 В этой статье поговорим о 2D анимациях в Unity. Я расскажу о своем опыте работы с родными анимациями в юнити, о том, насколько тайм-лайны похожи на флэшевские, об управлении анимациями, event'ах, вложенности, и о том, как художник справляется с анимированием.
В этой статье поговорим о 2D анимациях в Unity. Я расскажу о своем опыте работы с родными анимациями в юнити, о том, насколько тайм-лайны похожи на флэшевские, об управлении анимациями, event'ах, вложенности, и о том, как художник справляется с анимированием.
Для начала, немного теории.
В Unity есть две сущности:
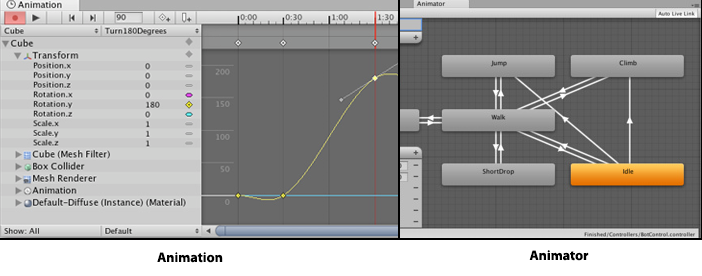
1. Анимация (то, что отображается в окно «Animation»)
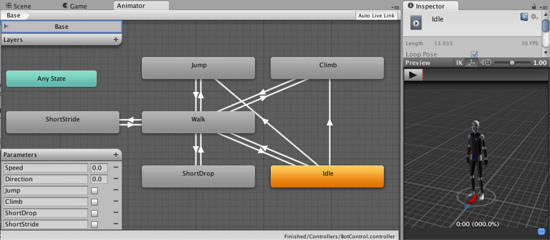
2. Mechanim дерево анимаций (то, что отображается в окне «Animator»).

Ниже я немного расскажу, что это такое и как нам может приходиться (или не пригодиться).
Читать полностью »