Привет, друзья! Мяу! 🐾✨
Делаю игру "Cloud Cats` Land", и хочу поделиться с вами увлекательным процессом создания.
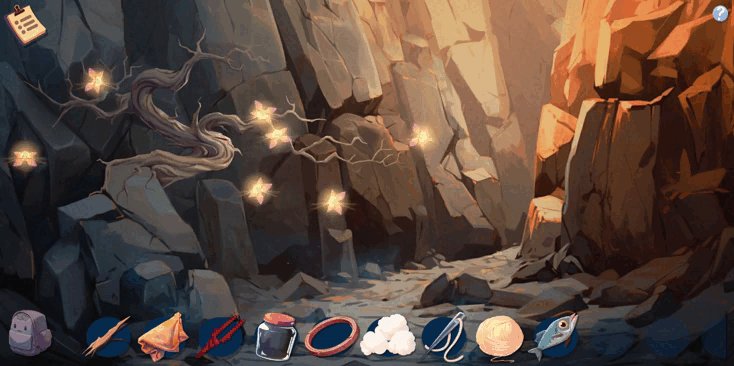
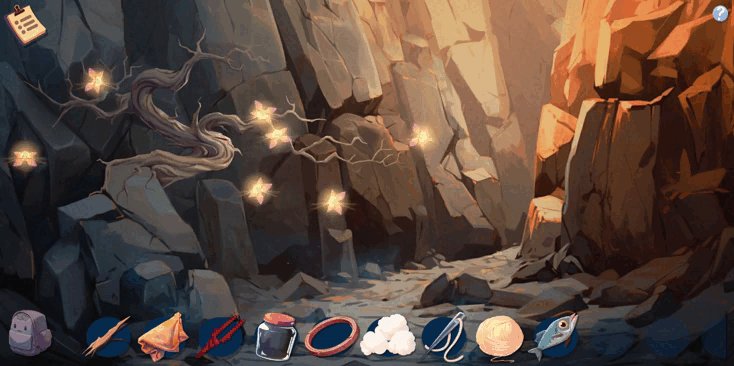
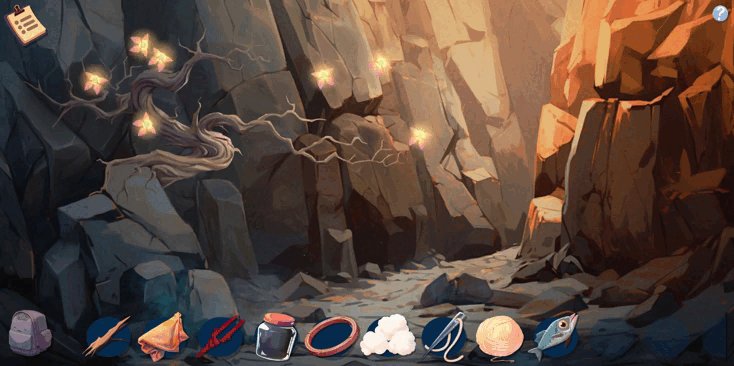
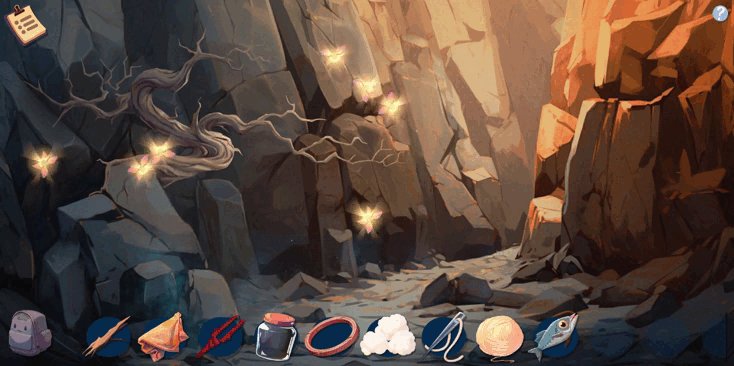
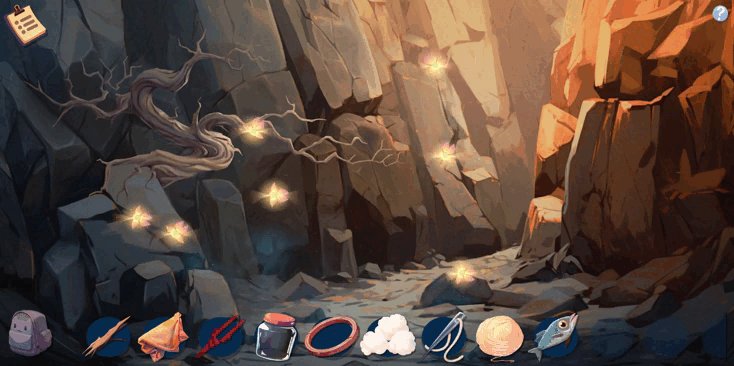
Работала недавно над милыми цветочками-светлячочками:

