
Современная ситуация с разработкой веб-приложений
Сегодня пользователи ожидают от веб-приложений плавной работы без перезагрузок страниц. К сожалению, эти ожидания обычно реализуются в виде одностраничных приложений (single-page application, SPA), использующих библиотеки и фреймворки наподобие React и Angular. Эти фреймворки очень специализированы и с ними может быть трудно работать.
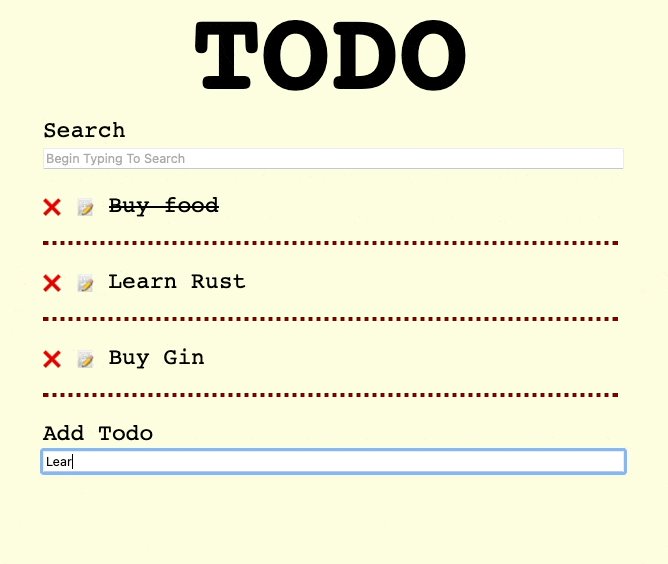
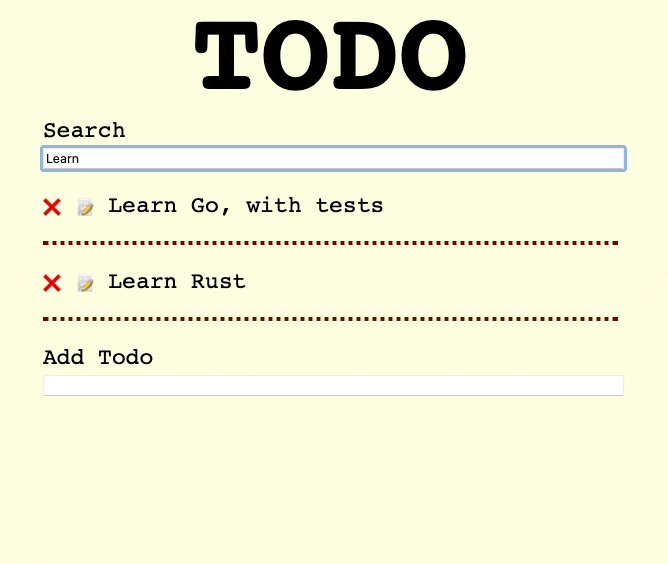
Новый подход заключается в том, чтобы вернуть возможность реализации этого UX в руки инженеров, разрабатывавших веб-сайты до возникновения безумия SPA, используя готовые наборы инструментов и знания. HTMX — лучший пример такого подхода из тех, что я видел.
Читать полностью »