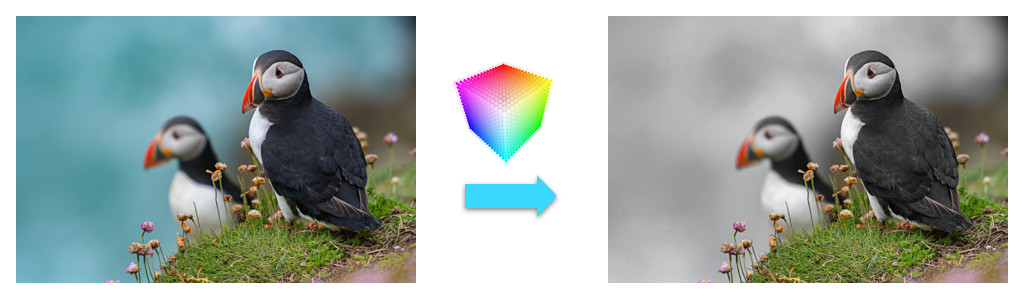
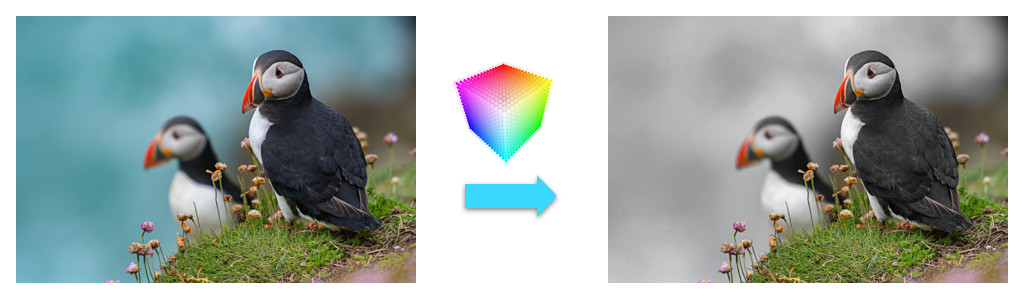
Это обзор функциональности, появившейся в Pillow 5.4: применение трехмерных таблиц поиска (3D lookup tables, 3D LUT) для трансформации цвета. Эта техника широко распространена в обработке видео и 3D-играх, однако мало графических библиотек могли похвастаться их поддержкой до этого.
Трехмерные таблицы поиска дают большую гибкость в описании цветовых трансформаций, но самое главное трансформации выполняются за одинаковое время, какими бы сложными они не были.
from PIL import Image, ImageFilter
def washout(r, g, b):
h, s, v = _rgb_to_hsv(r, g, b)
if 0.3 < h < 0.7:
s = 0
return _hsv_to_rgb(h, s, v)
im = Image.open('./Puffins.jpg')
im = im.filter(ImageFilter.Color3DLUT.generate(17, washout))
Функция, полностью написанная на Пайтоне, применяется к 16,6-мегапиксельной картинке за 75ms.

Работа с изображениями и так ресурсоемка, поэтому я обожаю алгоритмы, которые позволяют убрать сложность от входных параметров. Пять лет назад я реализовал в Pillow гауссово размытие, работающее за одинаковое время для любого радиуса. Не так давно я рассказал как можно уменьшить изображение за константное время с минимальной потерей качества. Сегодня я покажу для каких задач можно применять 3D LUT, какие у нее ограничения и похвастаюсь достигнутой производительностью в Pillow-SIMD.
Читать полностью »