Однажды в нашу службу поддержки позвонила женщина, которая случайно разделила семью, выбирая места в вагоне. Она хотела купить целое купе, а взяла 15, 16, 17 и 18 места, считая их одной группой. Мы и до этого подозревали, что не всем удобно считывать схемы, но в тот момент поняли это особенно явно.
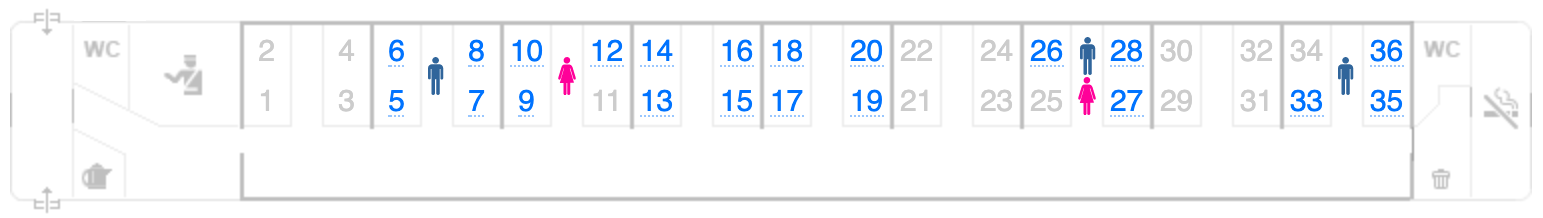
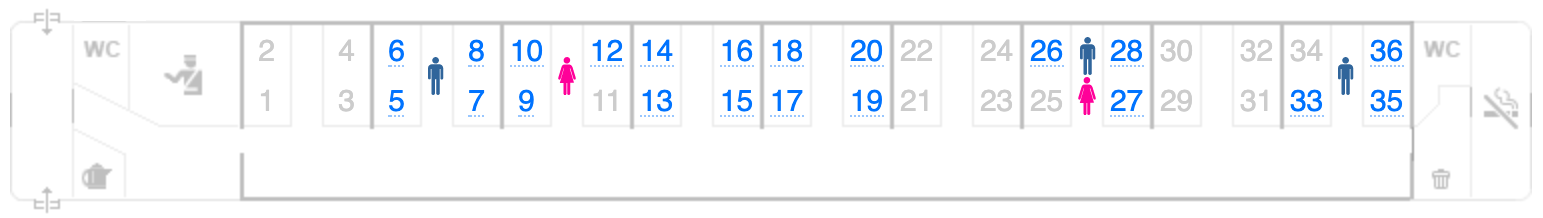
Старая схема:

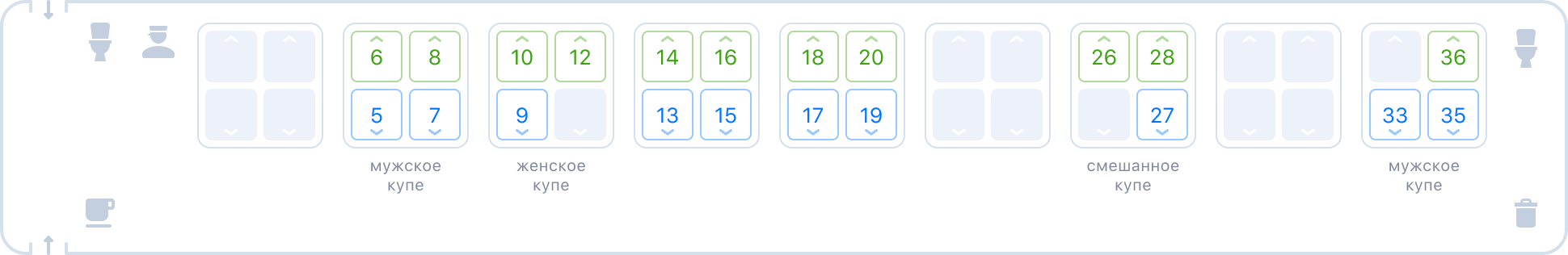
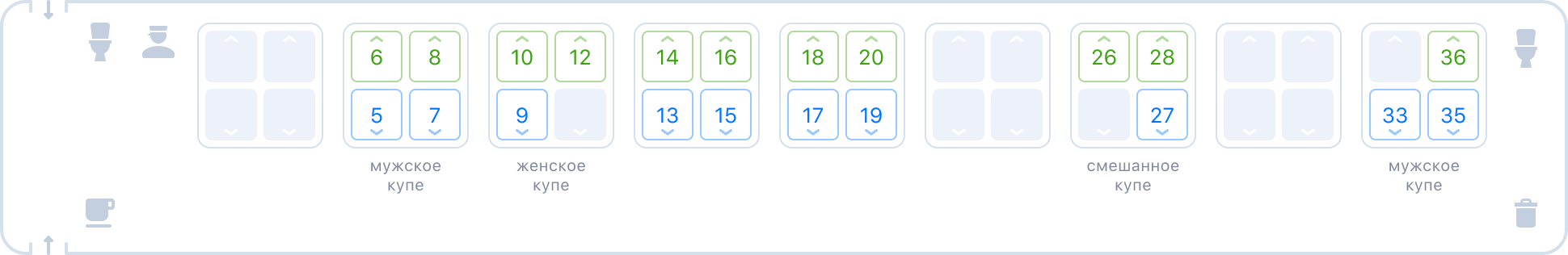
Новая после исследований:

Схема выбора мест в вагоне — часть процесса заказа билета на поезд. Некоторым людям неудобно ее читать и они делают ошибки. Плюс в последние годы, до карантина, начали активно путешествовать люди из глубинки, далекие от ИТ, и им было особенно сложно. Например, на первой схеме выше мало кто может правильно и уверенно определить верхние и нижние полки без дополнительной подсказки.
Мы провели масштабное исследование об использовании этих схем. Собрали и протестировали несколько вариантов того, как можно их улучшить. Сделали на основе лучшего варианта UI-кит, который теперь выкладываем для свободного использования.
А я сейчас расскажу вам про то, что вообще может пойти не так при выборе мест в разных вагонах.
Читать полностью »