
В данной статье мы рассмотрим какие существуют решения по отображению таблиц с большими массивами данных на экранах мобильных устройств.
Таблица
Допустим, есть стандартная таблица, состоящая из строк, столбцов и ячеек.

В данной статье мы рассмотрим какие существуют решения по отображению таблиц с большими массивами данных на экранах мобильных устройств.
Допустим, есть стандартная таблица, состоящая из строк, столбцов и ячеек.

Я не люблю нытьё «раньше трава была зеленее» и в целом рад техническому прогрессу. Но считаю, что вместе с развитием компьютеров произошли и некоторые перемены, которые ухудшили жизнь «продвинутых пользователей» (power users) в угоду массовому пользователю. Перемены, которые мешают людям использовать технологии максимально эффективно.

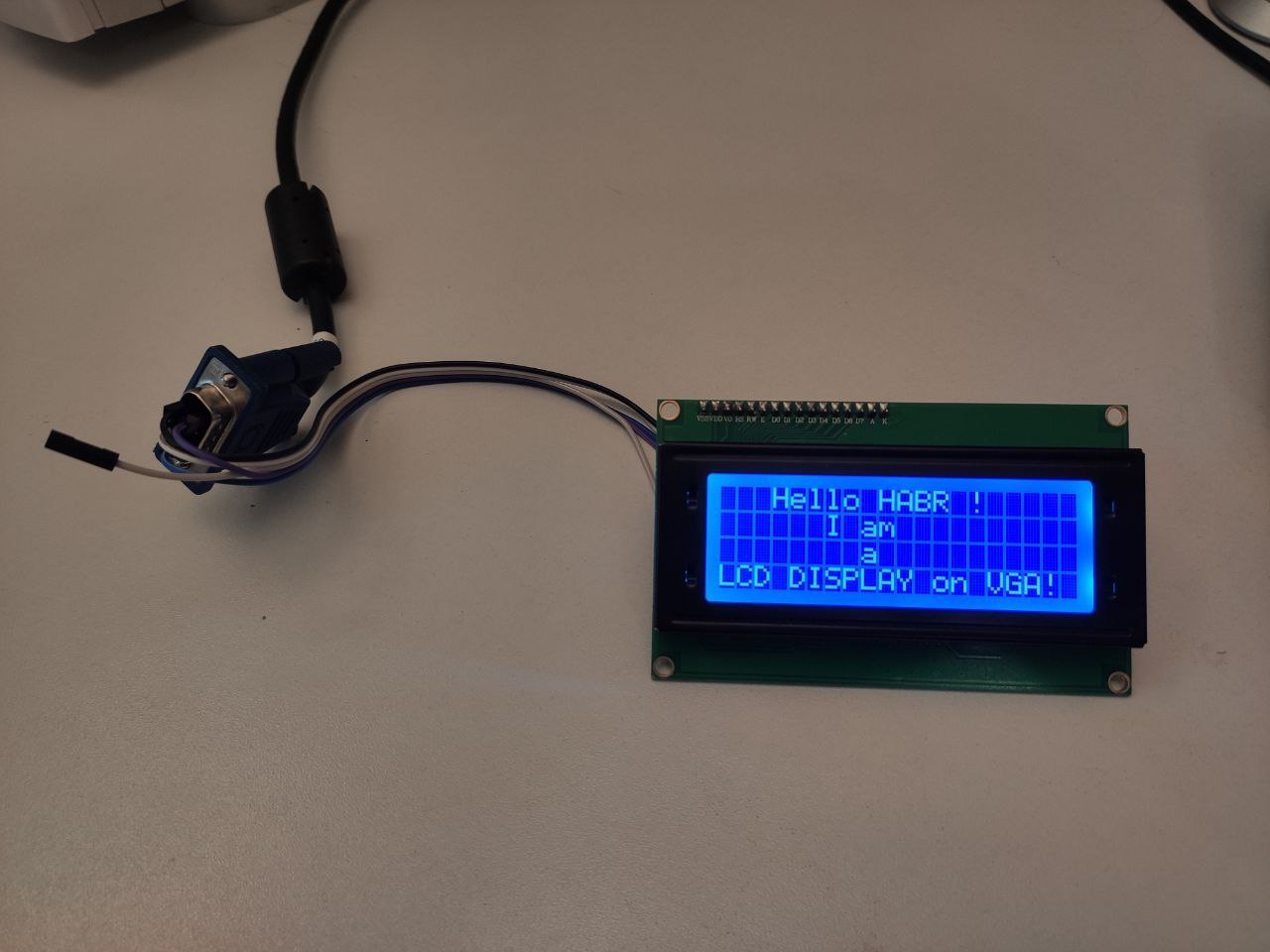
Ларчик просто открывается, всё дело в том, что в интерфейсе VGA (а также в других видеоинтерфейсах) присутствует ещё одна шина данных I²C, которая доступна для использования и её легко можно применить в своих самоделках. Читать полностью »
За 10 дней до начала нового учебного года наша школа (под ненавязчивым давлением вышестоящих органов) начала экстренный переход на новую систему электронных журналов. Единую для всего региона, конечно же. Продвигаторы сего программного продукта клятвенно обещали на спешно организованных вебинарах, что новый софт будет «более лучшим», «пипец каким надёжным» и вообще позволит снять с учителей и завучей лишнюю нагрузку, поскольку вся нужная информация будет теперича автоматически попадать куда надо.
Ладно, где наша не пропадала. Качаем инструкции к новой ИС. Целых Читать полностью »

