В этой статье речь пойдет о проверке еще одного известного open source проекта — векторного графического редактора Inkscape 0.92. Проект развивается уже более 12 лет и предоставляет множество возможностей по работе с различными форматами векторных иллюстраций. За это время его кодовая база выросла до 600 тысяч строк, и пришло время проверить его с помощью статического анализатора PVS-Studio.
В этой статье речь пойдет о проверке еще одного известного open source проекта — векторного графического редактора Inkscape 0.92. Проект развивается уже более 12 лет и предоставляет множество возможностей по работе с различными форматами векторных иллюстраций. За это время его кодовая база выросла до 600 тысяч строк, и пришло время проверить его с помощью статического анализатора PVS-Studio.
Читать полностью »
Рубрика «inkscape» - 2
В ожидании Linux версии: проверка кода графического редактора Inkscape
2016-08-15 в 14:40, admin, рубрики: c++, inkscape, open source, pvs-studio, static code analysis, Блог компании PVS-Studio, обработка изображений, Программирование, статический анализ кодаВизуализация статистики ЕВРО-2016 с помощью Python и Inkscape
2016-07-20 в 7:18, admin, рубрики: api, inkscape, matplotlib, pandas, python, vector graphics, визуализация данных
Привет!
Прошло чуть больше недели с окончания Чемпионата Европы 2016 во Франции. Этот чемпионат запомнится нам неудачным выступлением сборной России, проявленной волей сборной Исландии, потрясающей игрой сборных Франции и Португалии. В этой статье мы поработаем с данными, построим несколько графиков и отредактируем их в векторном редакторе Inkscape. Кому интересно — прошу под кат.
Читать полностью »
Рисуйте, рисуйте, рисуйте: скоро выйдет Inkscape 0.92
2016-05-30 в 12:23, admin, рубрики: corel draw, illustrator, inkscape, open source, обработка изображенийСтатья про предыдущую версию Inkscape была очень тепло принята, что в связи с ближайшим выходом новой версии Inkscape 0.92 сподвигло меня описать ключевые особенности грядущего релиза. Сам релиз состоится в ближайшее время — во всяком случае пререлиз под *.nix уже тут.
Немного истории: пользователь ДевианАрт flutterguy317 форкнул Inkscape и пытался построить свой редактор Ponyscape с дружбой и магией до 4 февраля 2013 г., после чего проект был заморожен навсегда. И вот теперь, в версии Inkscape 0.92, появилась импортированная из Ponyscape иерархия документа. В связи с этим в иллюстрировании статьи будет немного арта из сообщества Ponyscape Vectors а так же много дружбы и магии.

Иллюстрация основана на работах flutterguy317 «Ponyscape» и Ambassad0r «No Time To Explain»
Читать полностью »
CG Event 2015 Тусовка виртуальщиков. Свой взгляд
2015-12-09 в 17:21, admin, рубрики: 3d, blender, CG EVENT, inkscape, WebGL, Видео-техника, дополненная реальность, композитинг, Мероприятия, Научно-популярное, рендеринг, метки: cg eventСотни посетителей, десятки компаний и студий, многочисленные, поражающие взгляд стенды и мониторы, первоклассные доклады. Да, это CG Event — место встреч всех тех, кто причастен к виртуальному миру графики. Художники, моделлеры, визуализаторы, аниматоры и прочий творческий люд на протяжении двух дней делились опытом, да и просто общались.
И я там был, мед-пиво пил… Тьфу ты… Впитывал всеми порами серого вещества массу информации, тот неповторимый дух профессионализма и множества интересных идей. Об этом дальше речь и пойдет.
Веб-дизайн, inkscape и все-все-все, часть 1
2014-07-29 в 3:13, admin, рубрики: inkscape, open source, веб-дизайн, векторная графика, интерфейсыЕсть для дизайна специальные программы как Sketch, но они есть только на маках (а у меня их нет) и занимаются только дизайном, хотя судя по обзорам делают это хорошо (unix-way как-никак). А есть фотошопы, гимпы и прочие корелы, которые используют не по назначению, об одном из таких случаев и есть этот топик. Картинка для привлечения внимания (на дизайн не претендую, да и не считаю его лучше того что есть сейчас, просто картинка):
Fukami, ч. 1.1: Приводим сцену к теме проекта
2013-12-25 в 21:33, admin, рубрики: fukami, game development, indie game, inkscape, unity3d, арт, векторная графика, игростроение, сцена, тентакли, тентаклинг, фукамизация, метки: fukami, indie game, inkscape, repa, unity3d, арт, игростроение, сцена, тентакли, тентаклинг, фукамизацияЗдравствуйте!

