
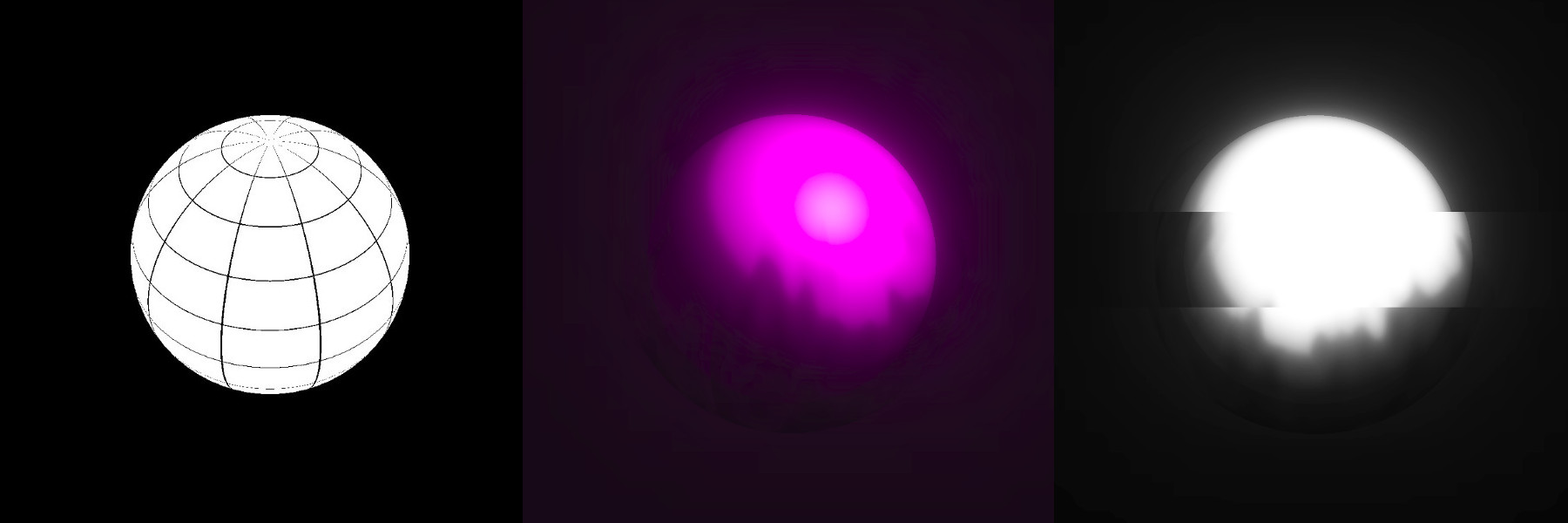
В сети довольно много введений в основы работы с Three.js, но можно заметить нехватку материалов по более продвинутым темам. И одна из этих тем – это объединение шейдеров и сцены с трехмерными моделями. В глазах многих начинающих разработчиков это как будто несовместимые вещи из разных миров. Сегодня на простом примере “плазменной сферы” мы посмотрим, что такое ShaderMaterial и с чем его едят, а также что такое EffectComposer и как можно быстро сделать постобработку для отрендеренной сцены.