Программист должен упрощать жизнь пользователю, а не себе.
(конечно, есть нюансы)
Автор статьи
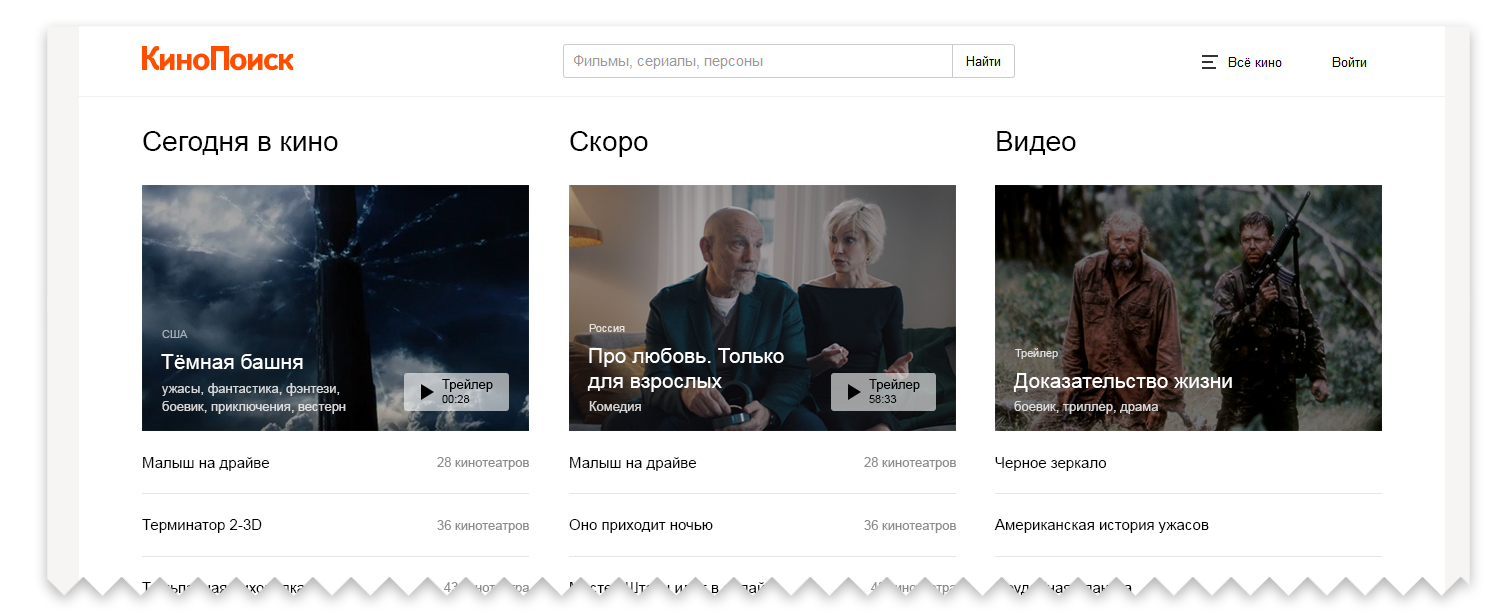
Был ComboBox
Статья описывает идею визуального веб-контрола для выбора элемента из списка. Эта идея о том, как можно эволюционировать ComboBox (он же DropDown, он же select в html) для повышения удобства программного продукта для пользователя – чтобы контрол выбора стал намного удобнее и дружелюбнее при выборе сложных объектов из больших и не очень списков. Ведь задача программиста — в непрерывном улучшении и упрощении жизни пользователя.
Это идея, реализация которой есть только частичная и только для ASP.NET Web Forms в связке с devexpress – поскольку у меня большой бекграунд именно на этой связке технологий.
Эта статья не для тех, кто хочет скопипастить код, нажать F5 и увидеть результат. Ее корректнее всего было бы отнести к документам, которые называют Функциональными Требованиями или даже Функциональным Дизайном. Поэтому, если вам интересен взгляд на эволюцию удобства, то, надеюсь, статья будет полезна.
Читать полностью »