Рубрика «api яндекс»
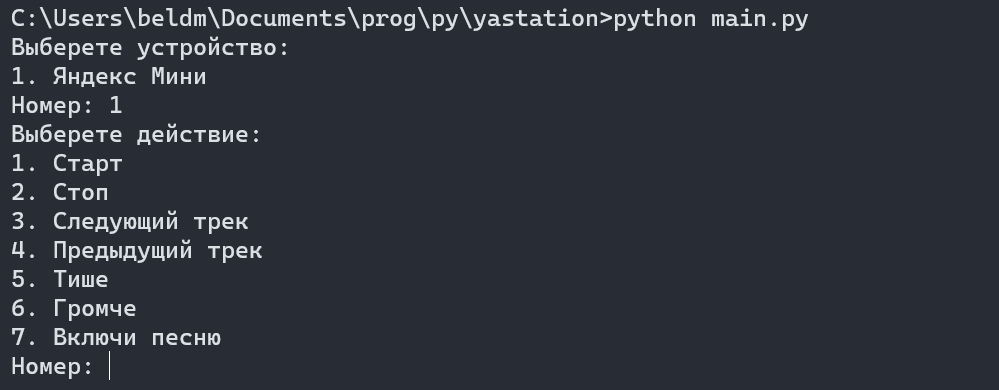
Создание yastation — консольного клиента для управления Яндекс станцией
2022-03-27 в 13:58, admin, рубрики: api, api яндекс, python, яндекс, Яндекс API, яндекс.станцияИмпорт в Я.Коннект из файла списка пользователей через API
2019-04-14 в 11:46, admin, рубрики: api, api яндекс, bash-скрипт, Разработка под Linux, Я.Коннект, Яндекс API, Яндекс.ПочтаСтолкнулся с проблемой «ненахода» актуального скрипта для массового создания сотрудников.
Проблема связана с переходом Яндекса с PDD (Почта для домена), на Я.Коннект с новой версией API.
Скрипты которые мне попадались, были написаны только для «старой» версии API, и потому считаются нерабочими неактуальными.
Потому, вот актуальный простенький скрип на сегодня, для массового создания «Сотрудников» в организации.
Читать полностью »
Сниппеты против Клевера – обыгрываем популярнейшую викторину в реальном времени
2019-01-07 в 16:02, admin, рубрики: api яндекс, python, Вконтакте, Вконтакте API, клевер, читерство, яндекс, Яндекс API, Яндекс.XMLАпрель 2018-го года. Мне было 14. Мы с друзьями играли в тогда очень популярную онлайн-викторину «Клевер» от ВКонтакте. Один из нас (обычно я) всегда был за ноутбуком, чтобы пытаться быстро гуглить вопросы и глазами искать в поисковой выдаче правильный ответ. Но вдруг я понял, что каждый раз выполняю одно и то же действие, и решил попробовать написать это на частично известном мне тогда Python 3.
Шаг 0. Что здесь происходит
Для начала я освежу в вашей памяти механику «Клевера».
Игра для всех начинается в одно и то же время — в 13:00 и в 20:00 по Москве. Чтобы сыграть, нужно в это время зайти в приложение и подключиться к прямой трансляции. Игра идет 15 минут, в течение которых участникам на телефон одновременно приходят вопросы. На ответ дается 10 секунд. Затем объявляется верный ответ. Все, кто угадали, проходят дальше. Всего вопросов 12, и если ответить на все – получишь денежный приз.

Получается, наша задача — мгновенно ловить новые вопросы от сервера Клевера, обрабатывать их через какой-либо поисковик, а по результатам выдачи определять правильный ответ. Вывод ответа было решено производить в телеграм-бота, чтобы уведомления из него всплывали на телефоне прямо во время игры. И все это желательно за пару секунд, ведь время на ответ сильно ограничено. Если вы хотите увидеть, как довольно простой, но рабочий код (а посмотреть на такой будет полезно новичкам) помогал нам обыгрывать Клевер – добро пожаловать под кат.
