Всем доброго времени суток.
Сегодня я расскажу о двух стандартных подходах для сравнения двух файлов и о тонкостях реализации одного из них.
Внимание, пост немаленький!
Читать полностью »
Архив сентября 2013 - 10
Сравнение двух больших бинарных файлов
2013-09-29 в 17:44, admin, рубрики: c++, c++11, Алгоритмы, Программирование, сравнение файлов, метки: c++11, patcher, сравнение файловModel-View в QML. Часть третья: Модели в QML и JavaScript
2013-09-29 в 17:38, admin, рубрики: Model View Controller, mvc, QML, qt, qt quick, Qt Software, Программирование, Проектирование и рефакторинг, метки: Model View Controller, mvc, QML, Qt, qt quickМодель у нас отвечает за доступ к данным. Модель может быть реализована как в самом QML, так и на C++. Выбор тут больше всего зависит от того, где находится источник данных. Если в качестве источника данных используется код на C++, то там удобнее сделать и модель. Если же данные поступают напрямую в QML (например получаются из сети при помощи XMLHttpRequest), то лучше и модель реализовать на QML. Иначе придется передавать данные в C++, чтобы затем обратно их получать для отображения, что только усложнит код.
По тому, как модели реализуются, я разделю их на три категории:
- модели на C++;
- модели на QML;
- модели на JavaScript.
JavaScript-модели я вынес в отдельную категорию, т.к. у них есть определенные особенности, про них я расскажу чуть позже.
Начнем рассмотрение с моделей, реализованных средствами QML.
Model-View в QML:
Впечатления от тестирования контроллера Valve
2013-09-29 в 17:12, admin, рубрики: game development, Steam Machines, Valve, Гаджеты. Устройства для гиков, Игровые приставкиРазработчики игр, попробовавшие новый необычный контроллер от Valve, назвали его многообещающим, хотя и довольно сильно отличается от привычных.
«На этой неделе мы были у Valve и только немного испытали его, и всё же увеличение отзывчивости заметно сразу же», — говорит Джон Кларк, вице-президент цифровой дистрибуции Sega в США и Европе.
Кларк — только один из создателей игр из крупных и малых студий, что побывали дома у Half-Life, DOTA 2 и Steam и испытали третью часть анонса Valve, состоявшего из SteamOS, Steam Machine и Steam Controller. Все три части будут объединены для игры в гостиной, где они и библиотека ПК-игр столкнутся с Sony, Microsoft и Nintendo.
Простая Наука — дайджест опытов #28
2013-09-29 в 16:44, admin, рубрики: diy или сделай сам, goldphone, gtv, simple science, Блог компании ПРОСТАЯ НАУКА, видео, наука, Научно-популярное, опыты, простая наука, своими руками, химия, эксперименты, метки: goldphone, gtv, simple science, видео, наука, научно-популярное, опыты, простая наука, своими руками, химия, экспериментыМы продолжаем выпускать опыты в обновленном виде с более красочным оформлением.
В этом выпуске четыре химических опыта:
- горение ацетона на проволоке;
- огненная пена;
- кислотный огонь;
- шпионские чернила.
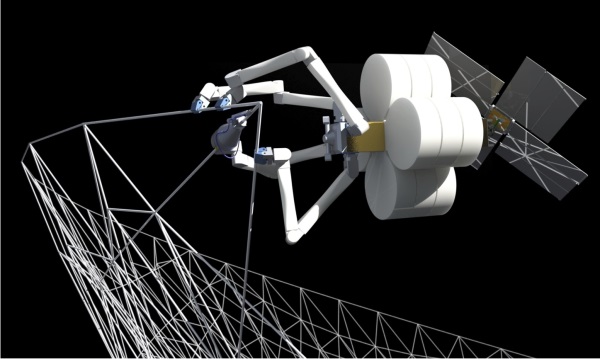
3d принтер будет печатать космические конструкции прямо на орбите
2013-09-29 в 15:21, admin, рубрики: 3d-принтер, будущее здесь, космонавтика, метки: 3d-принтер, наса Вместо того, чтобы делать конструкции на Земле, а потом разбирать их на мелкие кусочки, чтоб упаковать в ракету-носитель, NASA-вские инженеры реализуют радикально иной подход.
