Добрый день, жители Хабра.
Наверняка многие из Вас сталкивались с такой ситуацией — в определенный момент Вам становится нужен большой объем текста (например, Вы сверстали страницу, и проверяете блоки на «резиновость»)
И способы получения такого текста можно разделить на три большие группы:
- Вставка целого куска текста, скопированного с ближайшего сайтаруководства и тд.
- Скоростное нажимание всех клавиш на клавиатуре, с использованием максимального количества частей тела.
- Ctrl+A -> Ctrl+C -> Ctrl+V -> Ctrl+V.
Первые два способа рассматривать не станем, ввиду достаточной автономности каждого из них (кроме того, практически у всех, за некоторым исключением, использование второго способа, со временем + приобретением опыта «Оператора ЭВМ», сходит на нет, и полностью заменяется первым либо третьим способом).
Мы рассмотрим третий способ, и выясним, насколько оправдано его использование, и как его модернизировать, чтобы добиться оптимального результата по соотношению времятрудозатраты.
Да, должен предупредить, данная статья не носит даже около-научный характер, и все описанное в ней — результат нежелания мозга заниматься нужным делом, и желания заниматься откровенной ерундой.
Читать полностью »
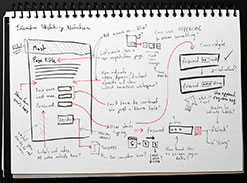
 Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.
Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.

.png)




.png)