
Здравствуй, дорогой хабрадруг! В этом уроке мы создадим простой сайт-портфолио, который будет базироваться на фотографиях из вашего аккаунта в Instagram. Дизайн сайта сделал Tomas Laurinavicius, и он получился у него простым, функциональным и просторным. Итак, начнем!
Рубрика «html» - 92
Создаем портфолио на основе фотографий из Instagram
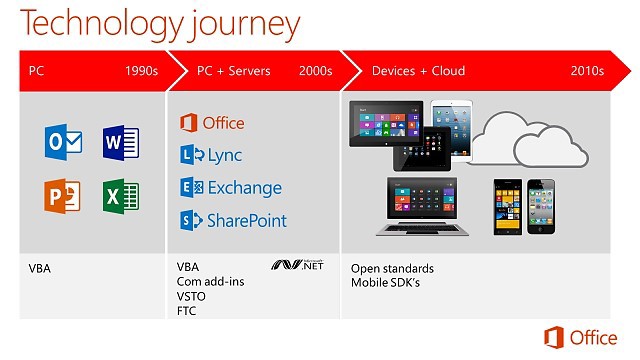
2014-11-08 в 21:41, admin, рубрики: Bootstrap, css, html, instafeed, Instagram, javascriptНовый Office 365 как платформа для разработчиков под Windows, Android, iOS и Web
2014-11-07 в 6:57, admin, рубрики: Android sdk, html, iOS SDK, javascript, napa, Office 2013, office 365, office online, outlook, rest api, sharepoint, Visual Studio, Блог компании Microsoft, Разработка под android, разработка приложений
В календаре евангелиста Microsoft TechEd всегда отмечен особенно, потому что эта конференция о будущем как компании, так и индустрии в целом. TechEd Europe 2014, который состоялся на прошлой неделе в Барселоне, как и ожидалось, полон анонсов и новых решений, при этом главная для меня новость связана с Office 365.
Во-первых, OneDrive для пользователей Office 365 стал безлимитным и без дополнительной платы.
Во-вторых, добавится новый и очень важный для безопасности данных бизнесса функционал Built-in Mobile Device Management (MDM) for Office 365. MDM позволит IТ администраторам централизованно управлять смартфонами и планшетами, включая iOS, Android и Windows Phone. Данный функционал будет доступен в первом квартале 2015 года.
Но самая долгожданная новость связана именно с разработкой под Office 365. Команда разработчиков платформы выразила это в одной фразе:
Write once, run anywhere
Продвинутый Gulp и browserify: интересные трюки
2014-11-05 в 11:32, admin, рубрики: browserify, gulp, html, javascript, Веб-разработка, плагиныПару недель назад я начал цикл о том, как делал некоммерческий музыкальный проект (первый пост есть в «я пиарюсь», не буду ставить ссылок), но, к сожалению, в первой же статье увлекся, и вместо того, чтобы рассказывать о том, как делал конкретно его, начал вспоминать эффективные трюки из других проектов. Видимо, именно это вкупе с прописанным акцентом на сам проект привело к тому, что за мной и постом прилетело НЛО.
Однако все то, что было в статье, было по крайней мере малоизвестно, а половина ее была вообще уникальна, как я уверен, и каждый из этих советов может ощутимо облегчить работу с gulp, поэтому мне действительно было бы жаль, если этот материал безвозвратно пропал бы.
Поэтому я постарался убрать все упоминания проекта и повторно публикую (с доработками и правками) статью, которую по сути никто еще не видел. Если вы фанат grunt — почитайте хотя бы вторую часть: то, что вы не любите gulp, не значит, что вы не любите browserify.
Читать полностью »
«Sanitize this!» и «Search that!»
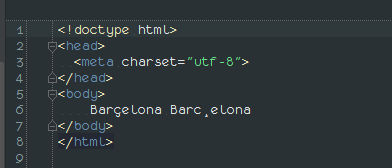
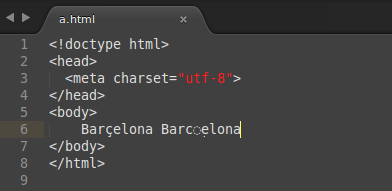
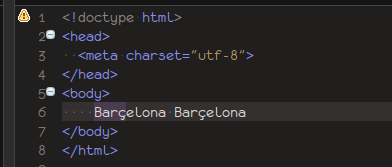
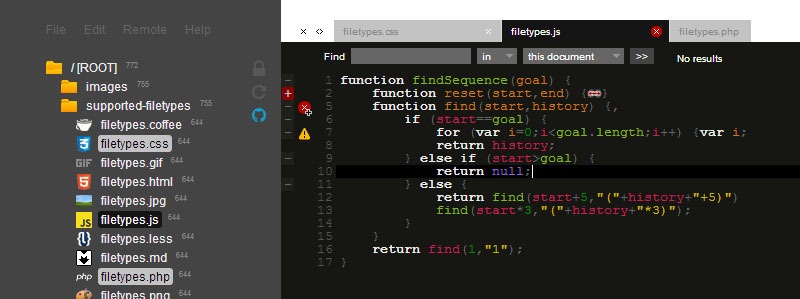
2014-11-05 в 8:24, admin, рубрики: html, Unicode, usability, utf-8На дворе подходит к концу 2014 год, слово «юникод» уже не вызывает, вроде бы, священный трепет даже у Ричи Столлмана. Казалось бы, мы знаем и умеем хотя бы UTF-8. Неприятно вас удивлю: это не так. Давайте для начала взглянем на несколько картинок редактирования простого HTML (смотреть нужно внутрь тега body):
IntelliJ IDEA