Они планируют заслать на орбиту 3d принтер, роботов и кучу сырья, а потом «печатать» детали и собирать их прямо в космосе.
Это позволит, по заявлению разработчиков, создавать конструкции в километровых масштабах.

interop mode и IVR на Cisco MDS
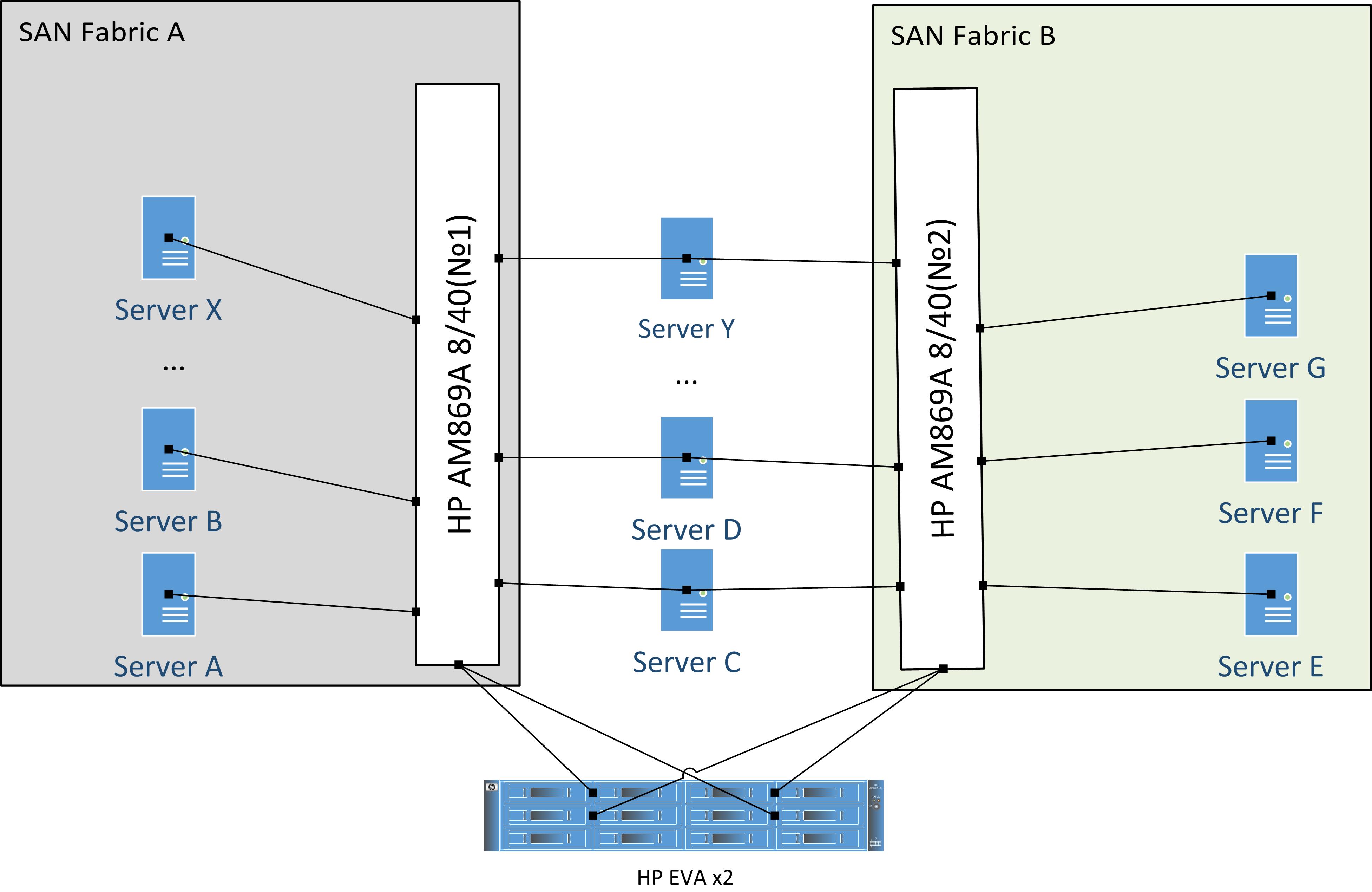
2013-09-29 в 15:07, admin, рубрики: Cisco, interoperability, ivr, SAN, ит-инфраструктура, системное администрирование, метки: interoperability, ivr, SANПозвольте поделиться небольшим опытом в контексте SAN.