Фреймворк включает в себя несколько библиотек: клиентскую часть по отрисовке интерфейсов для Android, iOS и веба, а также DSL для формирования ответа сервера на Kotlin, TypeScript и Python. Исходный код опубликован на Гитхабе под лицензией Apache 2.0.
Сейчас DivKit используется в приложении Яндекс, Алисе, Едадиле, Маркете, ТВ и других приложениях. В этом посте я постараюсь вспомнить историю фреймворка, затем мы напишем с его помощью небольшой просмотрщик ленты Хабра, а в конце я покажу ещё несколько простых примеров интеграции.
Читать полностью »
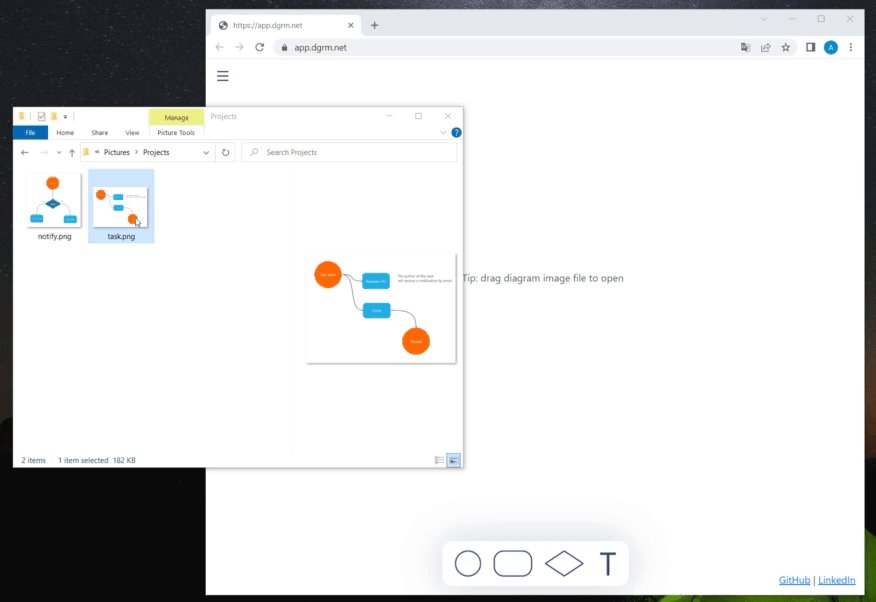
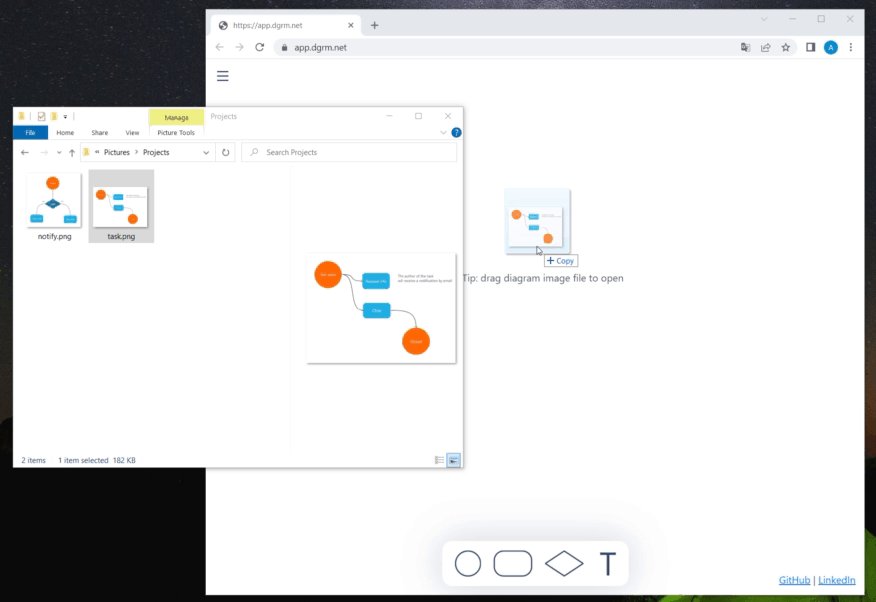
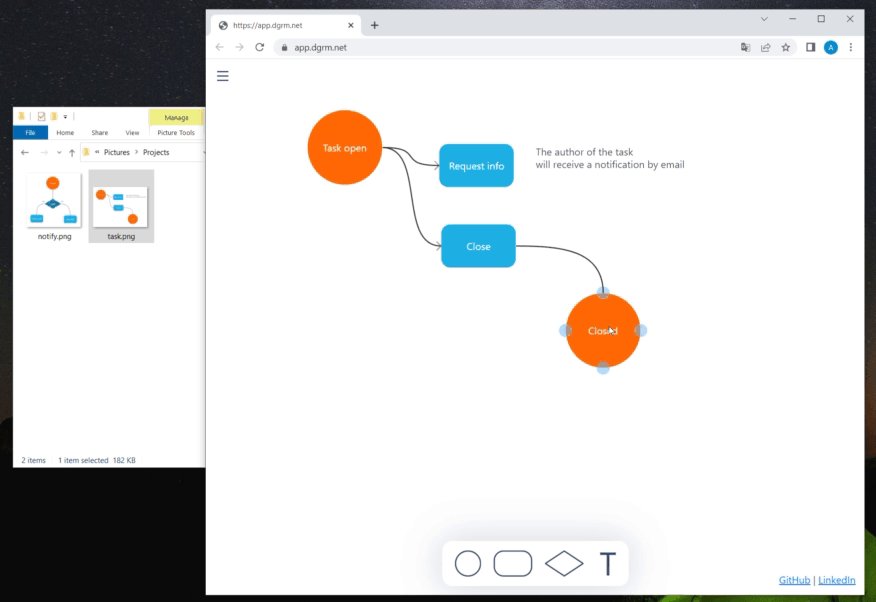
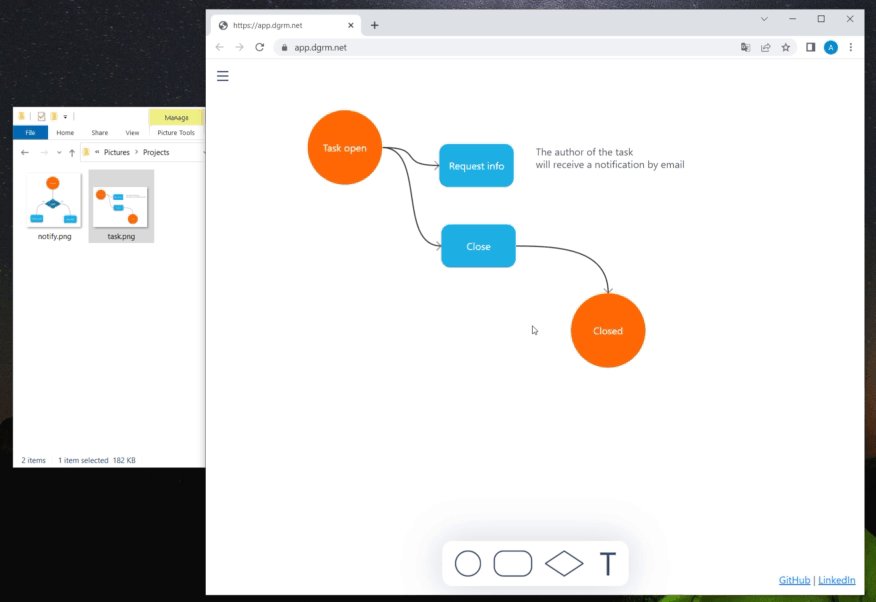
Придумывать интерфейс интересно. Похоже на головоломку. Вот что получается для Dgrm.net.
Dgrm.net это редактор блок-схем
работает на пк, планшетах и телефонах;
нет лишних кнопок;
быстрый;
бесплатный.

