Все лучшее и доброе тебе, читатель! Пусть луна станет для тебя светом на пути в Китай в темную проморзглую осень. Пусть лучи солнца согреют тебя в Поднебесной и спрячут от косых струй дождя среди окружающей тебя толпы, взирающей над свисающими плакатами, которые придают происходящей картине холодные оттенки сюрреализма. Пусть люди, которых ты встретишь, подарят тебе свое великодушие и любовь к мобильным продуктам, которые всецело наполнены душой и энергией солнца.

В прошлых частях мы по касательной пробежались по влиянию Китая на мировой рынок мобильной индустрии: рассмотрели историю развития китайской мобильной электроники, развитие телекоммуникационный сетей стандарта WCDMA и CDMA2000, затронули локальных игроков мобильного рынка. Мы отметили, что раннему росту мобильной электроники в Китае способствовал перенос сборочных производств компаний Nokia, Siemens, Ericsson. И причиной тому стала дешевизна рабочего труда. Главные критерии роста внутрикитайского мобильного рынка – скорость, количество, цена.Читать полностью »
Новости информационных технологий - 21564
Влияние Китая на мировой рынок мобильной индустрии. Rockchip и MediaTek – ведущие чипмейкеры на рынке Китая. Часть 3
2013-09-25 в 12:23, admin, рубрики: IT-стандарты, аналитика, Дизайн в IT, китай, Смартфоны и коммуникаторы, метки: аналитика, китай, смартфоны и коммуникаторыКак находить и устранять утечки памяти на примере Яндекс.Почты
2013-09-25 в 12:20, admin, рубрики: javascript, Блог компании Яндекс, Веб-разработка, разработка сайтов, яндекс, Яндекс.Почта, метки: javascript, разработка сайтов, яндекс, Яндекс.ПочтаНа первый поверхностный взгляд, слова JavaScript и «утечка памяти» рядом стоять не могут. Настоящих утечек памяти в JS, конечно, не может быть, потому что процесс сборки мусора происходит автоматически и не может контролироваться из нашего кода. Выделить память под объект и забыть освободить невозможно. Но могут быть ситуации, связанные с ошибками в логике работы приложения, которые приводят к утечкам памяти другого рода. Например, забиндили обработчик, в котором что-то делаем с методами общего объекта и забыли его анбиндить. Или же посылаем письмо с большим телом и не очищаем тело даже после отправки.

Мы в Яндекс.Почте, сложном и массовом проекте, накопили заметный опыт в поиске и устранении таких утечек, и хотим им поделиться.
Читать полностью »
Опрос: почему люди увольняются
2013-09-25 в 12:13, admin, рубрики: human resources, Исследования и прогнозы в IT, опрос, смена работы, трудоустройство, метки: опрос, смена работы, трудоустройствоНе секрет, что в последнее время IT компании тратят очень много сил и ресурсов на «удержание сотрудников». У меня лично складывается впечатление, что «удержание сотрудников» — это что-то про манипуляции и не слишком честных руководителей. А для того, чтобы ребята оставались работать в вашей команде, достаточно вовремя платить конкурентную зарплату, дать им интересные проекты и создать условия, в которых им будет комфортно работать.
Однако, понимание интересных проектов, комфорта и «конкурентной зарплаты» у всех разное, и мне хотелось бы понять, чем руководствуются айтишники, когда они меняют работу.
Примитивный игровой дизайн. Пошаговая разработка карточной игры
2013-09-25 в 12:03, admin, рубрики: game development, Игровой дизайн, карточные игры, метки: step-by-step, Игровой дизайн, карточные игры 
Мотивированный прочтением тематической литературы и нескольких статей на хабре о гейм-дизайне в целом и о том, как наконец-то встать с четверенек и попробовать сделать первые шаги, я решил, что все, что от меня требуется — это сесть и начать работать.
Пусть это будет не ААА проект, подкрепленный миллионными вложениями, а нечто более тривиальное и простое.
Карточная игра. Затягивающая, интересная, не слишком сложная. А там уже посмотрим.
Под катом — вводная, начало процесса и много размышлений на тему.
Представлены планшеты Kindle Fire HDX с экранами высокого разрешения
2013-09-25 в 12:03, admin, рубрики: Новости, метки: новостиКомпания Amazon.com обновила семейство планшетов Kindle Fire, выпустив две модели Kindle Fire HDX.