Читать полностью »
WebGL-ветер и программирование GPU. Лекция на FrontTalks 2018
2018-12-16 в 8:00, admin, рубрики: api яндекс, javascript, WebGL, Блог компании Яндекс, ветер, визуализация данных, Геоинформационные сервисыДля отрисовки сложной графики на веб-страницах существует библиотека Web Graphics Library, сокращенно WebGL. Разработчик интерфейсов Дмитрий Васильев рассказал о программировании GPU с точки зрения верстальщика, о том, что из себя представляет WebGL и как мы с помощью этой технологии решили проблему визуализации больших погодных данных.
— Я занимаюсь разработкой интерфейсов в екатеринбургском офисе Яндекса. Начинал я в группе Спорт. Мы занимались разработкой спортивных спецпроектов, когда были Чемпионаты мира по хоккею, футболу, Олимпиады, Паралимпиады и прочие классные события. Также я занимался разработкой специальной поисковой выдачи, которая была посвящена новой сочинской трассе.
Как настроить рассылку отчетов из Яндекс.Метрики с помощью R (с нуля)
2017-09-08 в 16:37, admin, рубрики: api яндекс, R, веб-аналитика, Яндекс API, яндекс.метрикаЯндекс. Метрика — отличный инструмент для сбора данных о посещениях сайта, но, к сожалению, бывает так, что в веб-интерфейсе не хватает того или иного функционала – например, автоматической отправки отчета. В этой статье я подробно опишу, как получить статистику по роботности c помощью языка R.
Преимущества автоматической отправки отчетов:
- Можно заранее настроить необходимый формат отчетов и не тратить время на выгрузки при приближении дедлайнов;
- Нет ограничений по формату и периодичности выгрузки
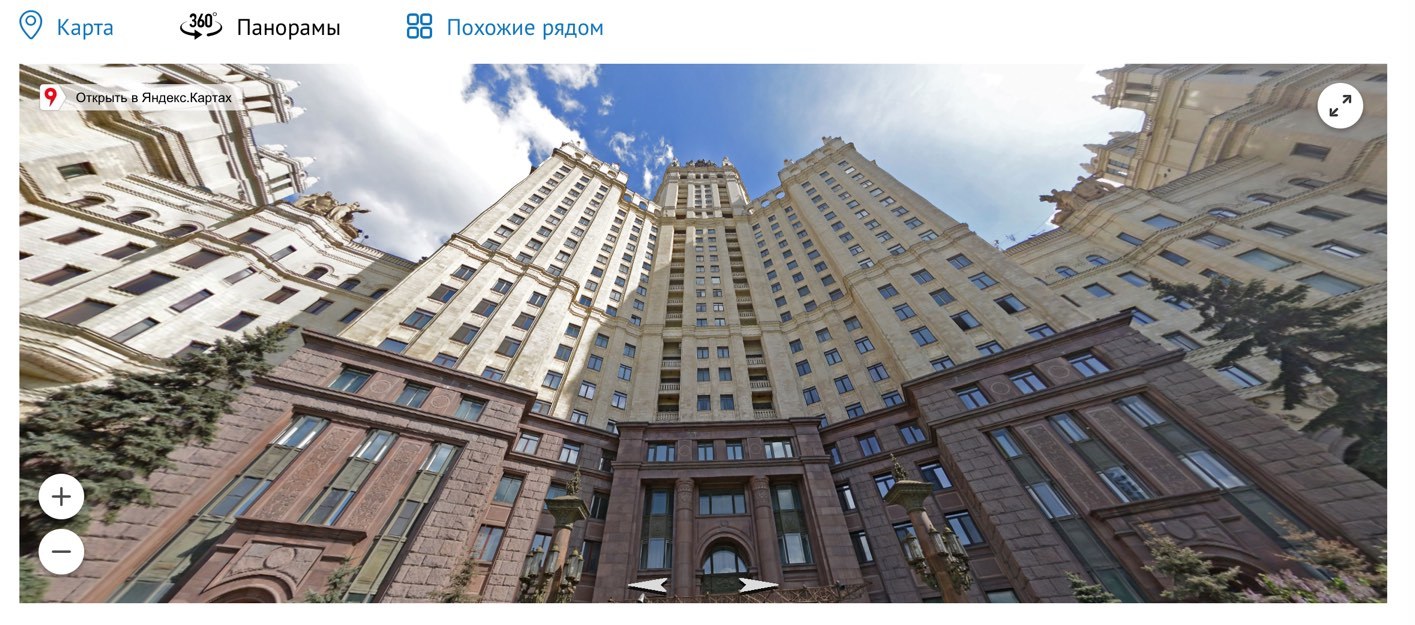
API Яндекс.Панорам: как сделать свою виртуальную прогулку или просто довести человека от метро
2016-07-19 в 13:14, admin, рубрики: API карт, api яндекс, javascript, Блог компании Яндекс, Геоинформационные сервисы, панорамы, Разработка веб-сайтов, Яндекс APIНас очень давно просили сделать API, который позволяет встраивать Панорамы Яндекса на свои сайты, и мы, наконец, смогли это сделать. Даже больше: наш API даёт возможность создавать собственные панорамы.