Cветлячки сделаны простеньким анимированным мешем:
Привет, друзья! Мяу! 🐾✨
Делаю игру "Cloud Cats` Land", и хочу поделиться с вами увлекательным процессом создания.
Работала недавно над милыми цветочками-светлячочками:

Cветлячки сделаны простеньким анимированным мешем:

При разработке нашей игры The Unliving, мы поставили перед собой задачу по отображению различных сообщений, таких, как нанесенный урон, нехватка здоровья или энергии, величина награды, количество восстановленных очков здоровья и т.д., с помощью Particle System. Это было решено сделать для того, чтобы получить больше возможностей для кастомизации эффектов появления и дальнейшего поведения таких сообщений, что проблематично при использовании стандартных элементов UI-системы Unity.
Кроме того, данный подход подразумевает использование всего лишь одного инстанса Particle System для каждого типа сообщений, что дает огромный прирост в производительности по сравнению с выводом этих же сообщений с помощью Unity UI.
Читать полностью »
Всем привет! Меня зовут Дядиченко Григорий, и я основатель и CTO студии Foxsys. Сегодня мы поговорим про вершинные шейдеры. В статье будет разбираться практика с точки зрения Unity, очень простые примеры, а также приведено множество ссылок для изучения информации про шейдеры в Unity. Если вы разбираетесь в написании шейдеров, то вы не найдёте для себя ничего нового. Всем же кто хочет начать писать шейдеры в Unity, добро пожаловать под кат.
Не так давно Unity представила ECS. В процессе изучения мне стала интерестно, а каким образом можно подружить анимацию и ECS. И в процессе поиска я наткнулся на интересную технику, которую применяли ребята из NORDVEUS в своем демо для доклада Unite Austin 2017.
Unite Austin 2017 — Massive Battle in the Spellsouls Universe.
Доклад содержит много интересных решений но сегодня пойдет речь о сохранении скелетной анимации в текстуре с целью дальнейшего ее применения.
Зачем такие сложности, спросите вы?
Ребята из NORDVEUS одновременно отрисовывали на экране большое количество однотипных анимированных объектом: скелетов, мечников. В случае использования традиционного подхода: SkinnedMeshRenderers и AnimationAnimator, повлечет за собой увеличение вызовов отрисовки и дополнительную нагрузке на CPU по просчету анимации. И чтобы решить эти проблемы анимацию перенесли на сторону GPU, а точнее в вершинный шейдер.
Всем привет! Меня зовут Гриша, и я основатель CGDevs. Продолжим говорить про математику что ли. Пожалуй, основное применение математики в геймдеве и компьютерной графики в целом – это VFX. Вот и поговорим про один такой эффект – дождь, а точнее про его основную часть, требующую математики – рябь на поверхности. Последовательно напишем шейдер для ряби на поверхности, и разберём его математику. Если интересно – добро пожаловать под кат. Гитхаб проект прилагается.

В эти выходные у меня появилось немного свободного времени между занятиями (прим. автор на момент статьи получал степень магистра наук), и я решил вернуться к созданию шейдеров, придумав этот postprocess эффект сканирования. Я представил, что он используется в игре как своего рода эффект сканирования на расстоянии. Также мы используем некоторые простые искажения шума, чтобы эффект выглядел немного интереснее.
В этой статье я расскажу, как реализовать данный эффект на UE4. Существуют несколько способов, с помощью которых вы можете создать этот эффект. Один из этих методов был выбран мною.
Читать полностью »
Привет! Я хотел бы поделиться опытом написания шейдеров в Unity. Начнем с шейдера искажения пространства (Displacement/Refraction) в 2D, рассмотрим функционал, используемый для его написания (GrabPass, PerRendererData), а также уделим внимание проблемам, которые обязательно возникнут.
Информация пригодится тем, кто имеет общее представление о шейдерах и пробовал их создавать, но мало знаком с возможностями, которые предоставляет Unity, и не знает с какой стороны подступиться. Загляните, возможно, мой опыт поможет вам разобраться.

