изображения — спрайты и элементы фона. Художники по-прежнему ограничены субпалитрами с общим прозрачным цветом, но 16 бита обеспечивают бОльшую гибкость работы с палитрами. Вас скорее всего порадует то, что у 16-битных консолей не было жёстко заданной цветовой палитры, то есть по сравнению с NES количество доступных цветов сильно расширилось.
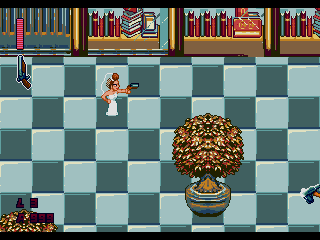
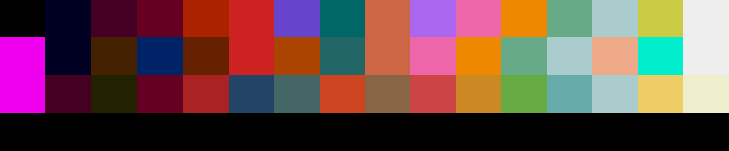
Кроме того, Genesis может похвастаться субпалитрами, содержащими 15 цветов плюс общий цвет, используемый для прозрачности спрайтов и слоёв. Тем не менее, один из недостатков создания графики для Genesis заключается в работе с субпалитрами. Субпалитры можно свободно назначать спрайтам или тайлам фона, но Genesis позволяет одновременно использовать не более четырёх субпалитр. Поэтому художникам нужно продумывать, какие цвета следует использовать в субпалитре, чтобы их количество для спрайтов и фонов было максимальным. Субпалитра Genesis обычно содержит цвета, используемые и для фона, и для спрайтов.


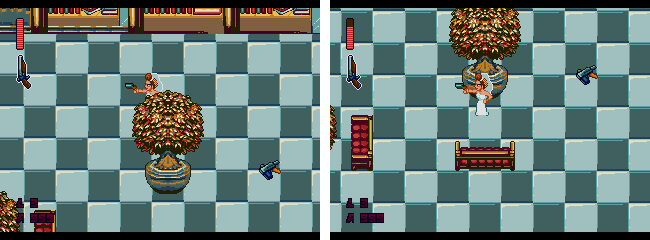
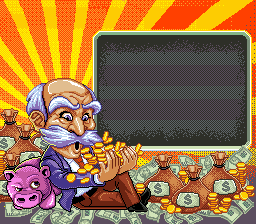
Сверху показана сцена из игры для Genesis, снизу — использованные субпалитры.
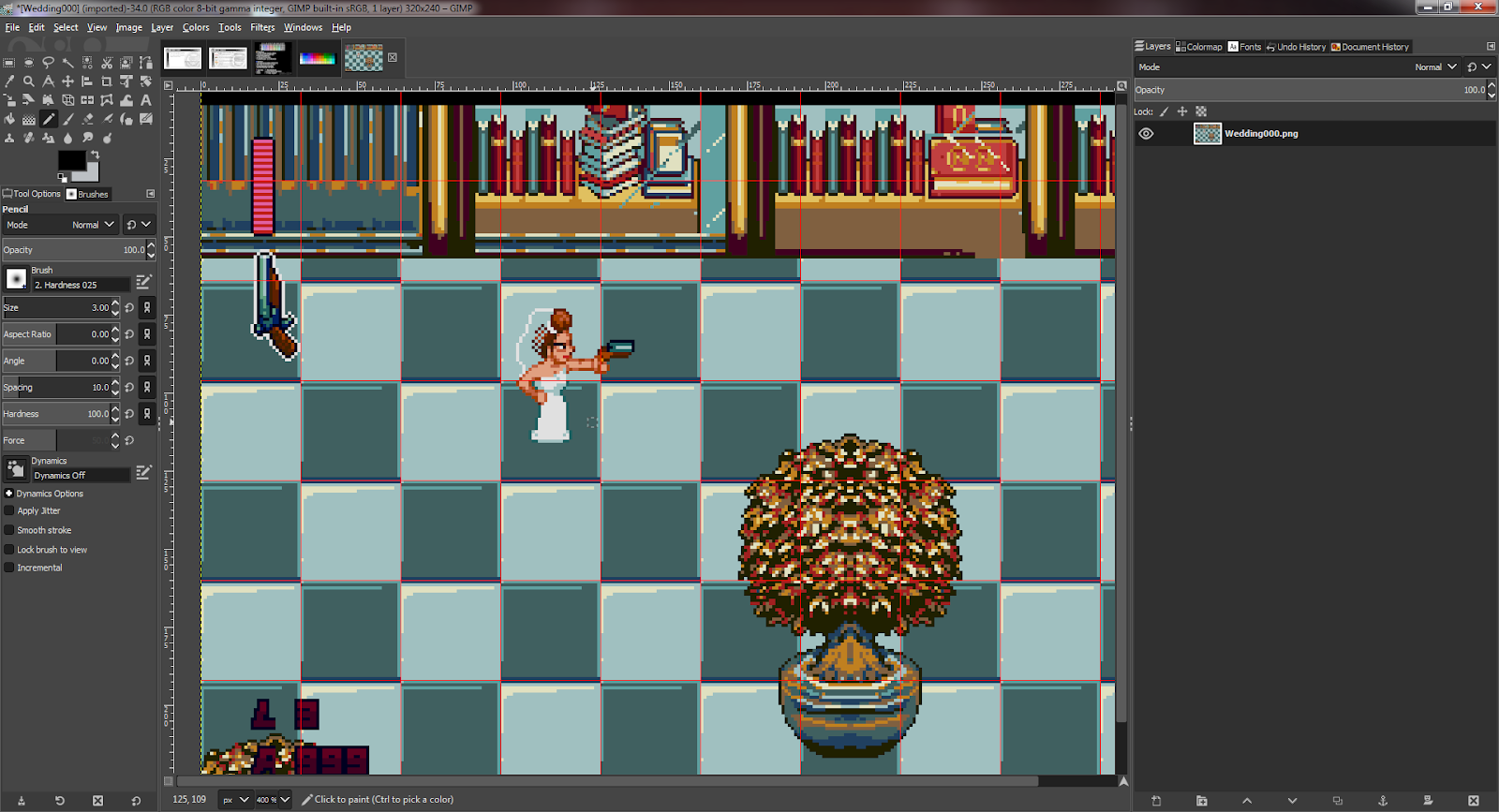
Создавая графику для любой 16-битной платформы, необходимо работать с индексированной палитрой. Для этого можно использовать редактор Gimp — свободную альтернативу Photoshop, позволяющую манипулировать индексированными палитрами.
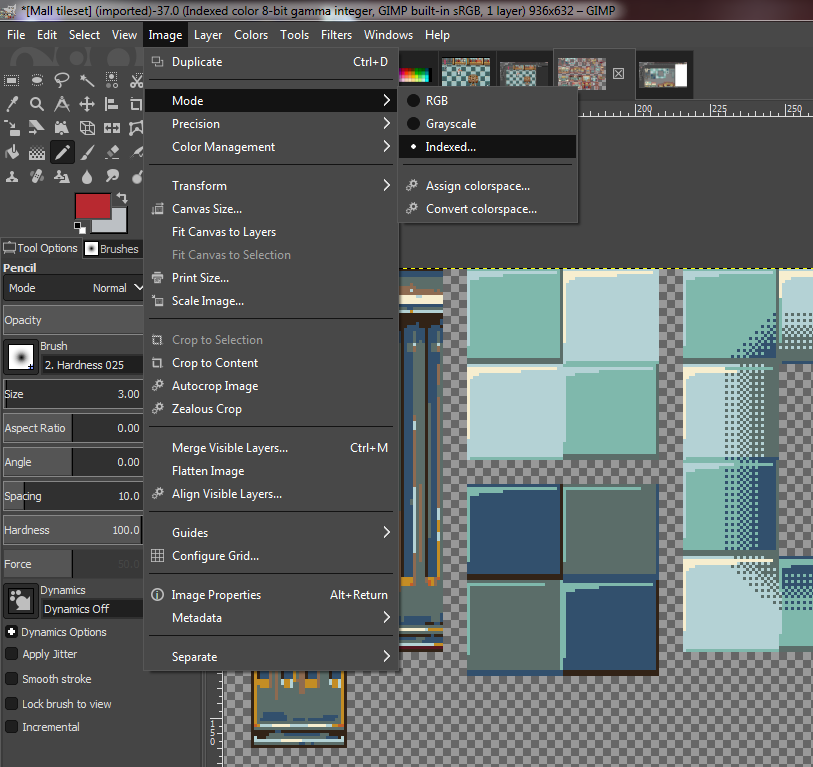
Для создания индексированной палитры в Gimp нужно перейти в Image > Mode > Indexed…

