Доброго времени суток всем хабражителям. Меня зовут Илья Шакитько и я работаю в LeaseWeb, в команде, работающей над облачными сервисами. Решая очередную задачу, связанную с исследованием той или области, мы стараемся поделиться полученными знаниями или мыслями с сообществом. Не так давно мы проводили DevOps встречу в нашем офисе, где одним из выступающих был мой коллега, Мауритс ван дер Скхи, который рассказывал об API First архитектуре. Немногим ранее в нашем блоге он опубликовал статью, переводом которой я хотел бы поделиться с вами.
Введение
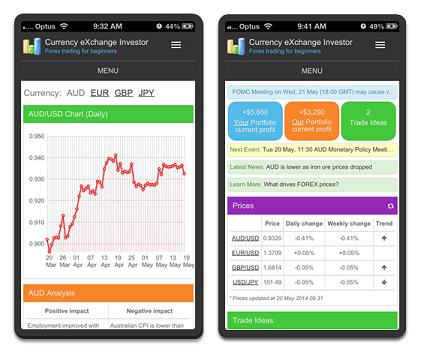
API First архитектура это архитектура, для которой API пользователь является основным пользователем приложения. Это означает, что этот API должен иметь наивысший приоритет, а не быть еще одним представлением (view) в парадигме MVC. Основное различие состоит в том, что API First требует наличия полного, адаптивного и хорошо документированного API. Это особенно важно в таргетировании: на мобильных платформах (приложения используют API), у реселлеров (слой представления использует API) и в многопродуктных средах с высокой интеграцией, но малой связанностью.
Читать полностью »
 Двенадцатый митап MoscowJS прошёл 26 июня в офисе компании mailru. На встрече выступили ребята из Яндекса, Mail.ru и Tai.st. Говорили об облаках, оптимизациях мобильного веба и, конечно, расчёсках! Мы собрали видео и другие материалы события в одном посте.
Двенадцатый митап MoscowJS прошёл 26 июня в офисе компании mailru. На встрече выступили ребята из Яндекса, Mail.ru и Tai.st. Говорили об облаках, оптимизациях мобильного веба и, конечно, расчёсках! Мы собрали видео и другие материалы события в одном посте.





.png)
