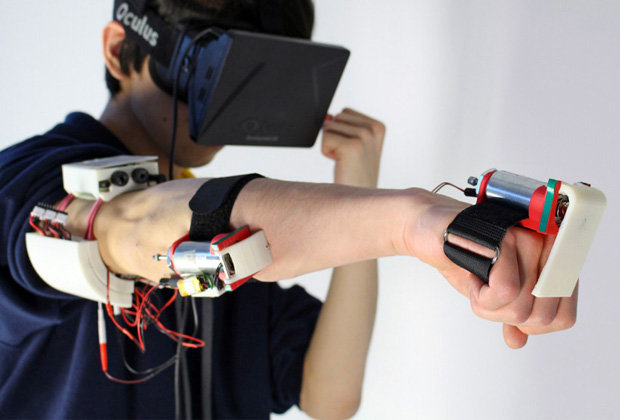
Инженеры из Политехнического университета в Турине (Италия) совместно с инженерами из Массачусетского технологического института разработали прототип компьютерного контроллера в виде перчатки. Необычным в этом устройстве является то, что перчатка самостоятельно вырабатывает часть энергии, необходимой для своей работы.
В проекте управляющей перчатки, названной изобретателями Goldfinger, пьезоэлектрические преобразователи превращают механическую энергию движений пальцев в электрическую. Правда, пока что прототип не в состоянии полностью обеспечить потребности перчатки в электроэнергии – мощности пьезогенераторов не хватает. Однако это даёт возможность уменьшить размер батареи, которую придётся носить вместе с контроллером.
Перчатка сделана из нейлона, в который интегрированы токопроводящие нити, поэтому она достаточно гибкая и не имеет жёстких элементов. Управляющая электроника и аккумуляторы сосредоточены в небольшой коробочке, размещающейся на запястье.
Читать полностью »