В первой части перевода речь пойдет о том, что такое UX, чем юзабилити отличается от визуального/графического дизайна, и что нужно сделать, начиная работать над интерфейсом продукта – будь то почтовая рассылка, веб-приложение или оффлайн-услуга. Это – хороший материал для тех, кто приступает к освоению данной области, и хочет разобраться, «как тут все устроено».Читать полностью »
Рубрика «юзабилити» - 10
UX для начинающих: практическое руководство. Часть 1
2016-05-20 в 11:03, admin, рубрики: usability, UX, Блог компании Pechkin-mail.ru, интерфейсы, почтовые рассылки, юзабилитиChrome отключил навигацию назад по кнопке Backspace
2016-05-20 в 10:39, admin, рубрики: Backspace, chrome, chromium, open source, UI, браузеры, горячие клавиши, интерфейс, юзабилити«За много лет мы получили столько жалоб, что решили сделать, наконец, правильный выбор»
 Тем пользователям Chrome/Chromium, кто привык нажимать Backspace для возврата на предыдущую страницу, придётся менять привычки. Это стало понятно из обсуждения в баг-трекере Chromium (Issue 608016).
Тем пользователям Chrome/Chromium, кто привык нажимать Backspace для возврата на предыдущую страницу, придётся менять привычки. Это стало понятно из обсуждения в баг-трекере Chromium (Issue 608016).
Обсуждение началось с невинного баг-репорта: у пользователя после обновления на последнюю версию Chrome 52.0.2720.0 (Canary) перестала работать кнопка Backspace для навигации. Как выяснилось, это вовсе не баг. Теперь Chrome по умолчанию не возвращается на предыдущую страницу по Backspace. Разработчики предупреждали об изменении ещё в апреле: см. Issue 1854963002, коммит от 11 апреля.
Читать полностью »
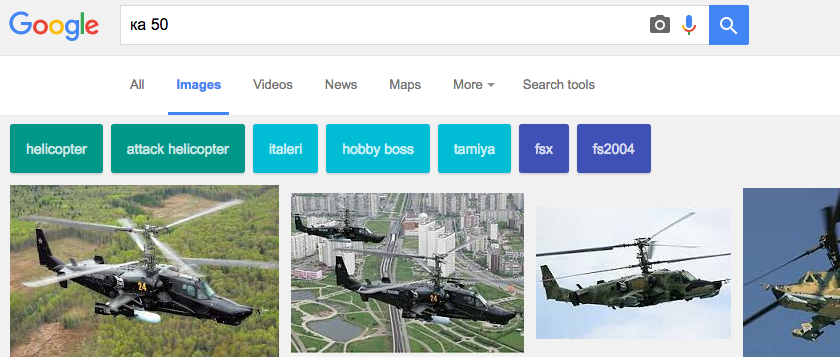
Google добавил теги в поисковую выдачу по изображениям
2016-05-10 в 14:44, admin, рубрики: Google, Текучка, юзабилити, метки: Google, Текучка, юзабилитиGoogle тестирует использование тэгов в поиске по картинкам. Такая опция появилась у ограниченного числа пользователей.
Веб-сайты продолжают использовать «тёмные паттерны»: интерфейсы, предназначенные для обмана
2016-04-27 в 20:55, admin, рубрики: dark patterns, usability, анти-юзабилити, интерфейсы, обман, темные паттерны, юзабилити  Вот уже более пяти лет Гарри Бринул (Harry Brignull), независимый дизайнер пользовательских интерфейсов из Лондона, собирает уникальную коллекцию DarkPatterns.org — так называемых тёмных паттернов — реальных примеров, как профессионалы используют специфические приёмы веб-дизайна для обмана интернет-пользователей и побуждения их к «нужным» действиям. Например, принуждения к покупке ненужного товара или переходу по рекламной ссылке.
Вот уже более пяти лет Гарри Бринул (Harry Brignull), независимый дизайнер пользовательских интерфейсов из Лондона, собирает уникальную коллекцию DarkPatterns.org — так называемых тёмных паттернов — реальных примеров, как профессионалы используют специфические приёмы веб-дизайна для обмана интернет-пользователей и побуждения их к «нужным» действиям. Например, принуждения к покупке ненужного товара или переходу по рекламной ссылке.
Коллекция Dark Patterns — вовсе не ошибки дизайна, совсем наоборот. Это результат работы грамотных специалистов, которые сознательно применяют своё мастерство в нечистоплотных целях. Они могут назвать это «эффективным дизайном» или «продающим сайтом», но суть именно в манипуляциях с целью получения выгоды.
К сожалению, в последнее время некоторые сайты снова вернулись к этим грязным трюкам. Это видно на примере онлайн-газеты Boston Globe, которая из-за кризиса на рынке СМИ прибегла к обманным приёмам для увеличения количества платных подписчиков.
Читать полностью »
Почему вам НЕ нужен специалист по юзабилити?
2016-04-08 в 9:51, admin, рубрики: ux design, кадры, Повышение конверсии, проектирование интерфейсов, управление персоналом, Управление продуктом, управление проектами, юзабилити«Ищут пожарные, ищут милиция, ищут кадровые агентства нашей столицы...» Ищет СКБ Контур и Пульс Цен, Деловые Линии и Собака Павлова, Тинькофф и Сбербанк, Defa и AIC, Яндекс, перманентно ищет даже сам Лебедев. Причем очень многие ищут в буквальном смысле слова годами, исправно подновляя раз в месяц вакансию и меняя тестовое задание, дабы соискатели «не списывали» друг у друга. В общем, спрос на экспертов по UX превысил уже, кажется, все мыслимые показатели.
