У фреймворка AngularJS есть несколько интересных решений в коде. Сегодня мы рассмотрим два из них – как работают области видимости и директивы.
Первое, чему обучают всех в AngularJS – директивы должны взаимодействовать с DOM. А больше всего новичка запутывает процесс взаимодействия между областями видимости, директивами и контроллерами. В этой статье мы рассмотрим подробности работы областей видимости и жизненный цикл Angular-приложения.
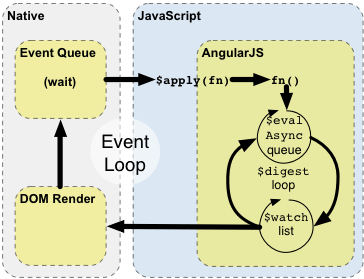
Если в следующей картинке вам что-то непонятно – эта статья для вас.

(В статье рассматривается AngularJS 1.3.0)
Читать полностью »