Про электронные ценники ЭЦ (в английской аббревиатуре ESL – electronic shelf labels) для розничных магазинов пишут и говорят уже с начала 2000-х годов. За четверть века технология удешевилась, усовершенствовалась и сейчас это зрелое решение, которое предлагают несколько поставщиков на рынке.

В нашем портфолио несколько собственных программных продуктов — например, HR-платформа TalentForce, приложение для налогового мониторинга EasyTax и система оценки эффективности бизнес-процессов Watchman.
Чтобы унифицировать UI и ускорить запуск новых сервисов, мы сформировали собственную дизайн-систему. И уже использовали её при разработке CRM-решения. Далее, Константин Шпаков, ведущий дизайнер интерфейсов, расскажет, как мы подошли к этой задаче.

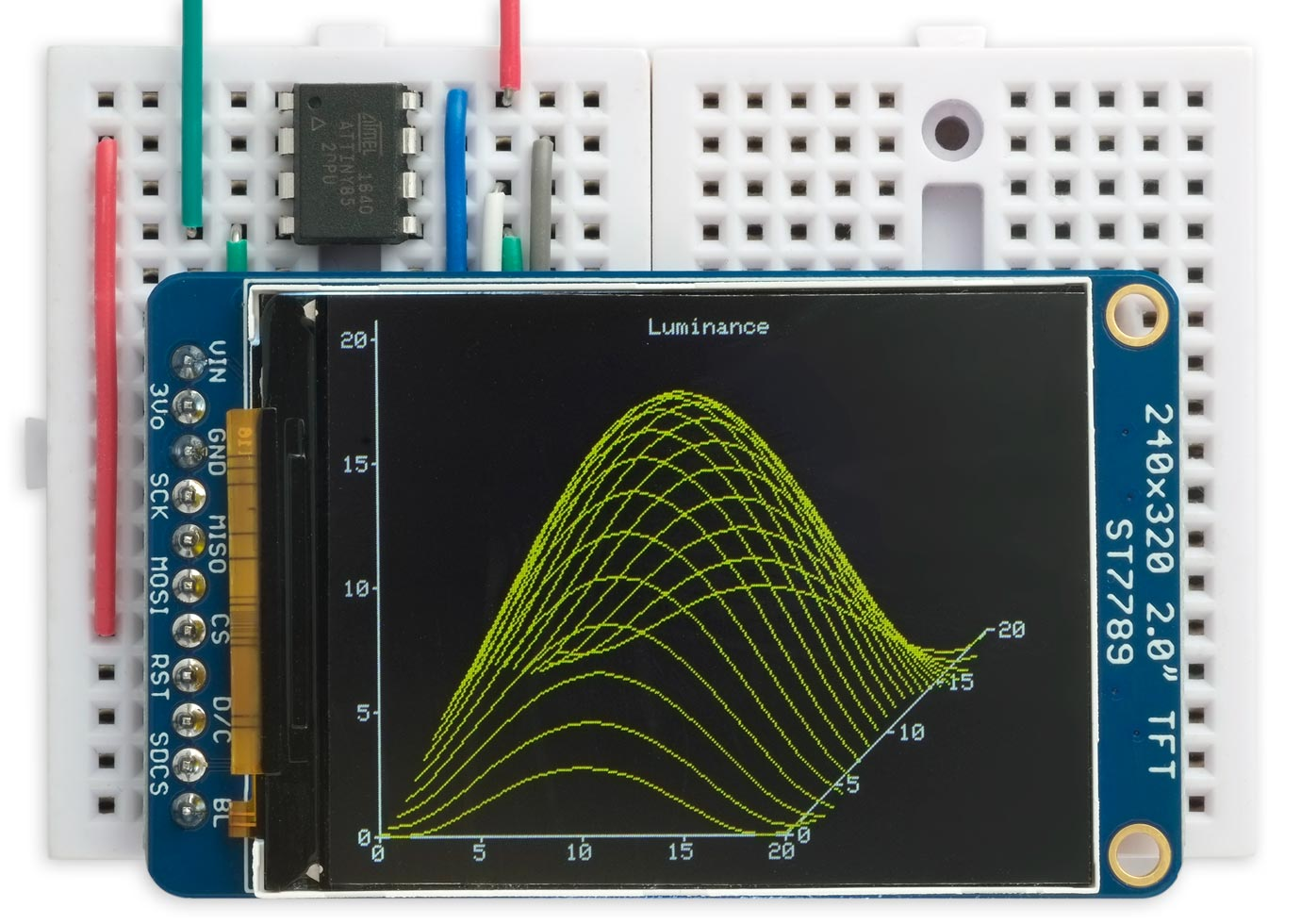
В статье речь пойдёт о маленькой графической библиотеке, предназначенной специально для микроконтроллеров ATtiny, используемых с различными миниатюрными TFT-дисплеями, которые можно недорого приобрести на сайтах Adafruit, AliExpress или Banggood.Читать полностью »