А какие при этом даются замечательные вопросы и тестовые задания: «Сколько в Англии футбольных полей, как сложить из трех спичек слово „вечность“, почему идет дождь, как за ночь соткать шитый золотом ковер или нарисовать аналог Яндекс.Метрики, только штоп еще круче» — именно такими креативными тестовыми заданиями проверяется каждый новый соискатель.

Когда видишь такой разброд и метания, годами не дающие вменяемых результатов, то начинаешь понимать, что ищут или не так, или не тех. Разумеется, сомневаться в профпригодности всех специалистов по найму было бы нелепо, а значит ищут-то правильно, но только вот совсем не тех, кого нужно было бы.
А кого же нужно? Разобраться в данном вопросе и призвана данная статья. Читать полностью »
Интернет как старая ворчливая жена и бесчувственная мать
2016-03-21 в 10:10, admin, рубрики: будущее здесь, веб-дизайн, интерфейсы, Научно-популярное, юзабилити — Мама, я хочу кушать.
— Держи лопатку, сынок.
— Но я хочу поесть
— Да-да, скоро придет бабушка и подарит тебе велосипед.
— Дай мне просто немножечко хлеба?
— Ладно, поиграй в папин планшет, только недолго...
Как вы уже поняли, в данной статье мы попробуем взглянуть со стороны на все наше общество, в котором, несмотря на зашкаливающий прогресс и технологии, за последние 10 тысяч лет так и не было до конца решено ни одной проблемы человечества. Заодно мы понаблюдаем за болтливыми женами, поговорим о болеутоляющих таблетках, а также рассмотрим, что должно прийти на смену интернет-магазинам или личным кабинетам после очередной революции человеческого мышления.
Существует ли граница видимой области в вебе?
2016-03-21 в 4:00, admin, рубрики: usability, веб-дизайн, интерфейсы, перевод, юзабилити, метки: веб дизайн 
Ох уж эта граница видимой области. Проклятье многих UX дизайнеров при переговорах со своими клиентами. Предмет сатиры, насмешливые вебсайты. Ну, на самом деле, всего несколько.
Немого истории
Идея границы видимой области (далее, ГВО) пришла в веб из печатной индустрии (первый тревожный звоночек). То есть это есть пережиток прошлого. Газеты были, как бы это сказать, ограничены, когда выпускались в печать и продавались. Идея заключалась в том, что было чрезвычайно важно помещать крупные заголовки и изображение в самом видимой области — вверху страницы. Делалось это для того, чтобы привлечь тем самым читателей. И вуаля — родилась новая тенденция.
Читать полностью »
Юзабилити линч: ищем уязвимости интерфейса в CMS Diafan
2016-03-03 в 15:27, admin, рубрики: cms, cms разработка, cms с удобной админкой, usability, админка, баги, веб-дизайн, Веб-разработка, идея, интерфейсы, контролы, ошибки, разработка, тестирование, уязвимость, формы, элементы ввода, юзабилити 
Привет. Я уверен, ты всё-таки еще не умираешь! Постараюсь, чтобы данный материал внёс свои 5 коп в фонд развития “Хабр — живи!”.
Я достаточно длительное время занимаюсь дизайном интерфейсов. Люблю своё дело и каждый раз ищу любую возможность развиваться. Поиск ошибок и уязвимостей интерфейсов в рабочих системах, прототипах и приложениях нахожу такой возможностью. Обнаружив несколько типичных ошибок у других, выводы точно отпечатаются в подсознании, что позволит не наступать на подобные грабли вновь в собственной повседневной рутине.
Прошу заранее не судить строго. Обзор носит чисто субъективный характер. Взгляд на данную систему изложен исключительно через призму личного профессионального опыта. Обрадую тем, что будет не только критика — будут предлагаться и решения!
Читать полностью »
Оптимизация UI: Опыт 1cloud
2016-02-15 в 11:28, admin, рубрики: 1cloud, UI, Блог компании 1cloud.ru, юзабилитиДизайн и создание интерфейсов продуктов являются одной из областей, в которых многим проектам подчас приходится идти на компромиссы. Сегодня мы расскажем о том, как мы в 1cloud модернизировали сайт проекта и развивали некоторые пользовательские функции.Читать полностью »
Самая бесполезная трата денег
2016-02-15 в 8:00, admin, рубрики: бизнес-план, бюджеты, дизайн, интернет-маркетинг, Исследования и прогнозы в IT, проектирование, Управление продуктом, управление проектами, эффективность, юзабилитиПоскольку целью данной статьи вовсе не является сгенерировать максимально возможное в людях количество ненависти к себе, а попытка совместно обсудить накопившиеся проблемы, то я решил не писать прямо в лоб — о дизайне в сфере ИТ. Нет, давайте обсудим такую далекую от вашего прямого заработка область, как дизайн интерьеров и проведем небезынтересные параллели с учетом того, что в мире высоких технологий все меняется раз в 100 быстрее, чем в мире недвижимости. В общем, кто знает — тот поймет.