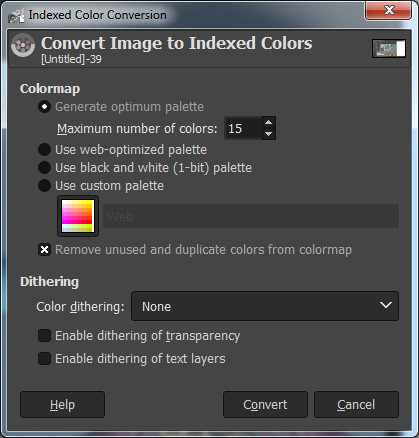
Откроется окно Indexed Color Conversion.

Для Maximum number of colors зададим значение 15. Можно использовать автоматические паттерны дизеринга, но обычно они выглядят лучше, если создавать их вручную.

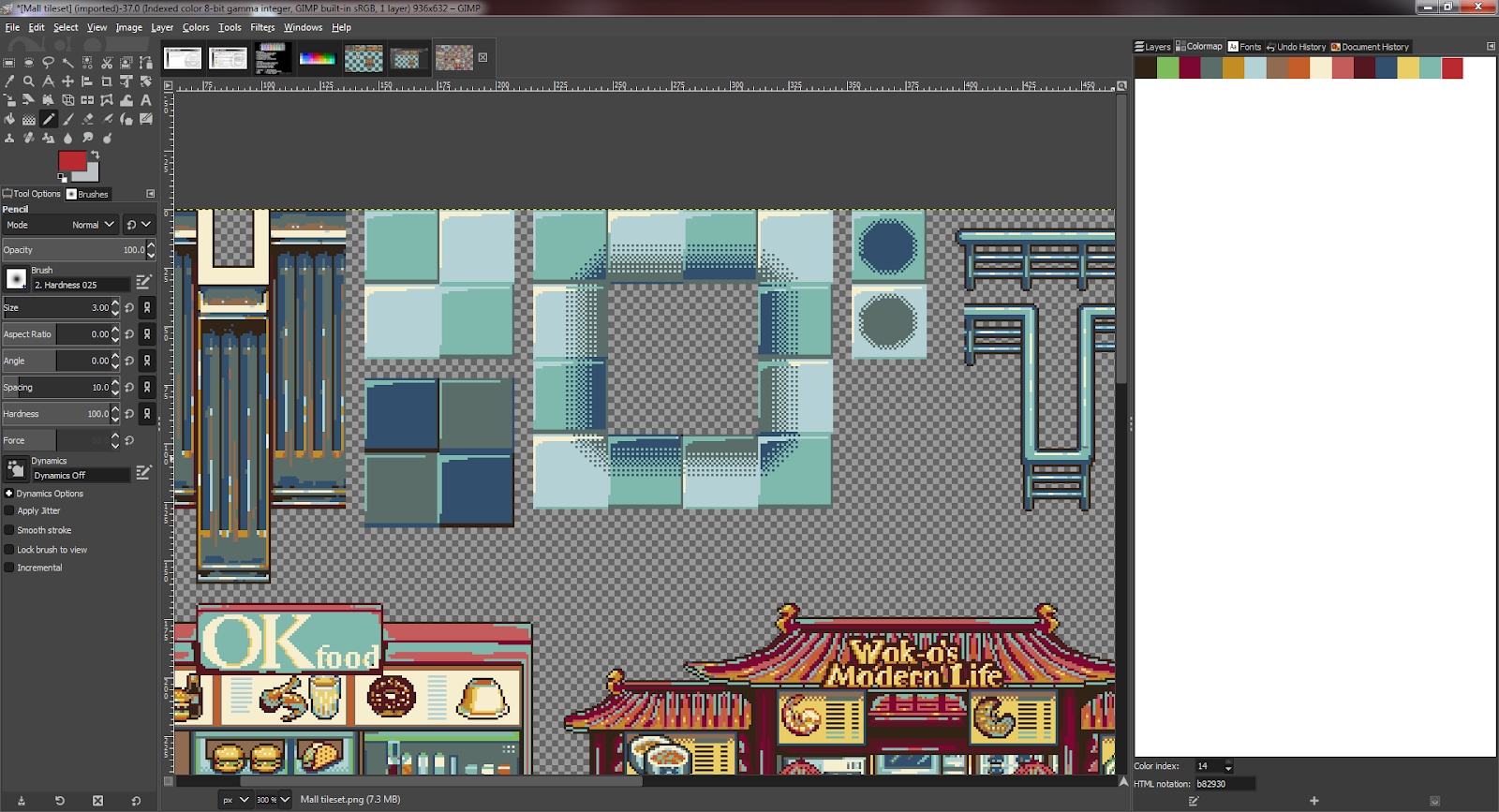
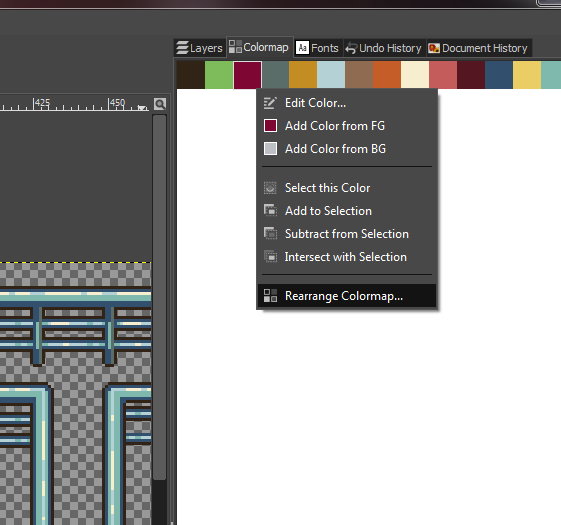
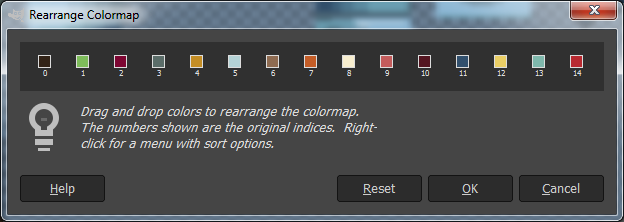
Теперь цвета изображения индексированы. Эта информация автоматически сохраняется вместе с изображением, чтобы индекс цветов можно было использовать. Если вам необходимо изменить порядок цветов в индексе, то достаточно просто нажать правой клавишей мыши на цветовую карту и выбрать Rearrange Colormap…

