Уил Дэйбл поделился забавным методом проверки юзабилити интерфейса веб-сайтов, который в австралийской компании Squareweave называют «Ваш пользователь пьян». Нам предлагается считать своего пользователя находящимся в состоянии алкогольной интоксикации и компенсировать притуплённость его восприятия действительности.
Интерфейс — это не клавиатура и не экран компьютера, это реально существующая встреча двух субстанций, воды и воздуха, помещения и улицы. Поверхностное натяжение, дверь или кнопка — всё это интерфейс. И чем легче понять этот интерфейс, чем меньше усилий требуется на его освоение, тем лучше, тем более эффективно ваши пользователи будут его использовать. Бутылка пива, которую можно открыть, с силой повернув крышку, куда лучше, чем та, для которой потребуется открывашка.
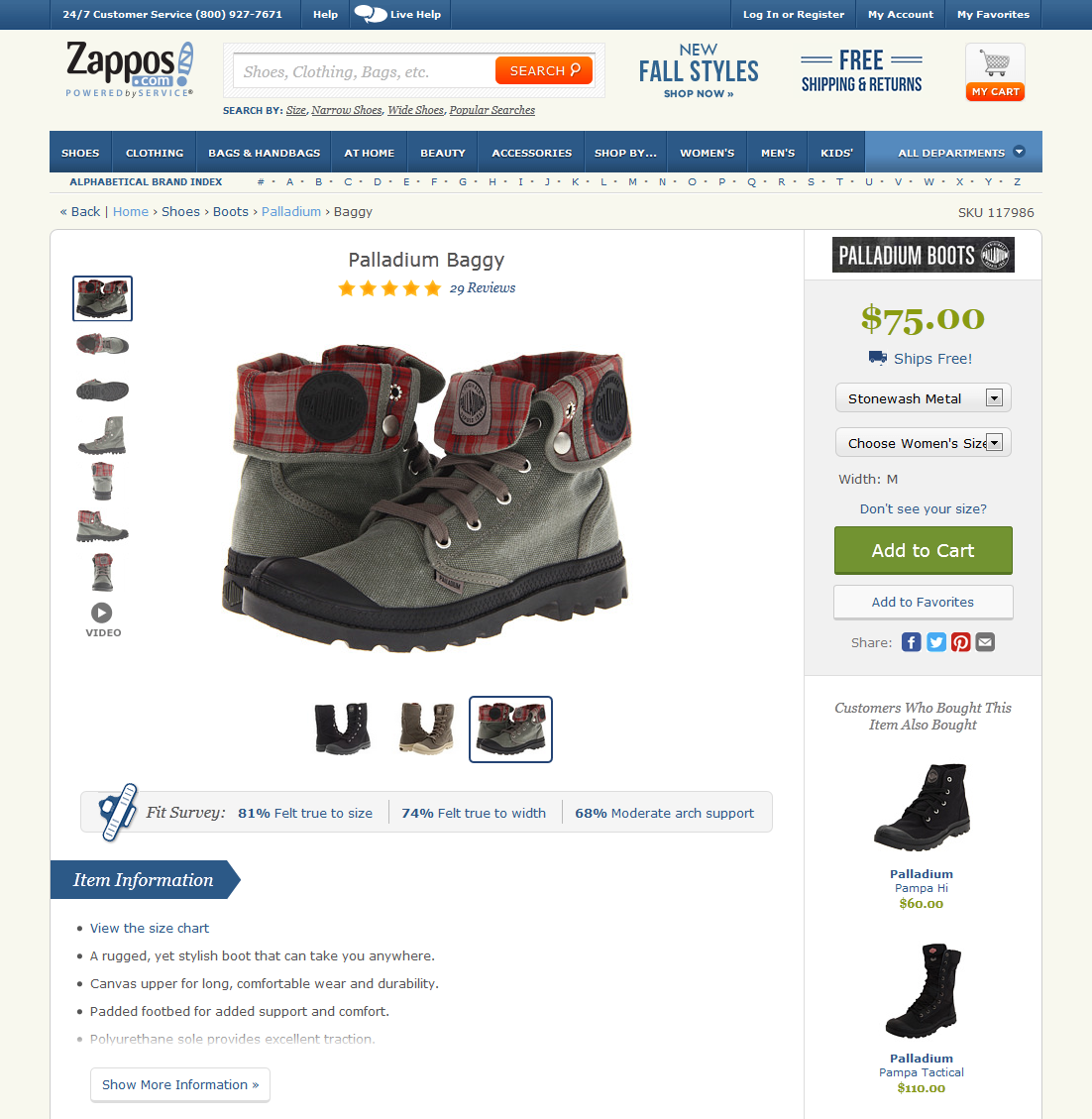
Даже в стельку пьяному по силам понять интерфейс чата «Фейсбука», и это позволяет понять, насколько хорош этот чат.
Читать полностью »