
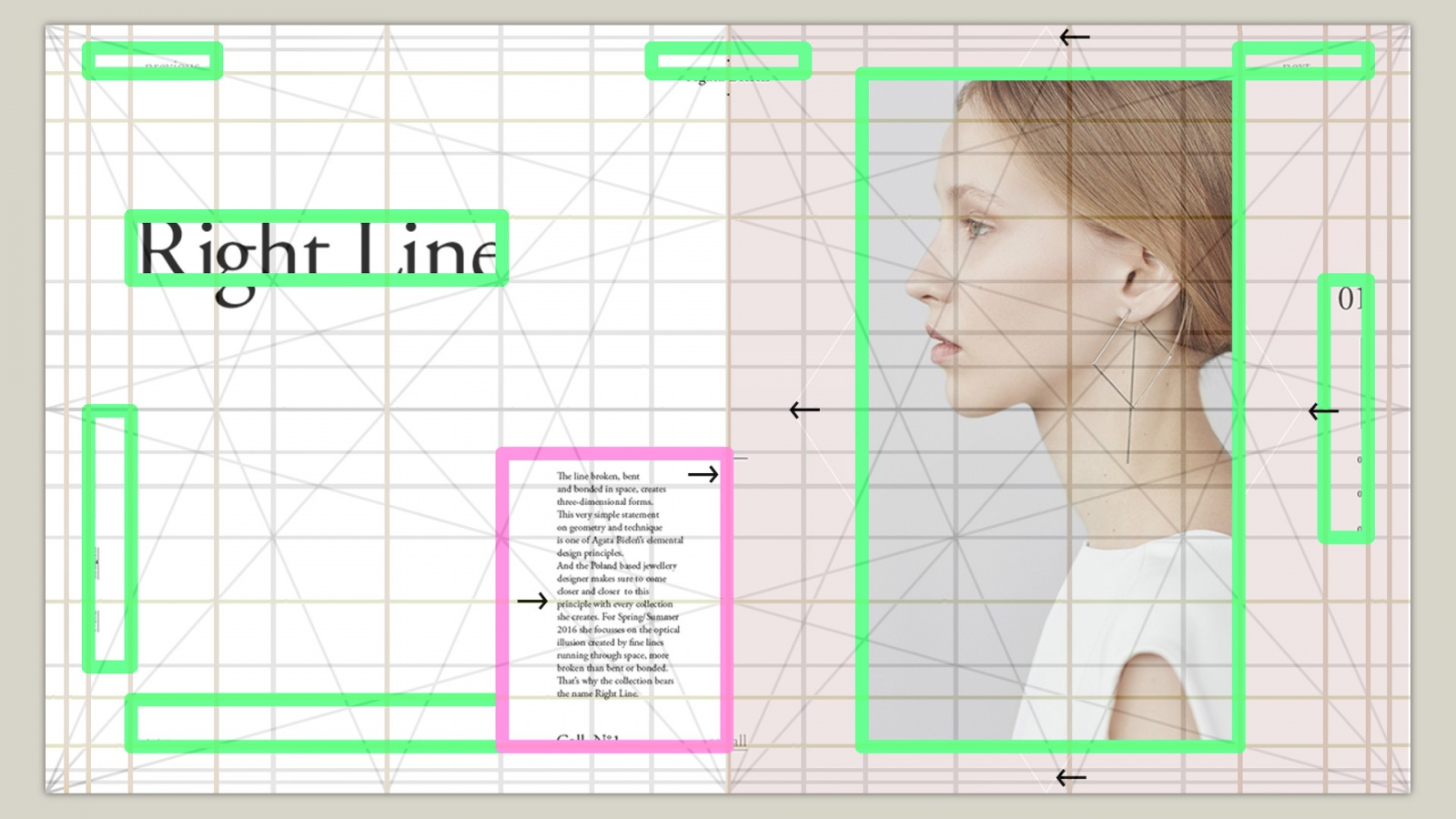
Большая часть людей, так или иначе причастных к верстке сайтов, проходят через… Назовем это “путь бутстрапа”. Это такая философская позиция, когда у тебя есть 12 колонок и ничего больше. Ты берешь элементы, кладешь их в определенные колонки и все у тебя хорошо. Можно выключить мозг, погрузиться в нирвану и руки будут сами расставлять элементы. Красота… Но тут появляется современный дизайнер, который рисует что-то, что ну совсем не сходится с этой замечательной концепцией. Колонок явно больше, они все разной ширины, да еще и по высоте что-то нужно выравнивать. Жуть. А встречается такое все чаще, особенно если сделать шаг в сторону от магазинов или админок. Сегодня мы поговорим о том, что же это за чудо такое там используется и как его можно готовить в современном CSS. Кода будет совсем немного, в основном – размышления и картинки.






![[Питер, анонс] Встреча JUG.ru с Андреем Ершовым: «Как мы делали телефонную платформу с использованием GridGain» - 1 [Питер, анонс] Встреча JUG.ru с Андреем Ершовым: «Как мы делали телефонную платформу с использованием GridGain» - 1](https://www.pvsm.ru/images/2016/11/28/piter-anons-vstrecha-JUG-ru-s-andreem-ershovym-kak-my-delali-telefonnuyu-platformu-s-ispolzovaniem-GridGain.jpg)