Всё, что нужно знать: 300 слов об IDCEE 2013
2013-09-25 в 11:48, admin, рубрики: idcee, Блог компании IDCEE 2013. Интернет-технологии и инновации, инвестиции в стартапы, киев, конференции, стартапы, метки: idcee, инвестиции в стартапы, киев, конференции, стартапы  Аббревиатура IDCEE расшифровывается как Investor's Day Central and Eastern Europe, а это значит, что конференция — это место, где стартапы могут познакомиться с инвесторами. В текущем формате конференция была впервые проведена в 2010 году, и с тех пор стала одним из главных событий для людей, интересующихся инновациями, технологиями и инвестиционным бизнесом.
Аббревиатура IDCEE расшифровывается как Investor's Day Central and Eastern Europe, а это значит, что конференция — это место, где стартапы могут познакомиться с инвесторами. В текущем формате конференция была впервые проведена в 2010 году, и с тех пор стала одним из главных событий для людей, интересующихся инновациями, технологиями и инвестиционным бизнесом.
Читать полностью »
Конвертация bmp изображения в матрицу и обратно для дальнейшей обработки
2013-09-25 в 11:38, admin, рубрики: .net, изображения, конвертация, обработка изображений, Программирование, метки: изображения, конвертация, Программирование 
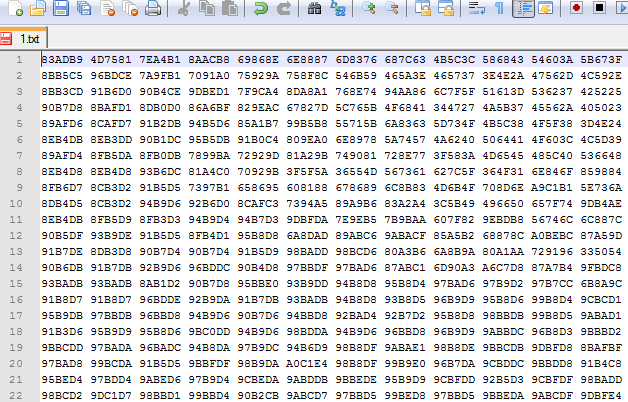
В данной статье я опишу способ преобразования изображения bmp в матрицу, элементами которой будут значения цветов каждого пикселя.
Каждый пиксель bmp — изображения несет информацию о своем цвете из модели RGB ( цветовая модель изображения, которая состоит из трех компонентов R — red, G — green, B — blue ). Значение каждой компоненты RGB может быть в пределах 0… 255. Это дает возможность закодировать 255*255*255 цветов.
Значение цвета RGB удобнее хранить в hex формате ( шестнадцатерично ), где значение каждой компоненты находятся в пределах 00… FF. Комбинация 000000 — соответствует черному цвету, FFFFFF — белому.
Для начала работы откроем пространство имен Drawing:
using System.Drawing ;
Создадим новый экземпляр класса Bitmap:
Bitmap bmp = new Bitmap ( " c : 1.bmp " ) / / c : 1.bmp - адрес изображения
Для хранения значения цвета пикселя можно создать отдельную структуру, полями которой будут компоненты RGB, но я решил использовать класс Color из пространства имен Drawing. Для получения цвета используем метод GetPixel( x, y ), где x, y — координаты пикселя изображения. Если вы хотите использовать собственную структуру для хранения цвета, а не экземпляр класса Color, тогда для получения отдельной компоненты RGB можно использовать метод bmp.GetPixel(x, y).x, где x – R, G или B.
Color[,] color = new Color[bmp.Width, bmp.Height];
for (int y = 0; y < bmp.Height; y++)
for (int x = 0; x < bmp.Width; x++)
{
color[x, y] = bmp.GetPixel(x, y);
}
Как измерить релевантность контента
2013-09-25 в 11:24, admin, рубрики: rookee, seo, Блог компании Rookee.ru, контент, поисковая оптимизация, релевантность, метки: rookee, seo, контент, поисковая оптимизация, релевантностьОценка контента одна из главных составляющих формулы релевантности. Знание текстовых признаков и вклад каждого из них в оценку сайта позволит приблизиться к более профессиональной работе с ресурсом. В данной статье будет рассмотрена модель, позволяющая восстановить формулу ранжирования по каждому конкретному запросу, указана значимость определение тематики сайта при продвижении по определенному запросу, а также проработан вопрос, связанного с определением неестественного текста.
Восстановление формулы ранжирования
Если переводить данную задачу в область математики, то входные данные можно представить набором векторов, где каждый вектор – множество характеристик каждого сайта, а координаты в векторе – параметр, по которым оценивается сайт. В описанном векторном пространстве обязательно должна быть задана функция, определяющая отношение порядка двух объектов между собой. Эта функция позволяет ранжировать объекты между собой по принципу «больше — меньше», однако при этом сказать, насколько именно одно больше или меньше другого – нельзя. Такого вида задачи относятся к задачам оценки порядковой регрессии.
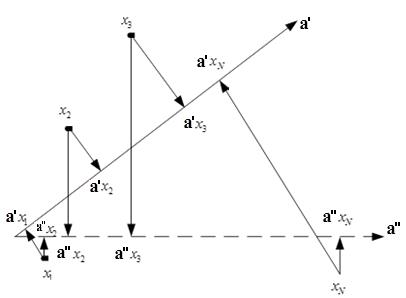
Наши сотрудники разработали алгоритм на основе модели линейной регрессии с регулируемой селективностью, который позволил с определенной долей погрешности восстановить ранги сайтов и спрогнозировать изменение выдачи при соответствующих корректировках параметров сайта. Первым шагом алгоритма является обучение модели. В данном случае обучающая выборка представляет собой результаты ранжирования сайтов в рамках одного поискового запроса. Упорядоченность сайтов в рамках поискового запроса фактически означает, что в признаковом пространстве существует некоторое направление, на которое объекты обучающей выборки должны проектироваться в нужном порядке. Это направление и является искомым в задаче восстановления формулы ранжирования. Однако судя по рис.1, таких направлений может быть много.