Во второй части мы рассмотрели плавучесть и линии пены. В этой последней части мы применим как эффект постобработки подводные искажения.
Наша цель заключается в визуальной передаче преломления света в воде. Мы уже рассказывали, как создавать такой тип искажений во фрагментом шейдере для 2D-сцены. Здесь единственное отличие заключается в том, что нам нужно понять, какая область экрана находится под водой, и применить искажение только к ней.
В общем случае эффект постобработки — это любой эффект, применяемый к всей сцене после её рендеринга, например, оттенки цвета или эффект старого ЭЛТ-экрана. Вместо рендеринга сцены непосредственно на экран, мы сначала рендерим её в буфер или текстуру, а затем, пропустив сцену через свой шейдер, выполняем рендеринг на экран.
Читать полностью »
Всем привет.
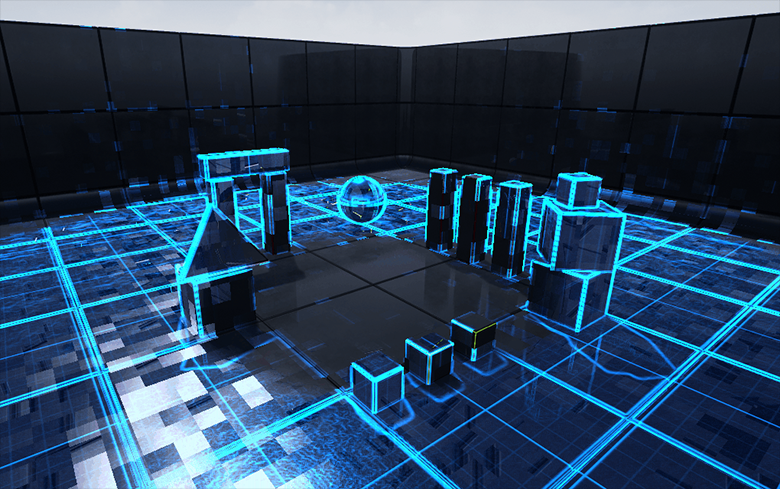
«Если можешь что-то посчитать на GPU, делай это»
// Конечно в рамках разумного

