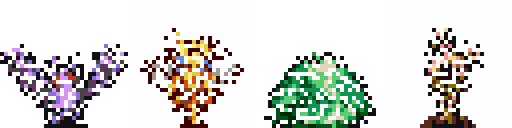
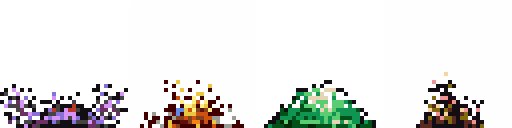
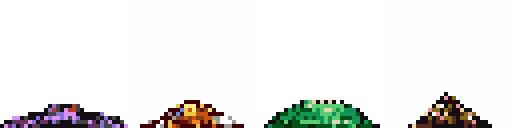
В этом посте я покажу, как использовал автоматы падающего песка для генерации анимаций смерти монстров в моей игре Vagabond.

Автоматы падающего песка
Автомат падающего песка — это клеточный автомат, симулирующий перемещение песчинок и создание куч песка под действием гравитации.
Правила просты:
- Если ячейка под песчинкой пуста, то песчинка движется в пустую ячейку (см. (a)).
- Если ячейка под песчинкой заполнена, но свободна ячейка внизу слева или внизу справа, то песчинка движется туда (см. (b)). Если свободны обе, то одна из них выбирается случайным образом.
- В остальных случаях песчинка не движется.