В этом посте я расскажу, что вообще надо знать, чтобы делать такие виртуальные прогулки. Почему сделать API для них было не так-то просто, как мы разрешали разные встающие на пути проблемы и подробно объясню, что вы сможете сделать с помощью нашего API (больше, чем может на первый взгляд показаться).
Движок
Сервис панорам запустился на Яндекс.Картах в далеком сентябре 2009 года. Поначалу это были лишь несколько панорам достопримечательностей и работали они, как вы, наверное, догадываетесь, на Flash. С тех пор много воды утекло, панорам стало несколько миллионов, начали быстро расти мобильные платформы, а Flash туда так и не пробрался. Поэтому примерно в 2013 году мы решили, что нам нужна новая технология. И основой для этой технологии стал HTML5.
На Яндекс.Картах теперь можно создавать тепловые карты
2014-10-23 в 13:59, admin, рубрики: api яндекс, javascript, Блог компании Яндекс, визуализация данных, Яндекс API, яндекс картыУ Яндекс.Карт давно просили сделать средство для визуализации данных с помощью тепловых карт — и мы наконец его сделали. Если вы — один из тех, кому это было очень нужно, можете переходить сразу к чтению документации на гитхабе. Если же вы ещё не знаете, нужно ли это вам, — можете потратить немного времени, чтобы почитать статью про то, что такое тепловые карты, как они генерируются на клиенте, и как мы совместили генерацию тепловой карты с картой географической.

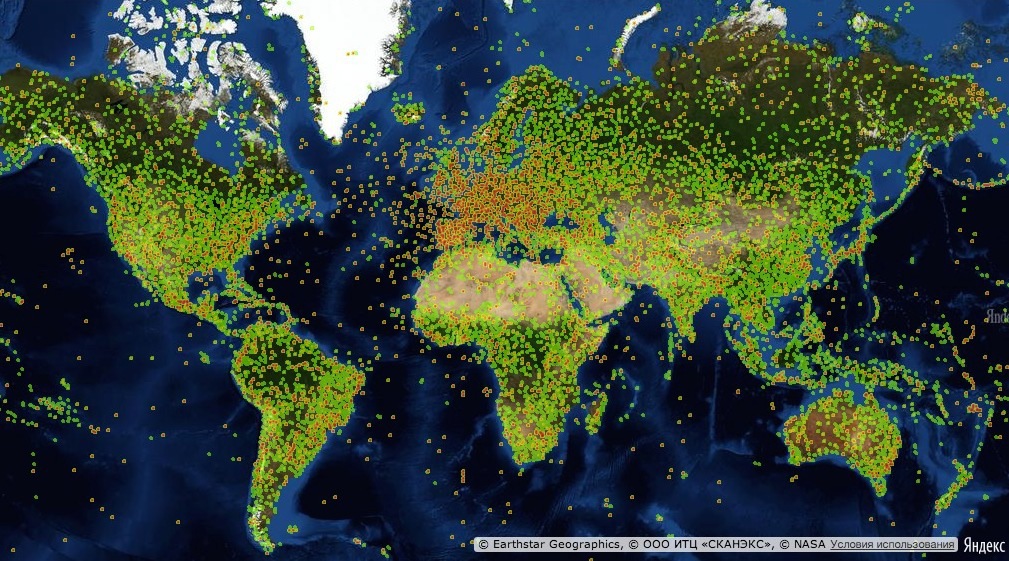
Отображение географических точек из Википедии
Что такое тепловые карты, и зачем они нужны
Итак, обо всем по порядку. Для начала давайте определимся, что такое тепловые карты и с чем их едят? Как подсказывает мне капитан очевидность википедия, тепловые карты (они же теплокарты, они же heatmap) — это графическое представление данных, где дополнительные переменные отображаются при помощи цвета. Такой вид отображения бывает очень удобным. Например, им часто пользуются веб-аналитики, чтобы увидеть наиболее активные части страниц сайта.