Откроется окно, позволяющее перетаскивать цвета, меняя их порядок.

Популярный трюк для увеличения глубины цвета заключается в управлении палитрой в определённой строке развёртки, аналогично тому, как реализуется параллаксный скроллинг на NES. Консоль Genesis способна менять выбор субпалитры графики в указанной строке развёртки. Этот трюк часто используется для создания иллюзии того, что часть уровня находится под водой. «Подводные» цвета добавлятся к отдельной субпалитре, и эта субпалитра загружается, когда на экране рендерится указанная строка развёртки.
Хранение в тайлах и загрузка в настоящей консоли
В общем случае 16-битные консоли загружали тайлы графики иначе, чем 8-битные. 8-битные консоли загружали тайлы спрайтов и фонов большими фрагментами данных, чтобы экономить вычислительную мощь, а ресурсы 16-битных консолей обеспечивали повышенную гибкость. Они могли на лету загружать и заменять отдельные тайлы, благодаря чему можно было загружать только ту графику, которая нужна. Поэтому на одном экране или уровне можно было использовать бОльшее разнообразие графики.
Ещё один уникальный аспект Genesis/Mega Drive заключается в том, что данные тайлов графики и палитры — это не единственные данные, загружавшиеся во VRAM консоли во время игры. Это усложняло создание дизайна графики для консоли, потому что количество тайлов графики, которые можно загрузить в память в конкретный момент времени, зависело от того, что ещё происходило в игре. В общем случае большинству игр было достаточно места для загрузки примерно 1000 тайлов, и при наличии динамических элементов тайлы всегда можно было свободно выгружать и загружать в память.

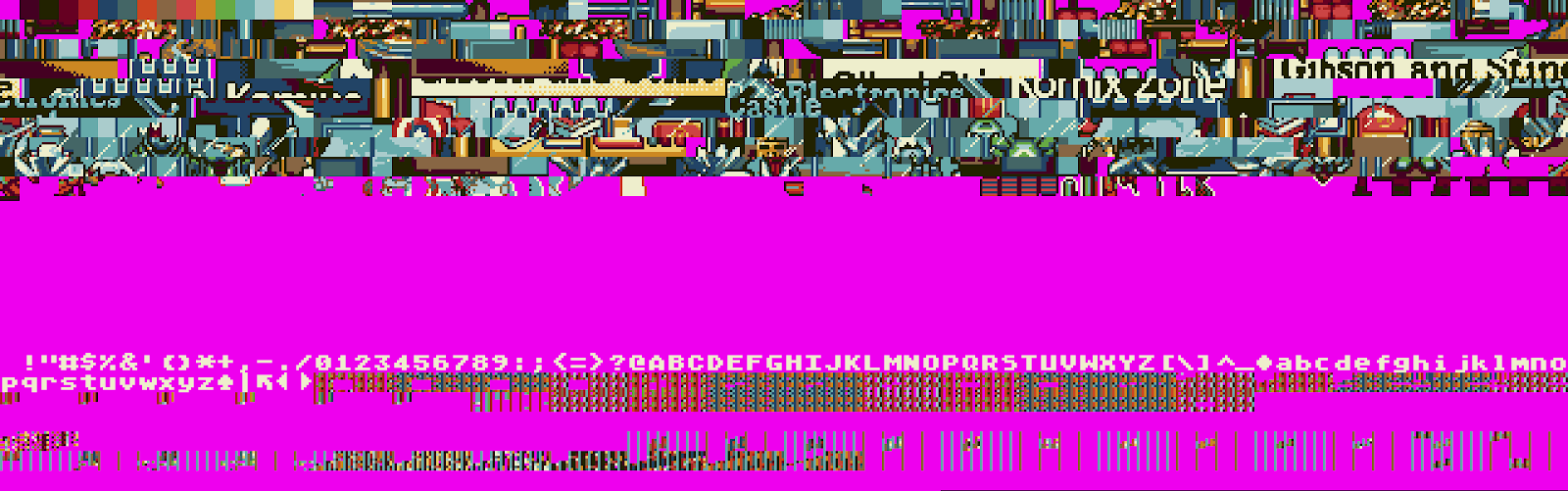
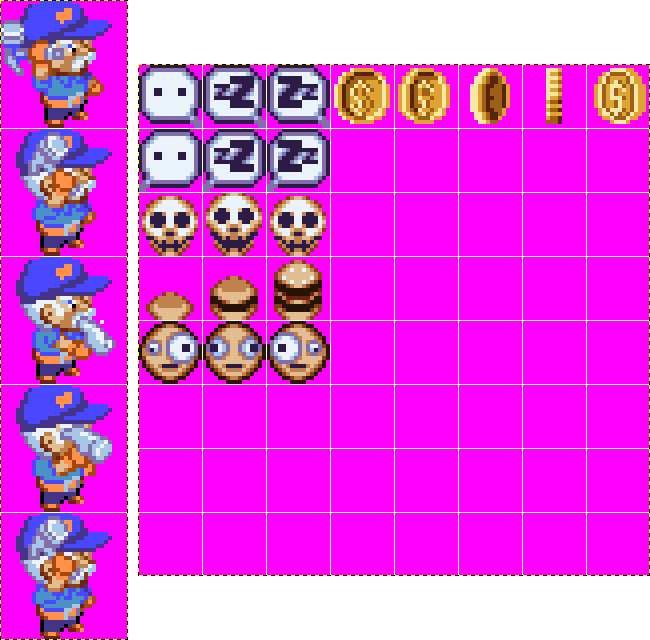
Тайлы, загруженные в память в показанной выше сцене. Большое пустое пространство посередине и артефакты внизу — это пространство, выделенное в памяти для врагов и других элементов игры.
Несмотря на то, что во VRAM одновременно могло загружаться большее разнообразие тайлов, чаще всего это дополнительное пространство резервировалось под спрайты. Это обеспечивало более сложную анимацию и позволяло отображать на экране одновременно большее количество спрайтов. То есть фундаментальная философия дизайна с повторяющимися сегментами тайлов по-прежнему активно использовалась в 16-битной графике, благодаря чему фон занимал не так много доступного пространства. Разрешения NES, Genesis и SNES почти одинаковы, поэтому отправной точкой подобных типов дизайна обычно служили сегменты размером 16×16.

