Если вы занимаетесь тестированием веб-интерфесов, то наверняка задумывались о том, как сделать взаимодействие с веб-страницами в тестах максимально удобным. Среди тестировщиков очень широко известен шаблон проектирования Page Object. Но, несмотря на множество плюсов, у этого подхода есть и некоторые недостатки, которые сильно затрудняют его применение.
Наиболее существенные из них:
- невозможность повторного использования кода page-объектов для страниц с одинаковыми элементами;
- плохая читаемость и отсутствие наглядности кода для страниц с большим количеством элементов;
- отсутствие типизации элементов.
Из этого поста вы узнаете, как мы в Яндексе решаем эти проблемы с помощью фреймворка с открытым исходным кодом HTML Elements. Он расширяет концепцию шаблона Page Object и позволяет сделать взаимодействие с элементами на веб-страницах простым, гибким и удобным.
Мы не будем останавливаться на описании самого паттерна и его принципов, поскольку большинству из вас он наверняка хорошо знаком. Если же кто-то с ним не встречался, то узнать о нём можно из этого поста или мастер-класса. Также, говоря о применении паттерна Page Object, мы будем подразумевать его Java-реализацию в фреймворке Selenium WebDriver.
Повторное использование кода
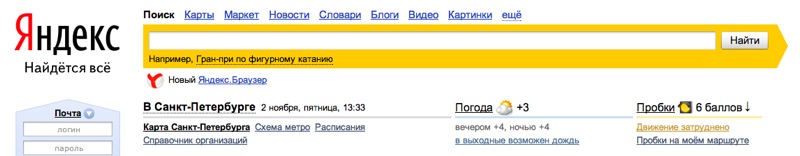
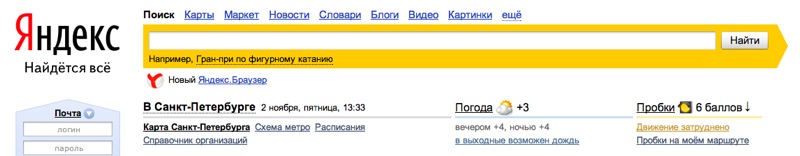
Представьте, что вам понадобилось написать тесты не на какую-то отдельную страницу, а на весь веб-сервис. На его страницах наверняка будут встречаться общие блоки элементов: хедеры, футеры, возможно, какие-то одинаковые формы и т.д. Например, на главной странице Яндекса есть форма поиска, которая сохраняется и при переходе на страницу с поисковой выдачей.

Читать полностью »