Очень плохая реклама от одного красного магазина инструментов спровоцировала меня сделать свой ликбез по свёрлам. Предлагаю расширить кругозор в слесарном деле — разобраться во всём зоопарке свёрл, доступных и недоступных в ближайшем строительном магазине. Мы не будем углубляться в тонкости обработки материалов резанием — просто расширим кругозор, чтобы, когда жизнь заставит «проковырять дырочку», вы использовали подходящий инструмент.
Рубрика «инструмент»
Беспроводные клавиатуры, на которые стоит обратить внимание в 2024 году: от минимализма до профессиональных решений
2024-11-23 в 7:46, admin, рубрики: selectel, гаджеты, инструмент, клавиатуры
Привет! В мире технологий клавиатуры всегда занимают особое место. Мы в Selectel внимательно следим за новинками, ведь хорошая клавиатура — это не просто инструмент, а залог комфортной работы и продуктивности. В прошлых подборках мы уже делились интересными моделями, но время идет, и на рынке появляются устройства, которые заслуживают внимания.
На этот раз в нашем материале — универсальные решения для всех случаев, стильные модели для офиса, а также несколько вариантов для тех, кто любит геймерскую эстетику. Конечно, выбор субъективен, и мы будем рады услышать ваши рекомендации в комментариях!
Читать полностью »
А выгрузи-ка мне отчётик из инструмента: обзор dt-report-generator
2024-11-22 в 9:55, admin, рубрики: выгрузка, инструмент, отчётВсем привет! Сегодня хочу рассказать вам про свой инструмент, который помогает автоматически выгружать отчёты из OWASP Dependency Track. Этот инструмент я разработал с целью упростить процесс работы с отчётами и сделать его доступным даже для тех, кто ранее мог испытывать трудности с анализом данных напрямую из Dependency Track.
Почему нужен инструмент для выгрузки отчётов?
FlexGen на практике: получится ли запустить тяжелую модель без мощной видеокарты
2023-05-04 в 10:12, admin, рубрики: flexgen, gpu, Блог компании Selectel, Видеокарты, инструмент, Компьютерное железо, машинное обучение, оптимизация, текстовые модели
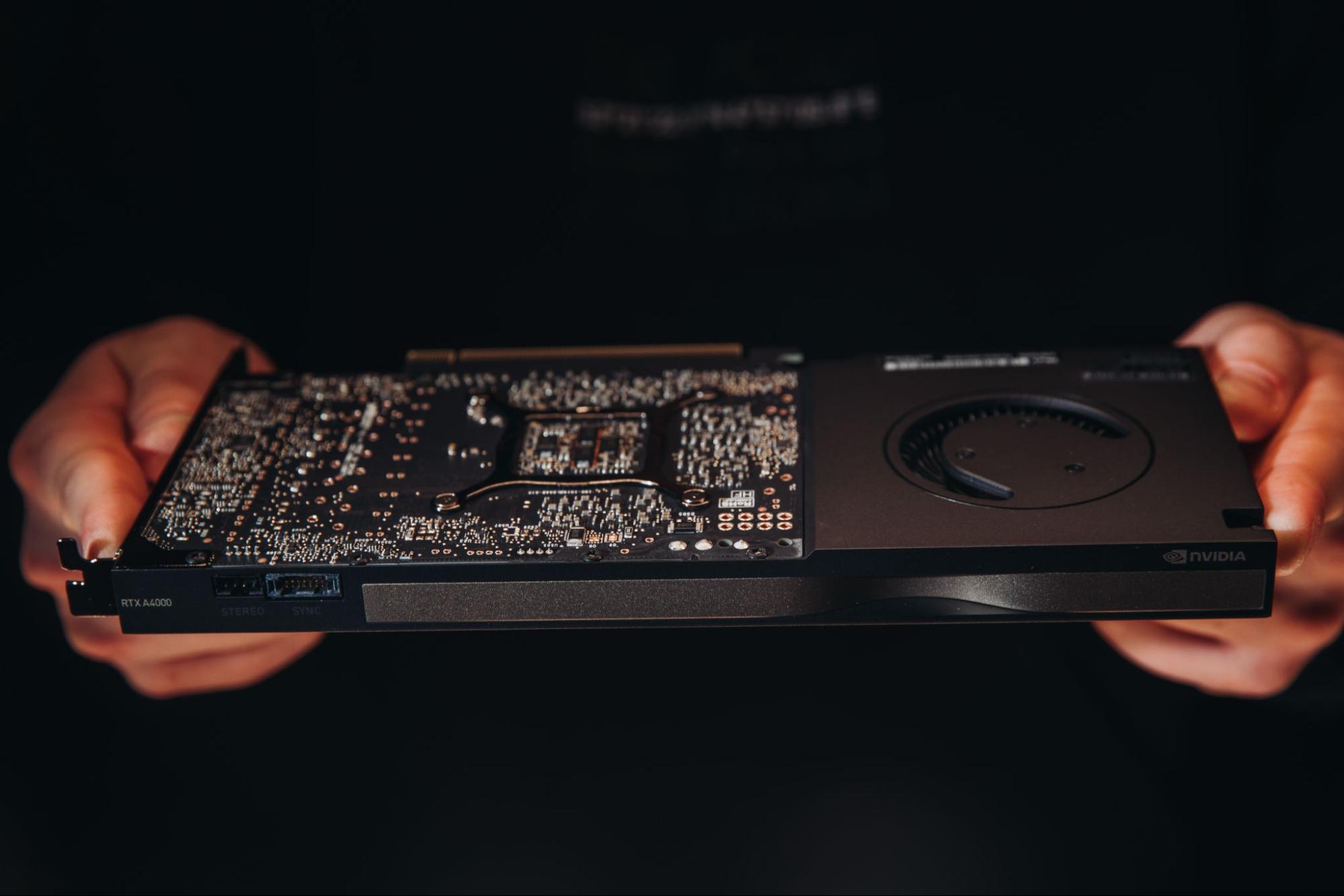
От таких штук нас обещает избавить FlexGen при работе с текстовыми моделями.