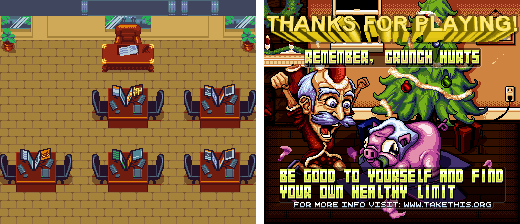
Здесь художник использовал паттерн из блоков 32×32 для создания основной части пола, который является фоном.
Работа со слоями фона
Genesis/Mega Drive позволяла одновременно отображать на экране два слоя фона. Это означает, что накладываемые элементы более удобны для создания дизайна фонов. Тем не менее, слоёв всего два, поэтому для придания сцене большей глубины художник с разработчиком могли использовать трюки со строками развёртки. К счастью, поскольку все это можно было перенести на второй слой, дизайнеры могли свободно располагать объекты переднего плана перед фоном, не разрушая при этом иллюзии.
Кроме того, благодаря наличию второго слоя разработчикам больше не приходилось применять трюки с приоритетами спрайтов. Вместо постоянной смены приоритетов спрайтов на лету теперь можно было задать второй слой фона, отображаемый перед игроком. Однако для более сложного наложения всё равно могли потребоваться быстрые манипуляции с приоритетами спрайтов. Второй слой фона также имеет область, которую можно использовать для интерфейса. Эта область зафиксирована на месте и никогда не скроллится.

Из-за вида сверху вниз для дерева нужно было создать специальные тайлы, чтобы манипулировать порядком слоёв спрайтов.
Ограничения спрайтов
При переходе к 16 битам намного увеличивается свобода работы со спрайтами. Genesis/Mega Drive позволяет одновременно отображать на экране до 80 спрайтов и до 20 спрайтов на одной горизонтальной линии; все последующие спрайты не рендерятся. Кроме того, спрайты больше не считаются отдельными тайлами 8×8. Genesis способна генерировать одиночные спрайты, составленные из нескольких тайлов. Они могут быть размером от одного тайла до 4×4 тайлов. Более крупные изображения придётся составлять из нескольких спрайтов.

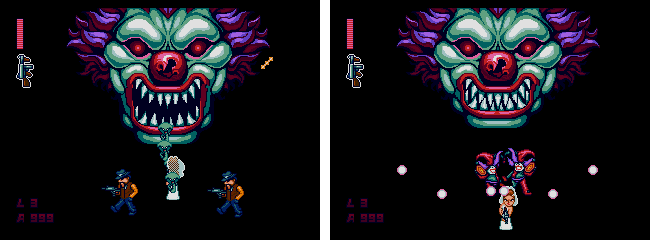
В графике финального босса используется большое количество анимированных фоновых элементов, слоёв и множество спрайтов. Всё это было бы невозможно на 8-битной платформе.
Паттерны дизеринга и контрастность
Одна из характерных особенностей графики 16-битной эпохи — это использование дизеринга. В те времена в игры играли на ЭЛТ-телевизорах, где экранные пиксели обычно сливались друг с другом. Художники воспользовались этой особенностью, применяя в своей графике паттерны дизеринга: когда один пиксель сливался с другим в повторяющемся паттерне, это создавало иллюзию большего количества цветов, чем допускала консоль. Для передачи эстетики оригинала дизеринг и по сей день активно используется в пиксель-арте, несмотря на более качественные дисплеи.

