
На днях в Сети появилось сразу несколько публикаций, тема которых — скрытый способ идентификации пользователей посещаемыми сайтами. Этот способ весьма сложно, если вообще возможно, заблокировать стандартными методами, типа блокированием куков либо установкой AddBlock или сходных плагинов.
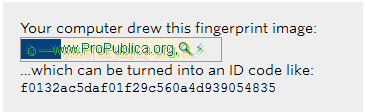
При этом такой способ идентификации уже обнаружен на 5% самых популярных сайтов мира, включая WhiteHouse.gov и YouPorn.com. Сам метод достаточно понятный: при заходе на какой-либо сайт, с установленным кодом отслеживания пользователя, такой ресурс запрашивает у браузера пользователя отрисовку скрытого изображения. Поскольку любой ПК уникален (свой набор «железа», свойства аппаратного обеспечения, набор ПО и прочее), то и отрисованное изображение — уникально.
 Отрисованное изображение можно использовать в качестве «отпечатка пальца», с присвоенным устройству уникальным идентификатором. Ну, а дальше, как говорится, уже дело техники — отслеживать ПК с присвоенным идентификатором и действия владельца этого ПК в Сети несложно. При этом, как уже говорилось выше, стандартными методами заблокировать подобный способ идентификации практически невозможно.
Отрисованное изображение можно использовать в качестве «отпечатка пальца», с присвоенным устройству уникальным идентификатором. Ну, а дальше, как говорится, уже дело техники — отслеживать ПК с присвоенным идентификатором и действия владельца этого ПК в Сети несложно. При этом, как уже говорилось выше, стандартными методами заблокировать подобный способ идентификации практически невозможно.