Читать полностью »
Как написать собственное приложение с REST API Яндекс.Диска
2014-10-22 в 11:34, admin, рубрики: api яндекс, swift, Блог компании Яндекс, яндекс, Яндекс API, Яндекс.ДискВсем привет! Меня зовут Клеменс Ауэр, я занимаюсь разработкой десктопной версии Яндекс.Диска. Когда появился новый REST API, я был настолько впечатлен открывшимися возможностями, что в свободное время начал писать на его основе SDK для нового языка Swift. Я решил рассказать о своем опыте работы новым API и выступил с небольшим докладом о том, как просто начать с его помощью писать собственное приложение. Доклад был на английском, но по-русски я тоже говорю, хотя не так хорошо. На основе своего выступления я подготовил сегодняшний пост, с которым мне помогали мои коллеги.
Начать я хотел бы с некоторых общих вещей о Диске — скорее всего, большую часть из этого вы уже слышали. Затем я расскажу, почему же меня так впечатлил новый API и чем он отличается от WebDAV. Ну а ближе к концу я поделюсь опытом того, как начать разрабатывать под новый API, и разберу несколько примеров своего кода. Его будет совсем немного, но с новым API, чтобы заставить что-то работать, код писать практически не требуется.
Читать полностью »
Открытая Yandex PHP Library для работы с API Яндекса
2014-07-30 в 11:04, admin, рубрики: api, api яндекс, php, Блог компании Яндекс, Яндекс APIПривет всем!
Давненько я не писал на Хабр. Не то что бы мне не о чем было рассказывать, просто если уж и делиться историями, то такими, чтобы зуд появлялся работать до полуночи. Тем более, если они будут о сотрудничестве PHP-разработчиков и Яндекса. Тем более, если они о том, что появилась долгожданная PHP-библиотека для работы с API Яндекса.
Расскажу-напомню немного о себе. Меня зовут Антон Шевчук. На Хабре я довольно давно, и если вы изучали jQuery, то с большой долей вероятности читали и мой блог. При этом моя основная активность — это всё же PHP-разработка, да и должность обязывает — работаю я техническим экспертом PHP-отдела в компании NIX Solutions.
Но хватит лирики, я же обещал познавательную историю.
Читать полностью »
Новая Яндекс.Метрика через API: конструктор отчётов и поддержка API других стандартов
2014-07-03 в 13:39, admin, рубрики: api яндекс, Блог компании Яндекс, веб-аналитика, метрика, Яндекс API, яндекс.метрикаЯндекс.Метрика полностью перестроила свой API. Теперь можно не ограничиваться запросом стандартных наборов отчетов в поисках чего-то полезного, а сразу задавать конкретный вопрос, ответ на который вам нужен.
Первый API Метрики появился через некоторое время после веб-интерфейса и был дополнительной функциональностью к нему. В нём были доступны базовые функции Метрики: набор основных отчётов по принципу один метод = один отчёт. Инструмент полезный, но негибкий, поскольку вместо точных ответов на ваши вопросы предлагал фиксированный набор столбцов в отчете без возможности сразу отфильтровать нужное.
Сейчас мы изменили свой подход, и работа Метрики полностью базируется на новом API. То есть он стал основой сервиса, а не каким-то дополнительным инструментом к нему. API работает по другим принципам: в нём доступен набор измерений и метрик, из которых можно построить любой отчёт по сайту, даже если его нет в веб-интерфейсе. Так что вы теперь сможете не просто изучать данные в отчетах, но и создавать свои аналитические решения. Кроме того, мы поддержали совместимость с разными стандартами API, в том числе Google Analytics.
Так как работа сервиса Яндекс.Метрика полностью базируется на новом API, в нём сразу появляются все новые инструменты и функции сервиса. Например, сегментация данных, которая через некоторое время станет доступна пользователям веб-интерфейса с запуском Метрики 2.0.
Читать полностью »