Дизеринг часто применялся на 16-битных консолях. На ЭЛТ-экране паттерн пикселей смешивался, создавая новые цвета или эффекты прозрачности там, где это было невозможно.
Если сравнивать со SNES, то Genesis/Mega Drive отображает цвета с большей контрастностью. Это тоже нужно учитывать при выборе субпалитр. Если создать игру с приглушёнными и тусклыми цветами, то во время рендеринга на оригинальном «железе» палитры могут отличаться. В общем случае графику следует создавать в высококонтрастной цветовой палитре, чтобы готовый результат соответствовал изначальному видению художника.
Создание аутентичной графики в стиле SNES
Игры для Super NES по-прежнему работали с сетками/тайлами размером 8×8 пикселей, поэтому чрезвычайно полезно использовать повторяющиеся тайлы. В общем случае их размеры должны быть кратными восьми.
Цветовая палитра
Первое фундаментальное различие Genesis/Mega Drive и SNES относится к цветовой палитре. Как и Mega Drive, консоль SNES не имеет прошитой в «железе» цветовой палитры, поэтому вы можете выбирать свои цвета.
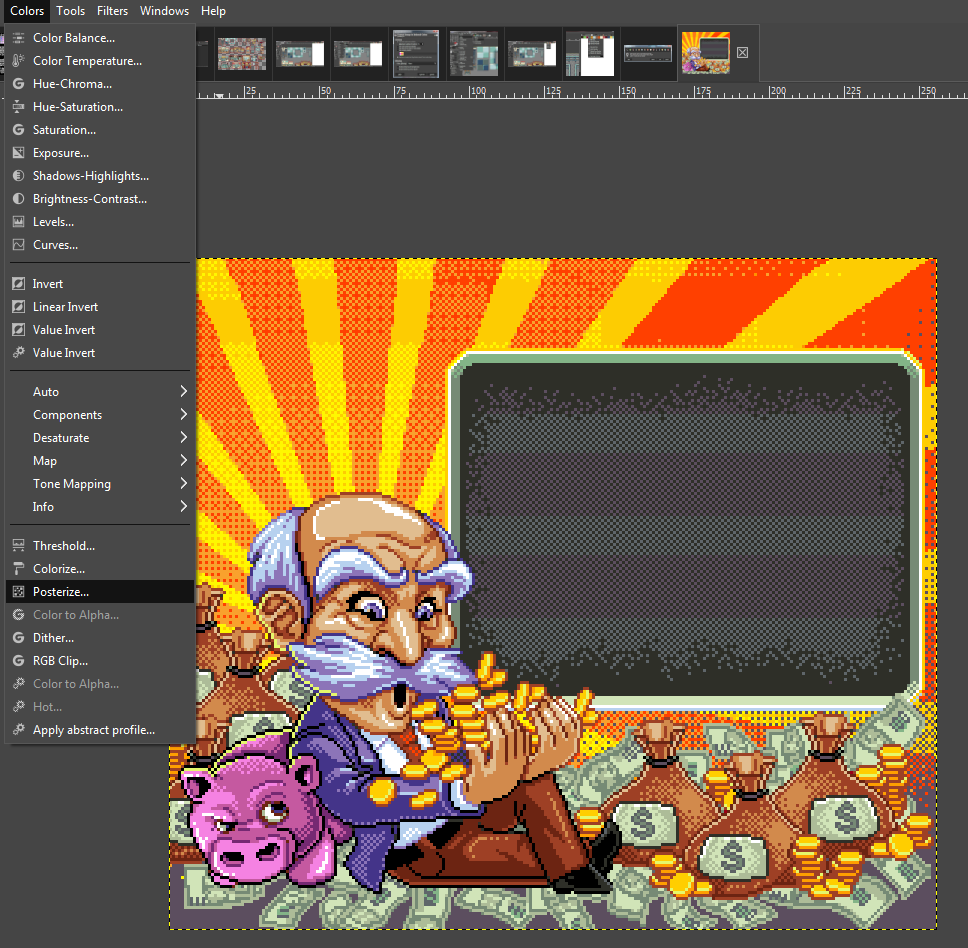
Сложность SNES заключается в том, что в ней использовались цвета глубиной 5 бит на пиксель (bits per pixel, BPP), которые редко встретишь сегодня. Вы можете реализовать их при помощи Gimp, а затем просто постеризировать изображение в 32 оттенков RGB, что будет соответствовать цветам с 5 BPP. Это позволит точно отображать цвета изображения на консоли.

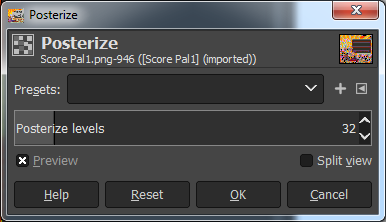
Эта опция в Gimp находится в пункте меню Colors > Posterize… Появится всплывающее окно, в котором можно выставить уровни Posterize равными 32 для создания цветов, совместимых с 5 BPP.

Разрешение экрана
Ещё одно серьёзное различие между двумя системами относится к разрешению экрана. Поскольку SNES стала потомком NES, обе консоли имели схожие разрешения экрана. Внутренее разрешение SNES равно 256×224. Оно позволяет рендерить изображения в безопасных областях большинства ЭЛТ-телевизоров без усечения части картинки. Это разрешение никогда не меняется, поэтому оно будет размером изображения, и художнику следует использовать его.

Это изображение занимает полноэкранное разрешение SNES, используемое в большинстве режимов экрана.
Режимы экрана консоли
В этом разделе мы вкратце расскажем о различных режимах экрана.

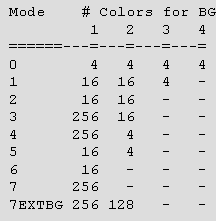
Самое значительное различие между консолями заключается в том, что SNES может рендерить графику фона в семи разных режимах экрана. В некоторых режимах экрана SNES способна одновременно рендерить на экране 256 цветов из одной субпалитры. Вот самые популярные режимы экрана:
- Mode 1: один из самых распространённых режимов экрана для SNES. Это наиболее усреднённый режим, демонстрирующий возможности консоли. Mode 1 позволяет работать с тремя слоями фона, два из которых имеют собственные 16-цветные субпалитры, а последний слой имеет 4-цветную субпалитру.
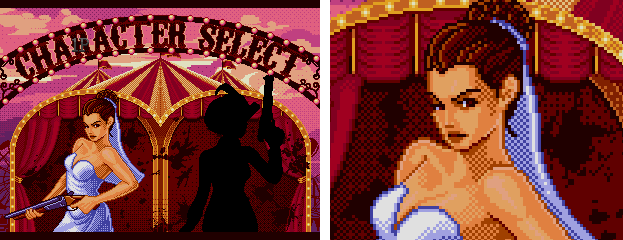
- Mode 3: этот режим обычно используется для крупных статических изображений, например, экранов заставки или сюжета. Он имеет два слоя фона. Первый использует полную 256-цветную субпалитру, второй — 16-цветную.
- Mode 7: это одна из главных особенностей SNES. Этот режим демонстрировался в большинстве рекламных материалов консоли. Благодаря Mode 7 домашние консоли впервые оказались способны выполнять преобразования изображения в реальном времени: масштабирование, поворот, растяжение и наклон в плоскости фона. Он использовался для создания эффектов псевдо-3D, которые можно увидеть во многих гоночных играх и симуляторах полётов для SNES.
Чтобы обеспечить возможность работы этих функций, единственная плоскость фона в Mode 7 обрабатывается сильно иначе, чем в других режимах экрана. Во-первых, есть только одна 256-цветная плоскость цвета, то есть все спрайты должны иметь цвета из субпалитры этой плоскости фона. Во-вторых, вместо обычного размера экрана SNES, плоскость фона в Mode 7 имела размер 1024×1024 пикселя. Она масштабируется и подстраивается так, как это нужно дизайнеру.