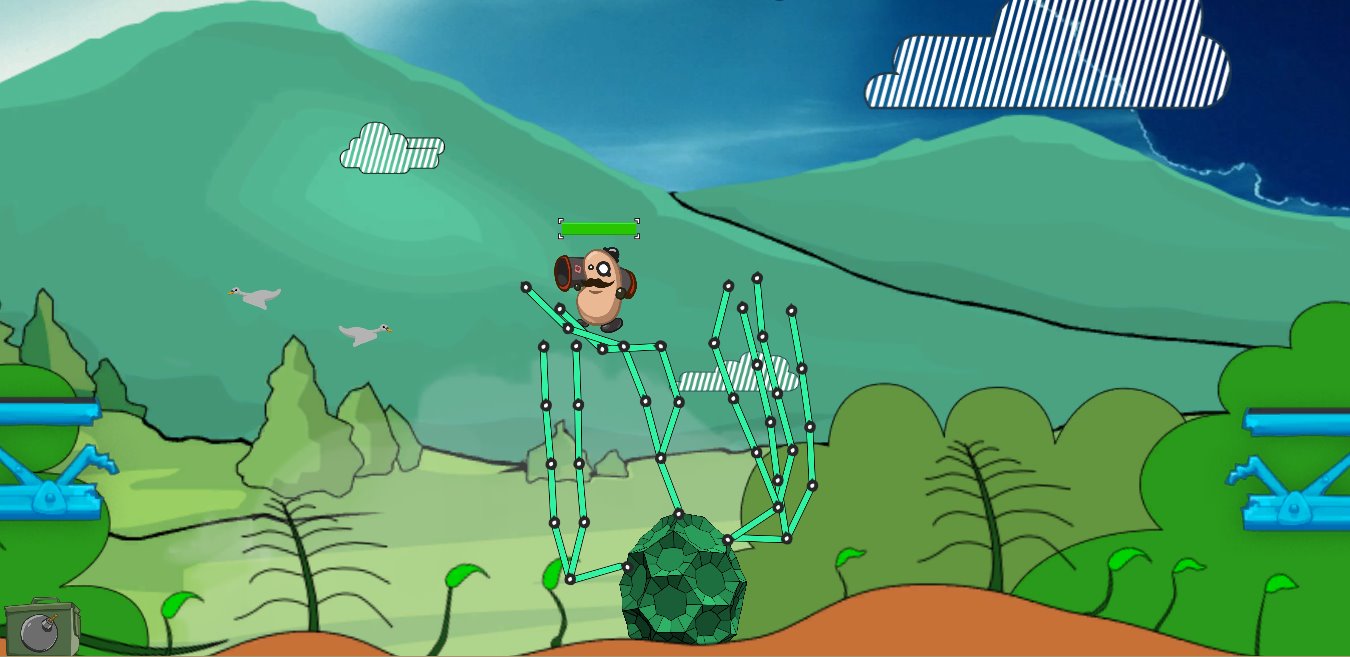
В прошлой статье был представлен концепт «генетически модифицируемого организма», но сцена была использована не соответствующая тематике. В этой статье хочу рассказать как и спомощью каких инструментов переделывался арт сцены. Основные изменения следующие:
- Городская тема, здания и летающая тарелка заменены растениями, видом на растительный ландшафт; заменен фон (небо).
- Добавлены экспериментальные спрайты облаков (те что в полосочку на КДПВ выше)
- Режим основной камеры изменен на перспективный (3D); фоновые спрайты разбросаны по оси Z для замены скриптового параллакса честной 3D перспективой.
- Анимации облаков и тумана переделаны
- Спрайт ядра растения заменен рисованным более технолоичным гексагональным спрайтом.
- Переделана анимация аватара игрока и разбивка его частей по Z-координате.
Настройка Inkscape для работы с черно-белой графикой
2013-02-07 в 21:08, admin, рубрики: inkscape, графика, Песочница, схемы, эскизы, я пиарюсь, метки: inkscape, графика, схемы, эскизы 
Я с детства неровно дышал к туши и перу. С момента появления планшета подыскивал графический редактор, который бы умел:
- работать с планшетом, реагировать на силу нажатия пера;
- работать с вектором, чтобы не приходилось думать о масштабировании;
- быстро переключаться между чёрным и белым (или чёрным и ластиком);
- удобно масштабировать изображение для проработки мелких деталей;
- поддерживать работу со слоями и группами.
Восторгу нет предела! Недавно я обнаружил, что всё вышеперечисленное можно найти в бесплатном лёгком редакторе Inkscape.
Вкратце расскажу свой рецепт настройки редактора для рисования схем, эскизов, и другой чёрно-белой графики.
Читать полностью »
Шпаргалка по фильтрам Inkscape
2013-01-06 в 6:05, admin, рубрики: inkscape, open source, векторная графика, Софт, шпаргалка, метки: inkscape, шпаргалка 
Представляю сообществу шпаргалку по фильтрам Inkscape на русском языке. В шпаргалке приведены примеры использования всех векторных фильтров. Использовался Inkscape 0.48.4 с русской локализацией.
Читать полностью »
Чем может быть полезен Inkscape для веб-разработчиков?
2012-08-03 в 20:20, admin, рубрики: inkscape, векторная графика, переводы, метки: inkscapeПеревод с английского: Inkscape: optimization tips for web developers.
В этой короткой статье я поделюсь с вами несколькими полезными приемами работы с редактором векторной графики Inkscape, которые помогают ускорить процесс подготовки SVG-кода.