
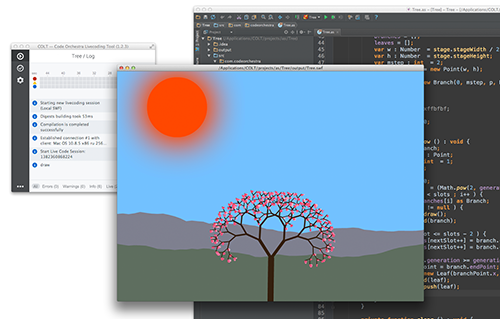
COLT/JS (Code Orchestra Livecoding Tool) является пре-процессором JavaScript. Это означает, что для достижения эффекта «живого кодирования», приложению требуется преобразовать исходный код на JavaScript специальным образом так, чтобы можно было делать «горячую-замену» реализации любой функции, как только пользователь изменил ее исходный код и сохранил. Мощь таких преобразований можно применять не только для задачи «живого кодирования», а так же и для других, более простых задач.
Для того чтобы использовать трасформации кода COLT для простых и повседневных задач, с которыми сталкивается любой JavaScript-разработчик, мы добавили такую возможность как аннотации. Читать полностью »


-—-ispolzuem-web-praktiki-dlya-razrabotki-desktop-prilojenii.png)