Рис. 1. Выбор направляющего вектора
Для решения данного вопроса был рассмотрен подход, лежащий в основе метода опорных точек, а именно – выбор такого направления, которое будет обеспечивать максимальное удаление объектов друг от друга.
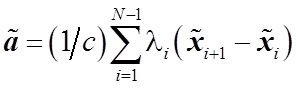
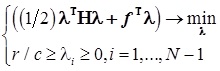
Следующая задача, которая была решена — выбор стратегии обучения. Рассматривалось два варианта – сокращенная стратегия обучения, при которой учитывается порядок двух соответствующих элементов, и полная стратегия, которая учитывает весь порядок объектов. В результате экспериментов была выбрана сокращенная стратегия, которая заключается в решении следующего уравнения:(1)
 , где
, где  — решение стандартной задачи квадратичного программирования при линейных ограничениях:
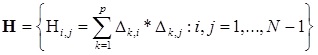
— решение стандартной задачи квадратичного программирования при линейных ограничениях:  , где
, где
 — симметричная матрица
— симметричная матрица
 — вектор коэффициента
— вектор коэффициента
 — разница векторов характеристик
— разница векторов характеристик
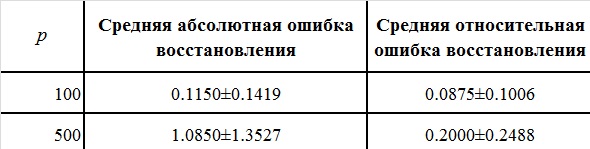
Данный подход на различных выборках (100 признаков и 500 признаков на 20 различных множествах поисковых запросов) показал хорошие результаты (см. табл. 1).
Таблица 1. Результаты сокращенной модели


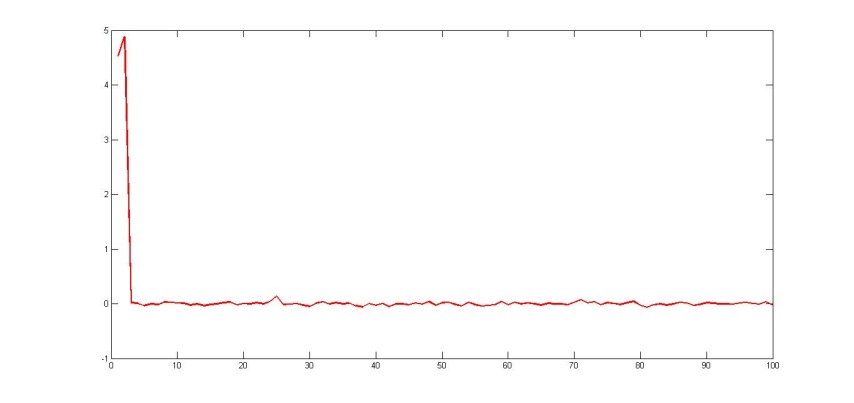
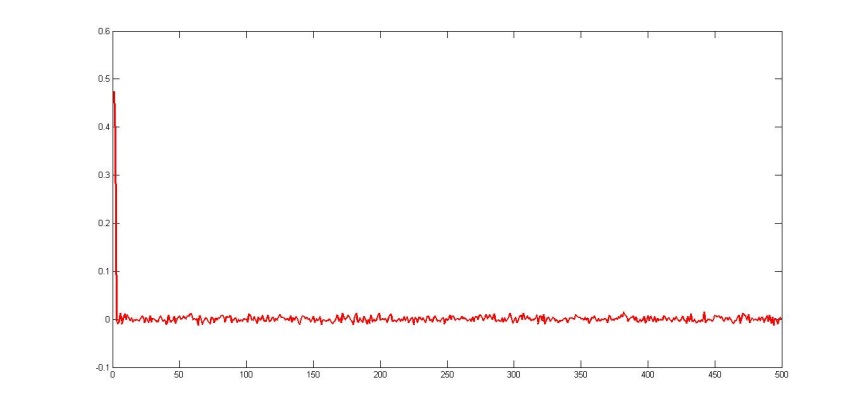
Рис. 2. Восстановленные коэффициенты регрессии при n=100