Sublime

Eclipse

Это один и тот же файл. Вот его код:
<!doctype html>
<head>
<meta charset="utf-8">
</head>
<body>
Barçelona Barçelona
</body>
</html>
Анонс Brackets 1.0 и Extract for Brackets (Preview версия)
2014-11-04 в 18:23, admin, рубрики: brackets, Extract for Brackets, html, IDE, open source, Веб-разработка, плагины 
Я думаю, что большое количество людей, занимающихся или интересующихся веб-разработкой давно уже опробовали open-source IDE Brackets. На хабре не раз упоминали о ней (например, тут), поэтому не буду много разглагольствовать и перейду к сути.
Сегодня, спустя почти 3 года, в течение которых участвовало 245 контрибьюторов, наконец вышла версия 1.0 — способ объявить миру, что Brackets готов.
Отдельно заслуживает внимания плагин Extract for Brackets, который наконец доступен для публичного тестирования, предназначенный упростить верстку веб-сайтов.
Читать полностью »
Несколько интересностей и полезностей для веб-разработчика #32
2014-11-03 в 12:00, admin, рубрики: css, html, javascript, веб-дизайн, Веб-разработкаДоброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
ICEcoder

Это не просто песочница, а полноценный open source редактор в вашем браузере. Вообще существуют десктопные версии, но по-моему, наибольшие внимание разработчики уделают веб-версии. ICEcoder поддерживает HTML, CSS, LESS, SASS, JS, Coffee, PHP, RonR, Python, C/C++/C#, Java, Lua, Rust, SQL, Markdown, всего более 60 языков! Фичи: возможность совместной работы с кодом, Emmet, LiveReload, работа с БД, колопикер, diff tool, линтеры и еще целое множество удачных интерфейсных решений. Повторюсь — это все в вашем браузере!
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №132 (27 октября — 2 ноября 2014)
2014-11-02 в 20:43, admin, рубрики: api, css, css3, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Создаем сетку с помощью Susy
2014-10-29 в 8:26, admin, рубрики: codepen, css, flexbox, Grid, html, responsive, sass, Веб-разработка
Susy — тулкит для создания сеток, с помощью которого можно решать множество разнообразных задач по расположению контента. В отличии от фреймворков, таких как Bootstrap или Foundation, Susy не предоставляет предопределенных классов для использования, а только лишь набор функций и миксин, после знакомства с которыми можно сделать много большее.
В этой публикации будут рассмотрены основные возможности Susy на примерах, а так же будет добавлен вывод с использованием flexbox.
Читать полностью »
Стандарт HTML5 достиг статуса рекомендации W3C
2014-10-28 в 20:02, admin, рубрики: html, html5, w3c, Блог компании Microsoft, Веб-разработка, за 6 лет до 2020, стандартНовость очень короткая, но от этого не менее важная: W3C официально объявила HTML5 рекомендацией.
«Сегодня мы, совершенно не задумываясь, смотрим видео и слушаем аудио напрямую в браузере, не задумываясь, используем браузер в телефоне,» — говорит Тим Бернерс-Ли, директор W3C. — «Мы ожидаем, что сможем делиться фотографиями, покупать, читать новости и получать информацию где угодно, на любом устройства. HTML5 и открытая веб-платформа, оставаясь невидимыми для большинства пользователей, делают возможными и двигают вперед подобные ожидания пользователей.»
Официальный анонс здесь: Читать полностью »
Генерация HTML: удобнее чем хелперы и чистый HTML
2014-10-28 в 8:18, admin, рубрики: html, php, Веб-разработка, генератор html, нешаблонизаторПисать чистый HTML часто неудобно, особенно если нужно делать динамические вставки.
Шаблонизаторы частично решают эту проблему, но их причудливый синтаксис нужно изучать, мириться с ограничениями, вкладывать одни шаблоны в другие для повторного использования, в целом попытка хороша, но что-то не то.
В некоторых фреймворках есть хелперы, в частности написать эту статью меня вынудила Aura.Html. С хелперами иная история — они изначально задуманы для реального упрощения, поскольку одной командой могут генерировать хороший кусок HTML кода, но они в большинстве заточены под определённое использование, и что-то дальше этого выглядит слишком криво.
Как более универсальное решение было бы не плохо не изобретать причудливый синтаксис, а использовать самый обычный PHP и всем знакомые примитивные CSS-селекторы.
Размышляя в таком духе некоторое время назад я принялся пилить свой велосипед. Велосипед получился, использовался в рамках другого велосипеда, потом отделился, много раз обновлялся, и сейчас я хотел бы поделиться им с сообществом.
Читать полностью »

