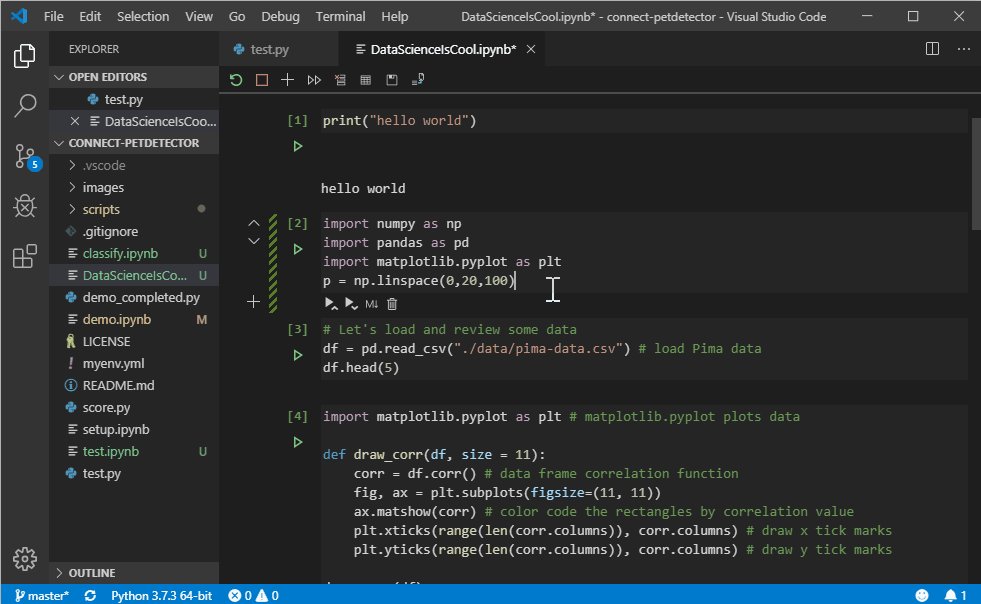
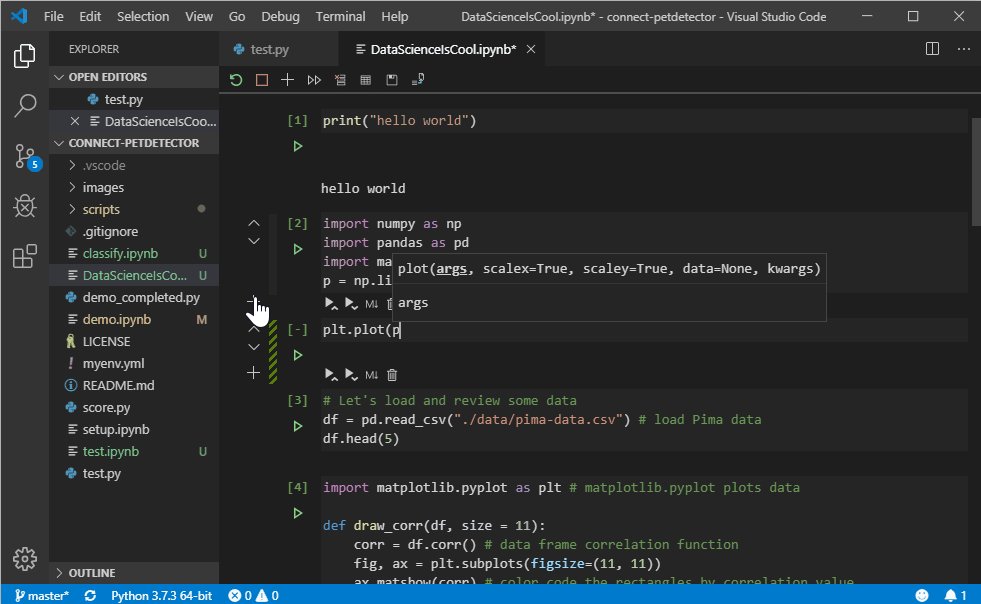
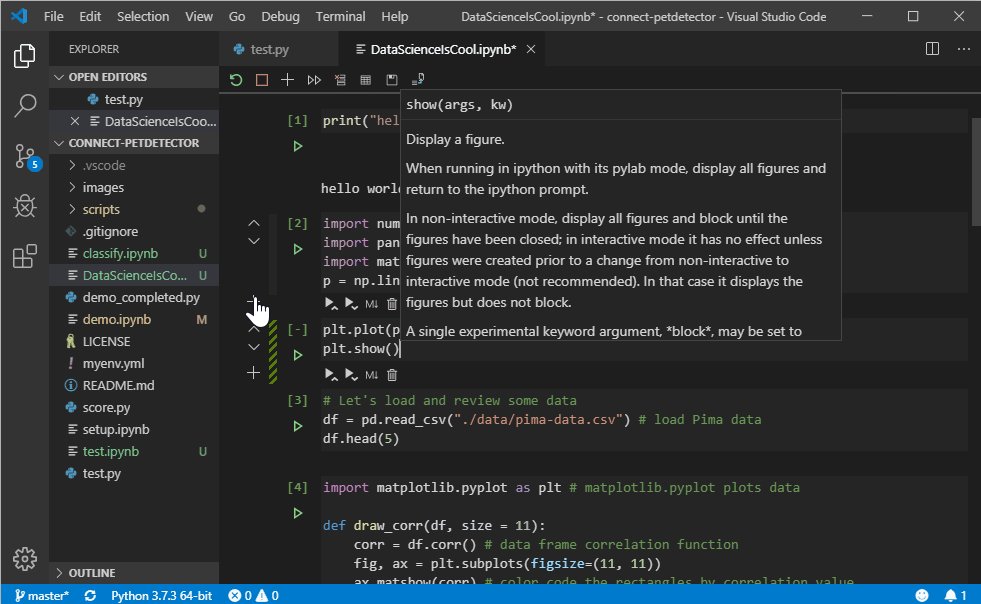
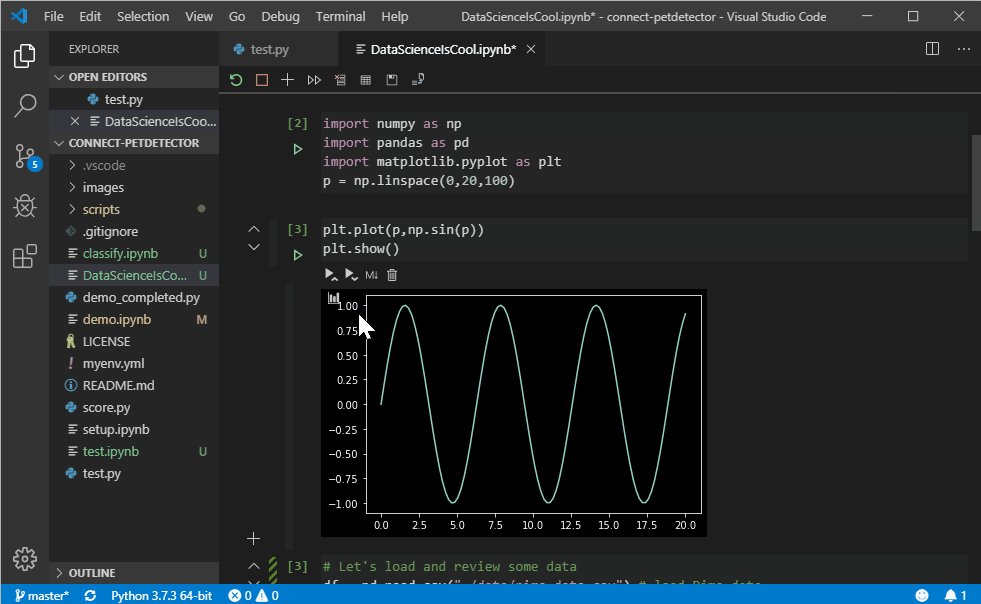
С осктябрьским релелизом расширения Python, мы рады объявить о поддержке нативного редактирования Jupyter Notebooks в Visual Studio Code! Теперь вы можете напрямую редактировать файлы .ipynb и получать интерактивность Jupyter Notebooks с полной мощью VS Code.
Вы можете управлять исходным кодом, открывать несколько файлов и использовать такие функции, как IntelliSense, интеграцию с Git и управление несколькими файлами. Все они предлагают совершенно новые способы для дата-сайнтистов и разработчиков эффективно экспериментировать и работать с данными. Вы можете попробовать все это уже сегодня, загрузив последнюю версию расширения Python и создав/открыв Jupyter Notebook внутри VS Code.
Начиная с первой публикации наших практик в области анализа данных в VS Code одной из главных функций, которую запрашивали пользователи, являлся макет, похожий на блокнот, для редактирования собственных блокнотов Jupyter в VS Code. В оставшейся части этого поста мы рассмотрим эти новые возможности VS Code.Читать полностью »







![Использование VS Code для вызова REST API в Azure IoT Hub [+ полезные материалы] - 1 Использование VS Code для вызова REST API в Azure IoT Hub [+ полезные материалы] - 1](https://www.pvsm.ru/images/2018/08/24/ispolzovanie-VS-Code-dlya-vyzova-REST-API-v-Azure-IoT-Hub-poleznye-materialy.jpg)