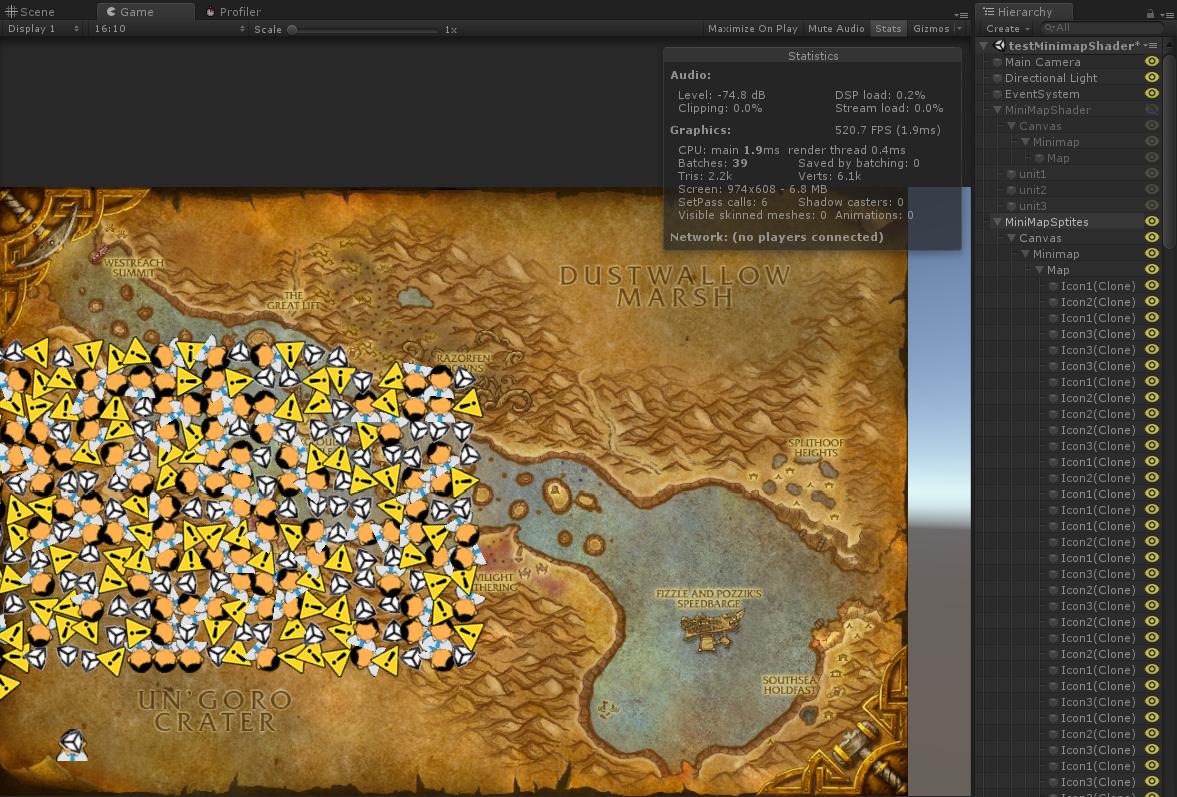
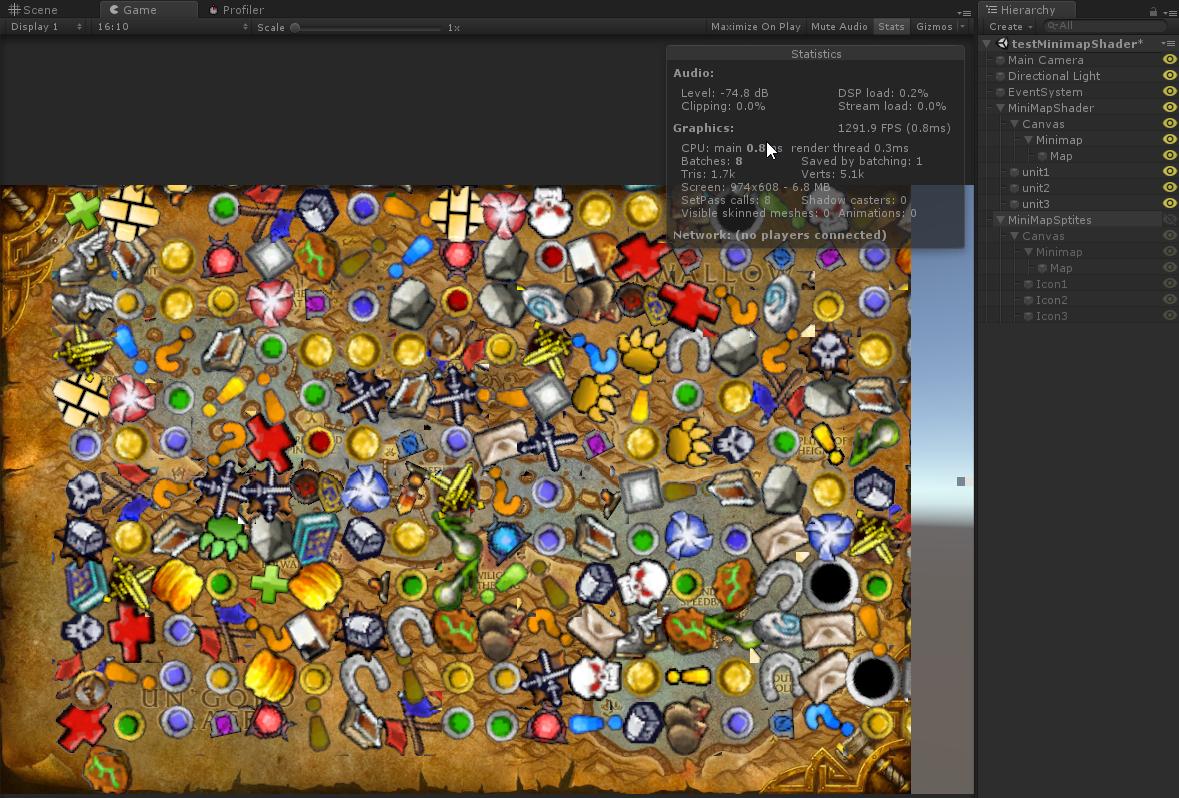
VS

Обращаем внимание на разницу в фпс.
Начну пожалуй с предыстории. Один из наших программистов, решил проверить UI на предмет падения фпс. И мы нашли интересную зависимость, при отключении миникарты фпс поднимался в процентном соотношении. Интересно. Нужно решать проблему. Сразу напишу что про атласы и различные пулы, мы пробывали. И тогда я решил занятся этим вопросом более детально. И тут первая мысль, которая меня посетила, UI использует материал, значит можно все перенести на ГПУ, начнем.
Читать полностью »
Не прошло и двух лет с тех пор, как в Firefox появилась возможность редактировать шейдеры на любом сайте, использующем WebGL. И вот теперь такая возможность появилась и в Chrome. Однако, за эту возможность следует поблагодарить не сотрудников Google, а независимого разработчика, которому надоело ждать у моря погоды.
Читать полностью »