В этом офисе используется Mode 1 с одной субпалитрой (две другие используются для UI). На экране Thanks for Playing используется Mode 3, который позволяет художнику применить 256-цветную палитру.
Размеры спрайтов
По сравнению со сложностью режимов экрана фонов правила работы со спрайтами относительно просты. У SNES есть несколько разных режимов спрайтов, почти как и у Mega Drive, но с жёстким ограничением: консоль может использовать в игре всего два разных режима спрайтов
Спрайты могут иметь размеры 8×8, 16×16, 32×32 или 64×64. Но и это ещё не всё — дизайнерам приходилось выбирать сочетания из готового списка размеров спрайтов. В играх для SNES могли использоваться следующие сочетания:
- 8×8, 16×16
- 8×8, 32×32
- 8×8, 64×64
- 16×16, 32×32
- 16×16, 64×64
- 32×32, 64×64
Эти размеры выбираются «раз и навсегда», и все спрайты в игре должны им соответствовать. SNES способна рендерить на одной горизонтальной строке развёртки 32 спрайта, и не более 128 спрайтов на экране одновременно. Все остальные отрисовываться не будут.

В Fork Parker’s Crunch-Out для всех спрайтов в игре используется сочетание 32×32 и 16×16.
Спрайты могут работать с восемью 16-цветными субпалитрами. Как и во всех ретро-консолях, первый цвет любой субпалитры — это общий цвет, используемый для прозрачности. Большое количество субпалитр по сравнению с другими консолями даёт нам бОльшую свободу в выборе цветов для спрайтов. Нужно только помнить что существует жёсткое ограничение в 256 цветов.
Использование 2D Pixel Perfect для создания ретро-игр
В предыдущем ретро-руководстве мы рассмотрели параметры 2D Pixel Perfect и воссоздание графики в 8-битном стиле.
Начиная с Unity 2019.2, пакет 2D Pixel Perfect является частью 2D Renderer, который, в свою очередь, находится в пакете Lightweight Render Pipeline (LWRP). Если вы не пользуетесь LWRP, то 2D Pixel Perfect можно так же использовать как отдельный пакет. В этом туториале мы покажем, как настраивать проект в LWRP.
Подготовка нового проекта в Unity 2019.2 и LWRP
- Запустите Unity Hub, нажмите New, выберите 2D и укажите название своего проекта.

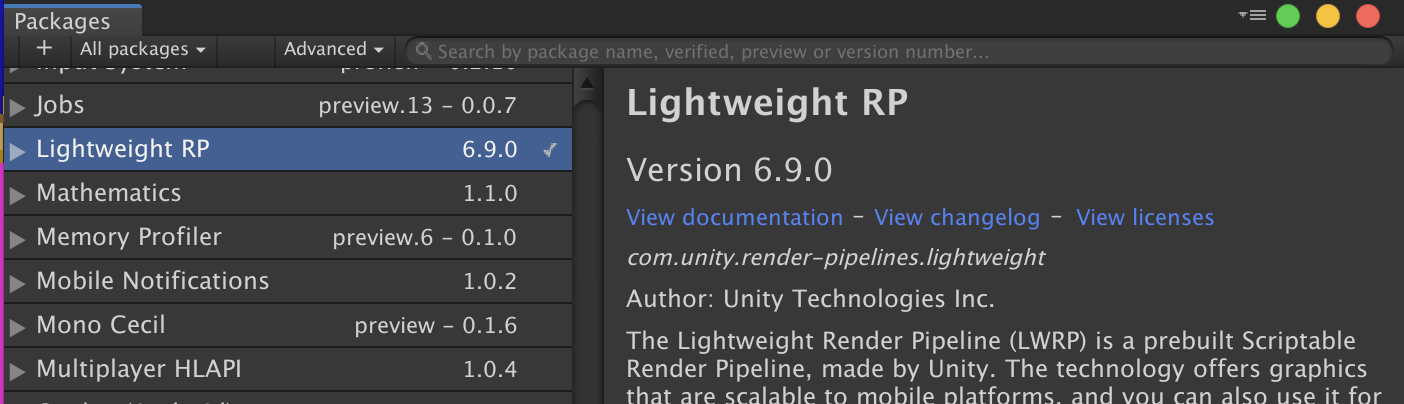
- Чтобы импортировать пакет 2D Pixel Perfect, нажмите в панели инструментов на меню Window и выберите Package Manager. В появившемся окне выберите пакет Lightweight RP и убедитесь, что его версия 6.9.0 или выше.

- Затем нужно сконфигурировать 2D Renderer в редакторе Editor и создать новый Pipeline Asset. В окне Project нажмите правой клавишей на окно Assets и выберите Create > Rendering > Lightweight Render Pipeline > Pipeline Asset.
- В окне Assets окна Project создайте новый 2D Renderer, нажав правую клавишу мыши и выбрав Create > Rendering > Lightweight Render Pipeline > 2D Renderer.

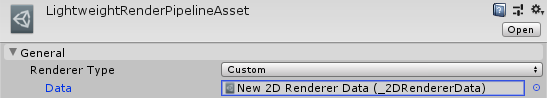
- Выберите созданный Pipeline Asset. Выберите General, а затем переключите Renderer Type с Forward Renderer на Custom.
- Назначьте созданный 2D Renderer в качестве значения поля данных.

