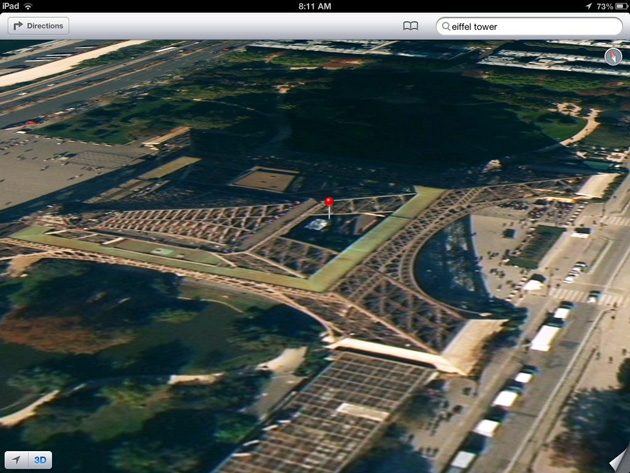
Ресурс AllThingsD опубликовал любопытную реакцию одного из представителей Apple Труди Мюллер (Trudy Muller ), которой пришлось отдуваться за многочисленные нарекания в адрес приложения iOS Maps, которыми кишит интернет.
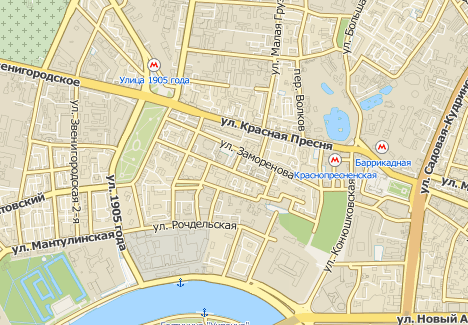
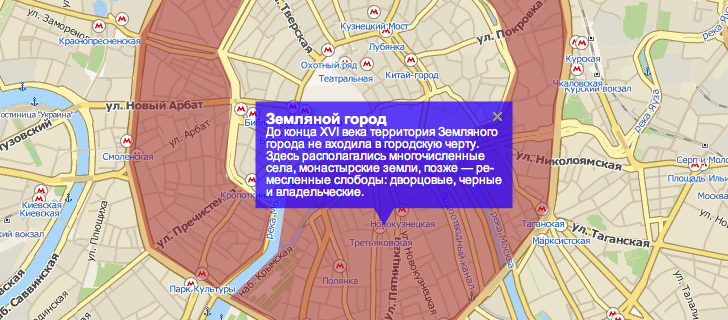
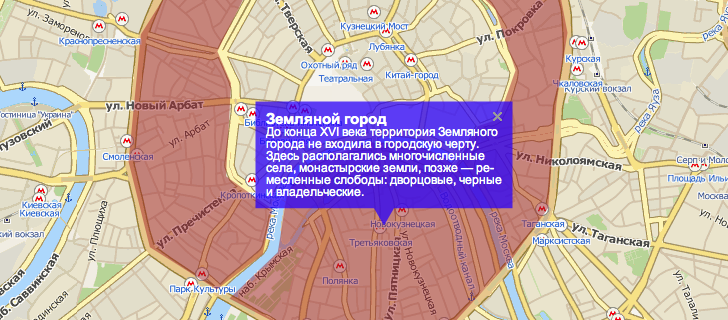
Прежде всего она озвучила заявление компании TomTom — провайдера картографических данных, которые использовала Apple в новом приложении. TomTom поставляет «сырые» данные для многих компаний, владеющих картографическими сервисами — RIM, HTC, Samsung и той же Google (для тех мест, которые сам поисковый гигант почему-либо изготовить либо получить не может) — и к качеству этих данных претензий не возникает.
А вот дальнейший результат — качественная векторизация космических снимков с высоким уровнем детализации наземных объектов — это уже дело заказчика карт, визуальное наполнение которых и их контекст он изготавливает по своему усмотрению. И, по всей вероятности, Apple подошла к этому вопросу со своей точки зрения.
Читать полностью »