Дано:
В одной неизвестной организации есть серверная, в которой была внедрена и успешно функционирует SAN сеть. В сети две фабрики, в каждой фабрике было по коммутатору HP AM869A 8/40. Как оказалось, эти коммутаторы представляют собой сорока портовые SAN коммутаторы Brocade 5100, под управлением Fabric OS. К этим фабрикам подключено несколько десятков серверов и пару Систем хранения данных. Без подробностей выглядит всё это следующим образом… страшненько:
Создаём сайт, используя Laravel и Recurly. Часть 1
2013-09-29 в 15:05, admin, рубрики: laravel, php, recurly Планирование и обработка платеже это легко, но не так легок прием регулярных платежей. Сложности могут возникнуть очень быстро. Вы должны решить, как обрабатывать отказы, данные о платежах должны быть постоянно актуальны, и поддерживать актуальность данных на сайте. И пожалуй, самый важный вопрос — держать своих пользователей в курсе платежной информации на сайте.
К счастью, Recurly — это сервис, который выполняет большую часть задач, связанных с обработкой регулярных платежей. Используя JavaScript-библиотеки, вы сможете создавать защищенные формы для отправки и обновления платежной информации, включающие в себя все важные данные платежной карты.
После того, как вы определили сумму и частоту платежей, Recurly заботится о расписании и принятии платежей, до тех пор, пока клиент не будет отписан. Recurly, также учитывает изменения тарифных планов, расчетов, внесении и вычетов дополнительных платежей.
В первой статье из двух, я покажу Вам как создать платную подписку используя сайт, созданный с использование php-фреймворка Laravel и сервиса приема платежей Recurly. Мы начнём с создания сайта с простой регистрацией, авторизацией и правами пользователя. Затем мы добавим обработку платежей, свяжем её с процессом регистрации, что позволит пользователям покупать различные тарифные планы.Читать полностью »
Отключение шифрования у сотового оператора МТС-Украина
2013-09-29 в 14:36, admin, рубрики: gsm, информационная безопасность, криптография, МТС, сотовая связь, сотовые телефоны, телефония, метки: gsm, МТС, сотовая связь, сотовые телефоныВчера, при попытке совершить звонок (оператор МТС-Украина), мой Sony Ericsson выдал предупреждение «Шифрование не поддерживается оператором, соединение не защищено». Перепроверив на другом телефоне и поискав больше информации в интернете, наткнулся на форумы с темами пятигодичной давности, что МТС уже практиковал это дело, правда в российском сегменте. Если у кого-то есть больше информации, прошу поделится ею в комментариях. Более подробно о шифровании в GSM-сетях можно почитать тут и тут.
А у вас есть бэкап-план?
2013-09-29 в 14:02, admin, рубрики: Анализ и проектирование систем, план "Б", Программирование, метки: План Б Нет-нет, статья не про план резервного копирования. Статья про план «Б».
Поддавшись массовой истерии, решил я перейти в НПФ. (Нет! Статья не про НПФ! =)
Почитал обзоры и рейтинги, выяснил, что разные источники без зазрения совести публикуют разную доходность по одним и тем же НПФ (опять отвлекаюсь)… и решил перевести в ХХХ24 (нет смысла обсуждать).
Прихожу в отделение, сижу с талончиком 1 час (один час) в очереди из трех человек, наконец попадаю на приём и выясняю, что «у нас сегодня система висит и почти не работает». (Вот! Вот про это статья!!!)
Ну что ж, я понимаю, бывает.
Через два дня, в эту пятницу, я прихожу в другое отделение ХХХ24 и уже совершенно без очереди узнаю, что у них тоже система «висит и не работает». И нет, без системы они не могут принять заявление.
