
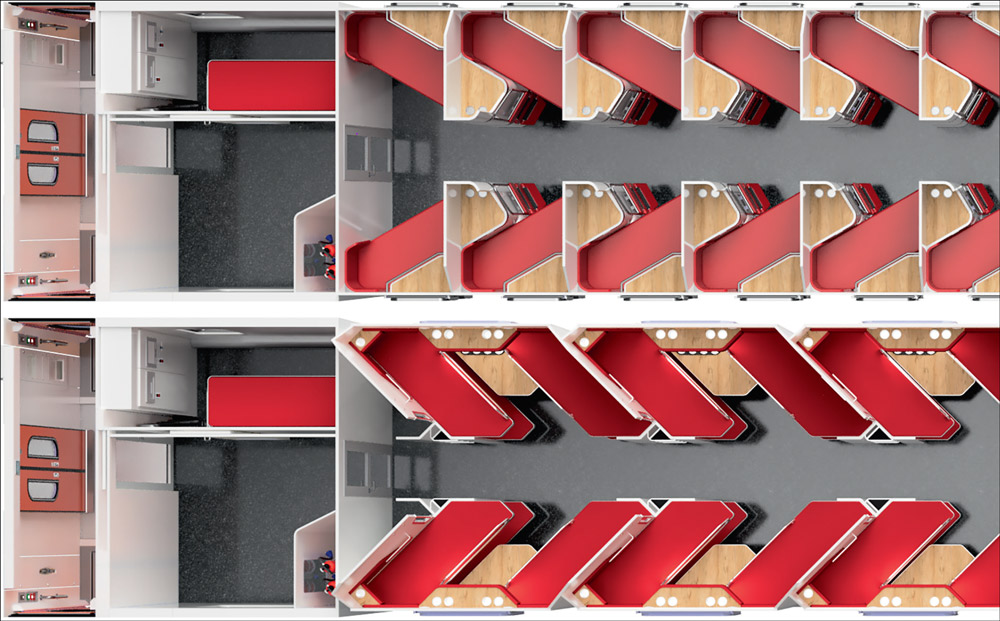
ТМХ показали четвёртый, близкий к финалу плацкартный вагон в диагональной компоновке. Напомню, сначала у нас был капсульный отель со шкафом вместо стола, потом целый вагон боковушек, а теперь есть тот вариант, который больше всего похож на китайский диагональный плацкарт, только с учётом всего того, что до этого говорили эксперты и пассажиры. Например, посты на Хабре собрали 548, 518 и 888 комментариев, куча обратной связи была с выставок, других публикаций и от тех, кто зашёл на макеты (они были на Ярославском, Павелецком вокзалах и на ВДНХ).

Значит, главное: будут и «капсулы», и привычные плацкарты со столом, в вашей тумбочке всё так же останутся ноги соседа. Багаж теперь не будет торчать в проход, а станет надёжно лежать между полкой и окном, плюс наверх можно будет лазить с бутылками. Естественно, новый свет, розетки везде и компромисс с багажными полками в проходе вместо третьих.
Напомню, традиционный плацкарт хорош, но если стоит задача удлинить полки и решить ещё кучу вещей, накопившихся за последние лет так 50, то нужна перекомпоновка. Именно её мы сейчас видим.
Читать полностью »