Ранее я рассказывал про создание виртуальной подруги на основе текстовой модели GPT-J, которую можно развернуть локально. Ожидаемый недостаток этой идеи — большие «аппетиты» текстовых моделей по отношению к вычислительным ресурсам. Собственно, мой последний эксперимент состоялся только благодаря карточке A100 в сервере.
В конце февраля группа исследователей опубликовала FlexGen — решение для запуска масштабных текстовых моделей в среде с ограниченными ресурсами. В теории оно должно помочь обойтись ресурсами персонального ПК, без добавления мощных видеокарт. Под катом расскажу о FlexGen и его применимости в существующем проекте.Читать полностью »
Как сделать офисную кухню через продуктовый подход
2019-07-02 в 7:03, admin, рубрики: Блог компании Туту.ру, еда, инструмент, кухня, офис, подход, пользователь, продукт, проект, Управление продуктом, управление проектамиПривет! Я продакт-менеджер в Туту и люблю рассказывать, что важно сначала понять, зачем вы что-то пишете вообще, потом сформулировать требования к результату, а потом уже делать. В качестве примера я часто привожу офисную кухню. Сейчас на пальцах расскажу, что такое продуктовый подход, как с его помощью сделать кухню, и что творится у нас на реальной кухне в офисе.
У каждой вещи есть пользователь. У кухни конечные пользователи — сотрудники офиса. Они используют кухню, чтобы получить ценность. Именно за ценностью они приходят. Например, у нас есть холодильник бесплатной еды: йогуртов, разных снеков типа моркови, творога, сосисок, пиццы и пирогов, то есть закусок — быстрых или здоровых. Вот он:

Откуда он взялся? Из простой мысли, что иногда люди выходят из офиса поесть что-то снаружи. Ближайший магазин у нас в 10 минутах от офиса (с учётом спуска-подъёма). Гораздо дешевле и практичнее принести сотрудникам бесплатную еду, чем тратить их время на её поиски, пускай и не за счёт компании. Сначала это были только здоровые закуски, но потом по мере роста офиса стали появляться сосиски, а для тех, кто иногда остаётся ждать ночи перед релизом, — пицца. При этом горячая еда тут не хранится постоянно, а приезжает отдельно.