— Как же так? — говорю — Все отделения что-ли не работают?
— Вот в понедельник ещё всё работало нормально. Вы приходите на следующей неделе.
Я даже на минуту задумался, когда у меня на следующей неделе будет возможность уйти с работы, чтобы прийти в банк, но тут же меня осенило:
— Нельзя в такой банк переводить свои деньги!!!
Нет, это не реакция капризного ребенка. Да, системы, бывает, глючат. Но как себя ведет этой ситуации банк? А никак. Он ничего не делает. У него нет плана «Б».
Как раз в те дни, когда всплеск активности переводов в НПФ.
А ведь это не мгновенные переводы, тут система вообще не нужна. Им достаточно принять от меня заявление с подписью, с правильно заполненными реквизитами, с бесполезной ксерокопией паспорта и СНИЛС-а, чтобы потом отослать его в пенсионный фонд и завести в систему.
То есть, где-то в банке сидит большой человек, ответственный за НПФ, получающий бонусы за его успешность, но ему пофигу, что клиенты несколько дней не могут написать заявления.
А ведь мог бы построить всех, разослать хоть по электронке, хоть курьером инструкции по приему заявлений в бумажном виде, отправил бы бланки для заполнения и процедуру, как их потом вводить при восстановлении работоспособности. Понятно, не сам, через подчиненных. Но он не делает этого.
Могу я быть уверенным, что когда нужно будет быстро отреагировать на изменения на рынке и перевести мои инвестиции из одних финансовых инструментов в другие, этот банк сможет быть эффективным?
Нет. Я не уверен. Читать полностью »
Нагружаем Node под завязку (2-я из 12 статей о Node.js от команды Mozilla Identity)
2013-09-29 в 14:00, admin, рубрики: compute-cluster, highload, mozilla persona, node.js, node.js holiday season, Блог компании Нордавинд, многопоточность, параллельное программирование, параллельные вычисления .jpg) От переводчика: Это вторая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona. Эта статья написана по мотивам выступления Ллойда Хилайеля на конференции Node Philly 2012 в Филадельфии.
От переводчика: Это вторая статья из цикла о Node.js от команды Mozilla Identity, которая занимается проектом Persona. Эта статья написана по мотивам выступления Ллойда Хилайеля на конференции Node Philly 2012 в Филадельфии.
Перевод первой статьи, "Охотимся за утечками памяти в Node.js", был опубликован в пятницу.
Процесс Node.js выполняется на единственном ядре процессора, так что построение масштабируемого сервера на Node требует особой заботы. Благодаря возможности писать нативные расширения и продуманному набору API для управления процессами, есть несколько разных способов заставить Node выполнять код параллельно. Мы рассмотрим их в этой статье.
Кроме того, мы представим модуль compute-cluster — маленькую библиотеку, которая облегчает управление коллекцией процессов для выполнения распределённых вычислений.
Постановка задачи
Для Persona нам было необходимо создать сервер, который справился бы с обработкой множества запросов со смешанными характеристиками. Мы выбрали для этой цели Node.js. Нам надо было обрабатывать два основных типа запросов: «интерактивные», которые не требовали сложных вычислений и должны были выполняться быстро, чтобы интерфейс приложения был отзывчивым, и «пакетные», которые отнимали примерно пол-секунды процессорного времени и могли быть ненадолго отложены без ущерба для удобства пользователя.
В поисках наилучшей архитектуры приложения мы долго и тщательно обдумывали способы обработки этих типов запросов с учётом юзабилити и стоимости масштабирования и в конце концов сформулировали четыре основных требования:
- Насыщение. Наше решение должно было использовать все доступные ядра процессора.
- Отзывчивость. Пользовательский интерфейс должен оставаться отзывчивым. Всегда.
- Отказоустойчивость. Когда нагрузка зашкаливает, мы должны нормально обслужить столько клиентов, сколько сможем, а остальным показать сообщение об ошибке.
- Простота. Решение должно легко и постепенно интегрироваться в уже работающий сервер.
Вооружившись этими требованиями, мы можем осмысленно сравнивать разные подходы.
Читать полностью »