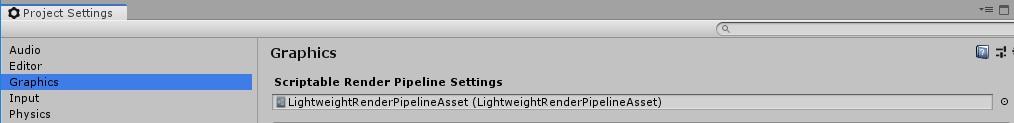
- В параметрах Graphics измените Scriptable Render Pipeline Settings так, чтобы использовался созданный вами новый Pipeline Asset.
На этом настройка 2D Renderer, а также 2D Pixel Perfect Camera завершена.
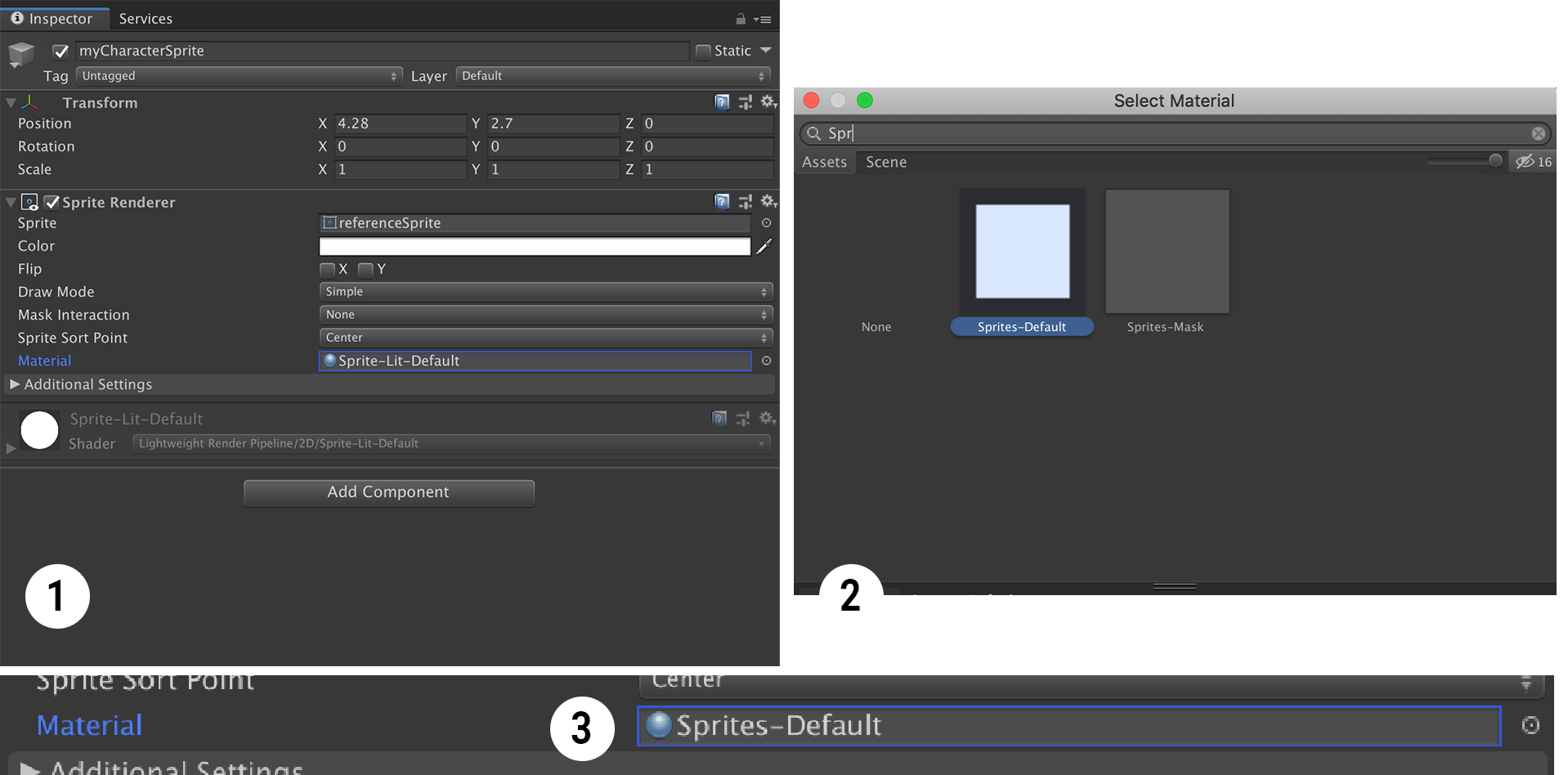
В Unity 2019.2 двухмерные спрайты могут иметь материал «Sprite-Lit», позволяющий им реагировать на условия 2D-освещения. Если в вашем проекте нет 2D-освещения, то используйте материал, не требующий 2D-освещения, чтобы спрайты были видимы, то есть «Sprites-Default».

