Революция «плоского дизайна» продолжает набирать обороты с момента, как он был представлен на платформе Windows Phone в 2010 году. Не сложно понять почему: интерфейс с таким дизайном кажется более интуитивным, хорошо подходит для адаптивных элементов, современных фреймворков и при грамотном исполнении привлекательно выглядит.
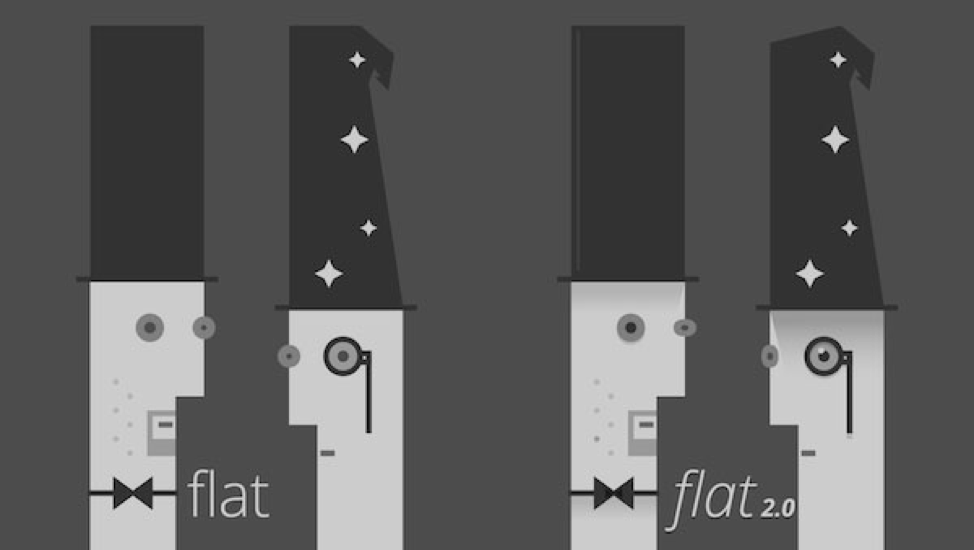
Flat design начал существовать в противовес повсеместному скевоморфичному стилю, но с тех пор стал гораздо большим, чем просто «Вариантом Б».
Изначально flat был исключительно двумерным с тотальной ориентацией на минимализм. В современном flat 2.о используются тени, градиент и другие элементы, которые делают его «почти плоским».