Давайте проанализируем, как такое решение вообще могло быть принято. Читать полностью »
Twitter планирует создать платную версию TweetDeck для профессионалов
2017-03-24 в 13:37, admin, рубрики: PRO, Tweetdeck, twitter, инструмент, подписка, профессионалы, сервис, финансы
Компания Twitter постоянно ищет пути для монетизации своего сервиса микроблогов. Агенство Reuters сообщает, что в компании рассматривают возможность создания платной версии популярного сервиса TweetDeck, аудиторией которой станут профессионалы, ведущие свою деятельность на просторах Twitter.
В премиум-версии TweetDeck планируется использовать модель по подписке. По задумке Twitter, это позволит привлечь дополнительные средства, которые так нужны компании.
Читать полностью »
Павел Дуров представил издательский сервис Telegraph
2016-11-23 в 13:10, admin, рубрики: telegram, Telegraph, анонимность, дуров, издательская платформа, инструмент, минимализм, Паве Дуров, Платформа, Социальные сети и сообщества, метки: Telegraph
Основатель социальной сети «Вконтакте» и мессенджера Telegram Павел Дуров вместе со своей командой представил новый издательский сервис Telegraph. Ресурс радикально отличается от прочих платформ своим минимализмом и анонимностью.
«Сегодня мы запускаем Телеграф — издательский инструмент, который позволяет создавать публикации, обзоры, вставлять фотографии и все виды embedded-кода. Также „телеграфные“ посты будут отлично смотреться в качестве Telegram-сообщений», — говорится в официальном блоге мессенджера.
Читать полностью »
Как распарсить JSON-строку в командной строке Linux
2016-07-10 в 19:25, admin, рубрики: cli, command line, console, data mining, javascript, jq, json, linux, nix, parse, parser, string, tool, utility, инструмент, командная строка, консоль, парсинг, разбор, Разработка под Linux, Тестирование веб-сервисов, утилита, метки: jq
Если вы часто работаете с текстами формата JSON из командной строки или в шелл-скриптах, вы можете задаться вопросом, есть ли какая-то консольная утилита, которая может распарсить JSON-строку. Консольный JSON-парсер может быть удобен, когда вы тестируете или отлаживаете сетевые JSON-сервисы. Вы можете скормить ответы формата JSON от веб-сервиса консольному JSON-парсеру, тем самым легко изучая трудночитаемые JSON-ответы или извлекая из них отдельные объекты.
В этом руководстве я покажу, как распарсить JSON-строку из командной строки.
Читать полностью »
Новый useragent поискового робота Google Smartphone
2016-03-16 в 15:52, admin, рубрики: chrome, Google, googlebot, smartphone, useragent, Агент, Блог компании Google, веб-дизайн, Веб-разработка, Изменение, инструмент, Мобильный веб, поисковые технологии, поисковый, пользователи, сайтПривет! Поиск Google развивается, и вместе с ним развиваются и сопутствующие инструменты. В ближайшем будущем обновится агент пользователя робота Googlebot, который отвечает за «мобильное» направление поиска. В настоящее время useragent выглядит так:
С 18 апреля 2016 года будет использоваться новый агент пользователя Google Smartphone:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)

Причина подобных изменений — новые возможности поискового робота. Каждый раз, как наш робот получает значимое обновление и возможность обрабатывать страницы, которые используют самые актуальные технологии. В данном случае, новый формат строки говорит о том, что технически робот Google теперь ближе к браузеру Chrome, а не Safari.
Читать полностью »
Типограф Муравьёва опубликован на GitHub
2014-05-18 в 12:52, admin, рубрики: github, php, Веб-разработка, инструмент, муравьёв, продукт, сервис, типограф, типографика, типография, метки: github, PHP, инструмент, муравьёв, продукт, сервис, типограф, типографика, типографияНас очень давно просят опубликовать типограф ГитХабе, чтобы дать возможность развивать продукту еще быстрее. Так как мы не создаем модули для разных систем, а делаем, только код типографа, то пришло время опубликовать типограф на ГитХабе и предоставить всем желающим возможность делать форки и открыто развивать продукт под свои нужды.