Настойка Pixel Perfect под стили 16-битной графики
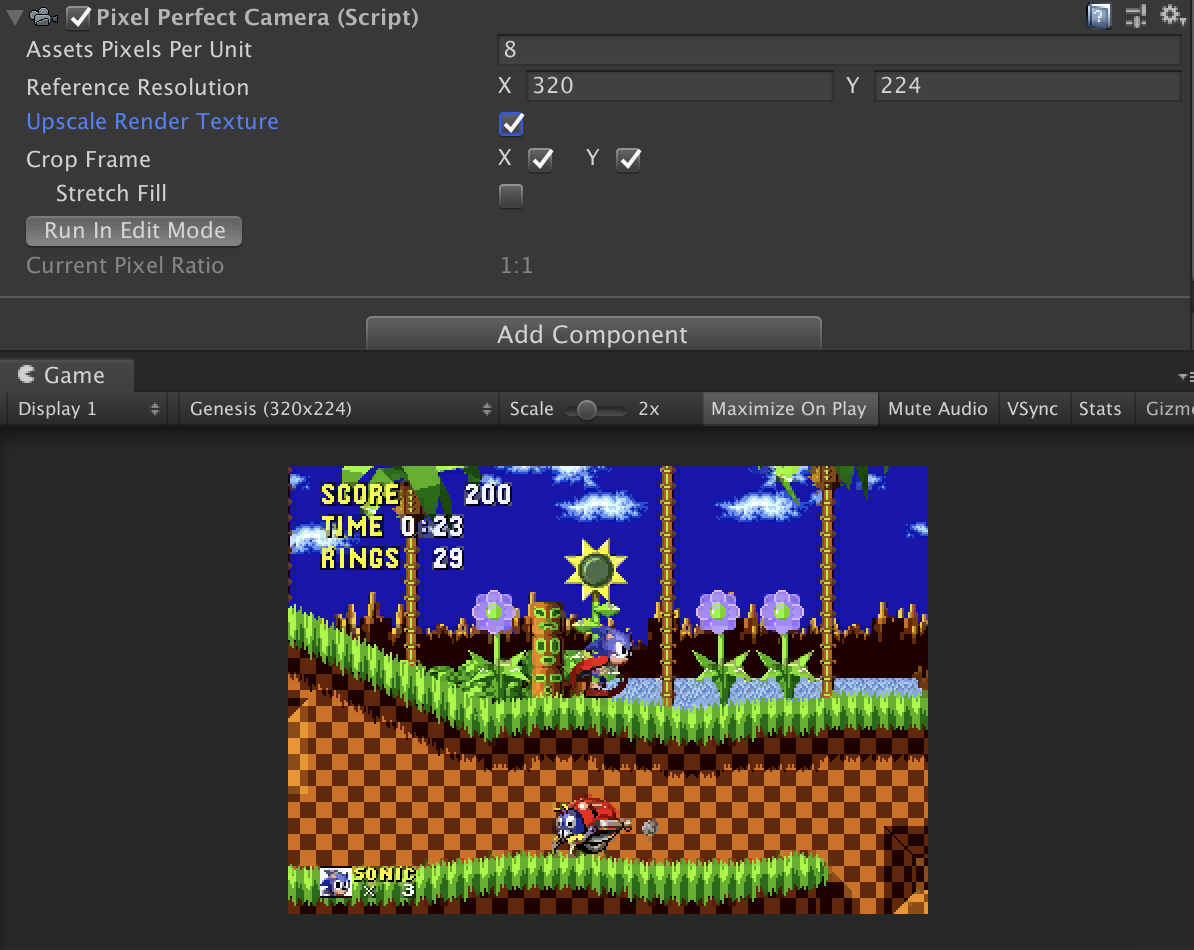
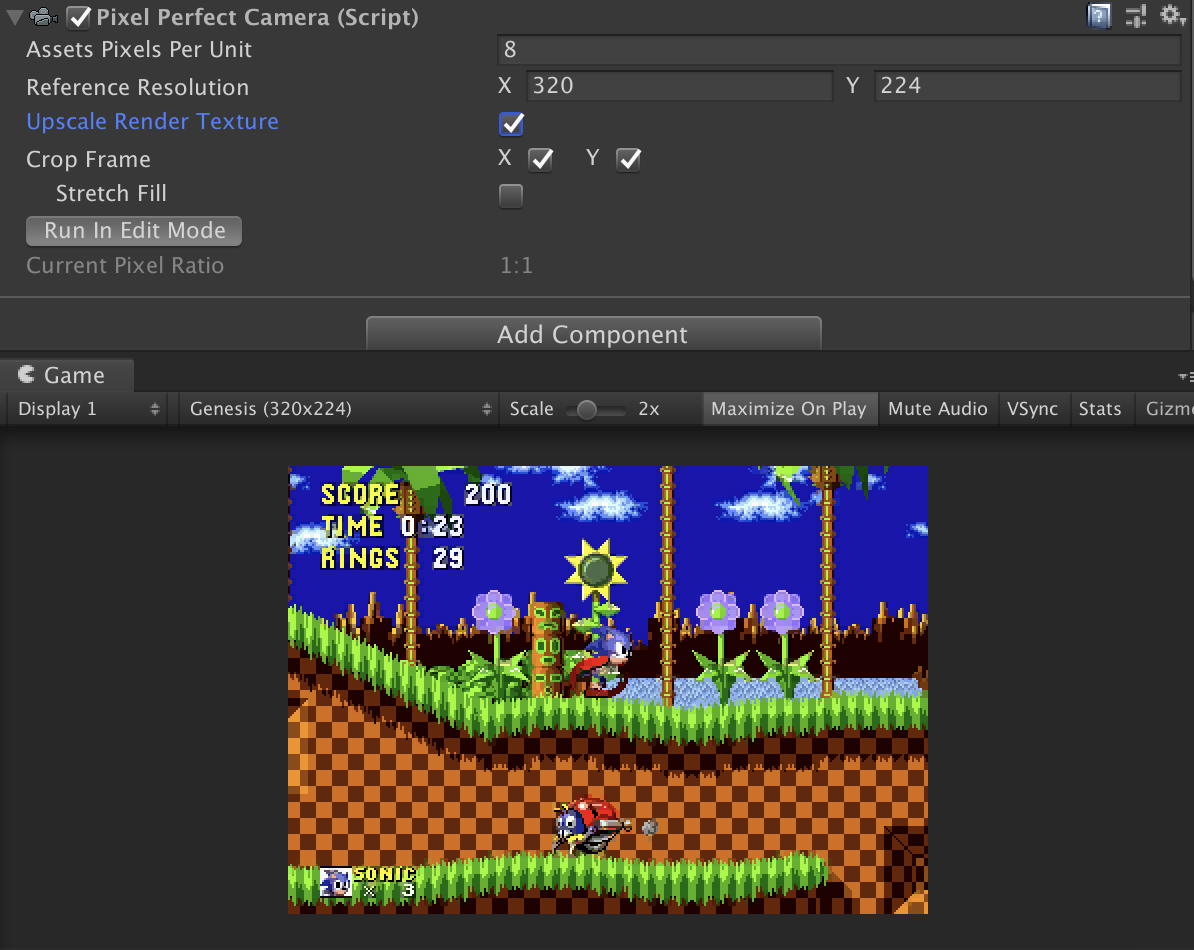
Необходимо добавить к Main Camera компонент Pixel Perfect Camera. Рекомендуем поставить флажок Run In Edit Mode.
Консоль Sega Genesis имела разрешение 320×224 пикселя (или сетку из 40×28 тайлов размером 8×8 пикселей). Это относится к NTSC-версии.
Консоль Super NES тоже в NTSC-версии имела разрешение 256×224 (30×28 тайлов размером 8×8 пикселей).
Для создания обоих стилей графики рекомендуем использовать разрешение по высоте 224 пикселя и 8 PPU.

При помощи справочного спрайта (выше показано полноэкранное изображение размером 320×224 из Sonic the Hedgehog для Sega Genesis) можно понять, как спрайт с 8 пикселями на единицу (pixels per unit, PPU) помещается в окно Scene с тем же разрешением и PPU.
Если вам нужно напоминание о том, что делает каждая из опций в компоненте 2D Pixel Perfect Camera, то прочитайте предыдущий туториал по ретро-играм.
Дальнейшее развитие
Надеюсь, вам понравилась эта серия постов о создании 8- и 16-битных ретро-игр при помощи 2D Pixel Perfect в последней версии Unity.
Мы ещё не закончили с 2D Pixel Perfect, потому что этот пакет будет готов к продакшену в Unity 2019.3, а также получит бОльшую совместимость с Cinemachine 2D.
Держите нас в курсе разработки своих проектов с 2D Pixel Perfect и не забывайте заходить на 2D-форум для общения с пользователями Unity и разработчиками 2D-функций.
Автор: PatientZero