Рис. 3. Восстановленные коэффициенты регрессии при n=500
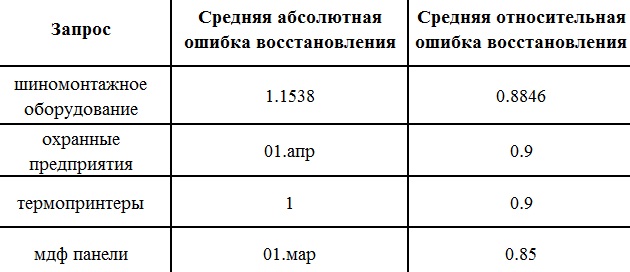
Если говорить о результатах на конкретных запросах, то проведенные эксперименты дают следующий показатель ошибка
Таблица 2. Ошибки вычислений

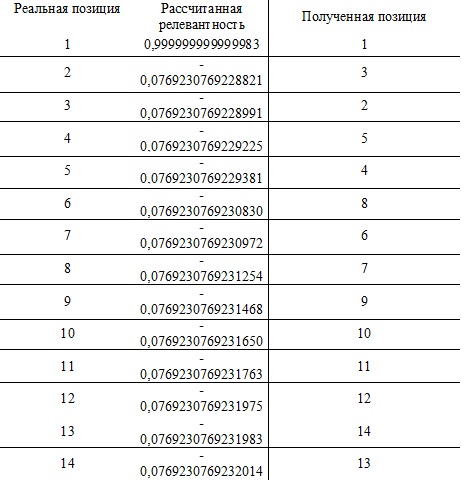
При работе над проектом данный подход использовался для прогнозирования позиций при конкретном изменении на сайте. Подобные эксперименты проводились на базе текстовых признаков. Первоначально были собраны данные по сайтам из ТОП20 по рассматриваемому запросу, затем данные подвергались стандартизации с помощью соответствующего алгоритма. После чего выполнялся алгоритм непосредственно по вычислению «релевантности» с помощью метода квадратичного программирования.
Полученные значения релевантности сайта сортируются и делается вывод о восстановленных позициях.
Таблица 3. Восстановление позиций
Смартфоны ZTE Geek и ZTE Grand Geek были замечены на PT/Expo Comm China 2013
2013-09-25 в 11:22, admin, рубрики: Новости, метки: новостиАзиатская международная выставка PT/Expo Comm China 2013, которая проходит с 24 по 28 сентября в Китае, является одним из крупнейших событий в области информационно-коммуникационных технологий и телекоммуникационного оборудования. В первый же день на выставке были замечены уже известный смартфон ZTE Geek (модификация с 2 ГБ оперативной памяти) и его улучшенная версия ZTE Grand Geek.
Новый рекорд КПД фотоэлемента: 44,7%
2013-09-25 в 11:10, admin, рубрики: CPV, космонавтика, солнечная батарея, солнечная энергетика, Энергия и элементы питания, метки: CPV, солнечная батарея, солнечная энергетика 
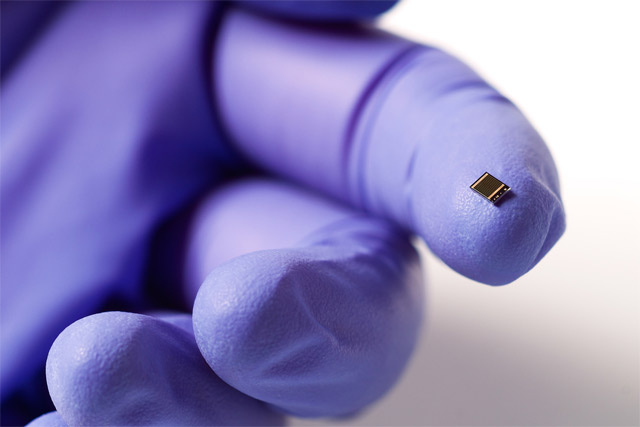
Группа специалистов из Института систем солнечной энергии общества Фраунгофера, компаний Soltec, CEA-Leti и Центра имени Гельмгольца (Берлин) создали фотоэлемент с рекордным коэффициентом полезного действия 44,7% (пресс-релиз). Таким образом, они побили июньский рекорд Sharp 44,4% и собственное майское достижение 43,6%.
Как и некоторые другие многослойные фотоэлементы, эта микросхема предназначена для работы с концентратором, который концентрирует поток солнечных лучей в 297,3 раза, то есть площадь линз концентратора примерно в 300 раз больше площади фотоэлемента. КПД 44,7% относится к широкому спектру солнечного излучения: от ультрафиолета до инфракрасного. Энергия волн длиной 200-1800 нм забирается четырьмя слоями ячейки.
Читать полностью »