На этой неделе вышло большое обновление WebStorm. В этом посте мы расскажем подробнее о том, какие улучшения ждут JavaScript-разработчиков в WebStorm 2017.2 и других IDE JetBrains версии 2017.2.
Вы можете прочитать подробнее о WebStorm 2017.2 и скачать его на нашем сайте.
Улучшения в поддержке JavaScript и TypeScript
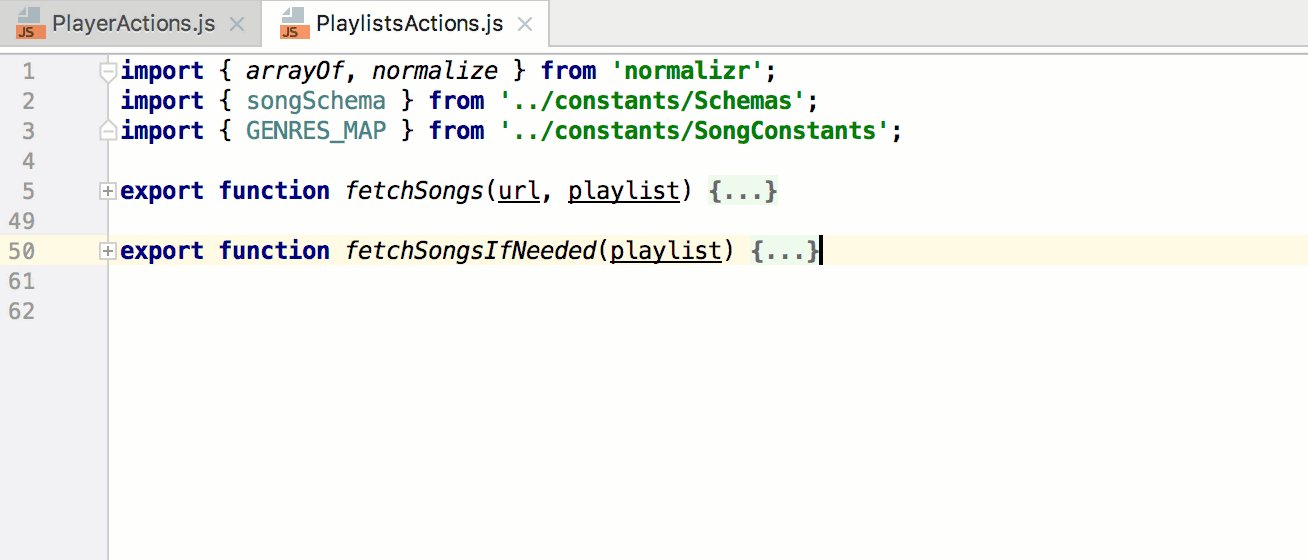
Move symbol
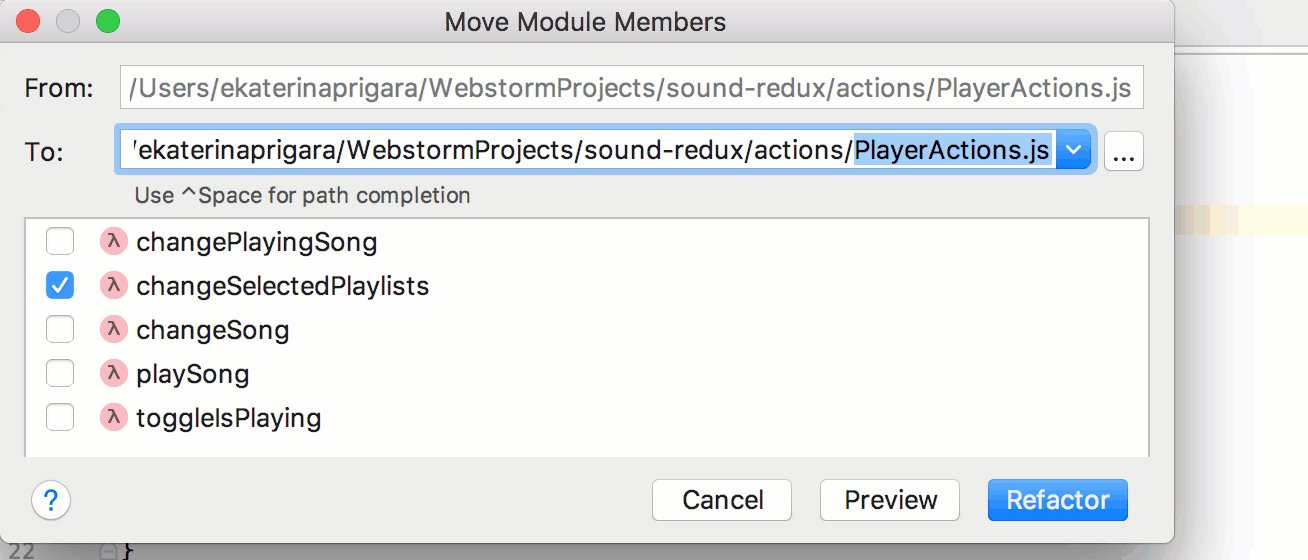
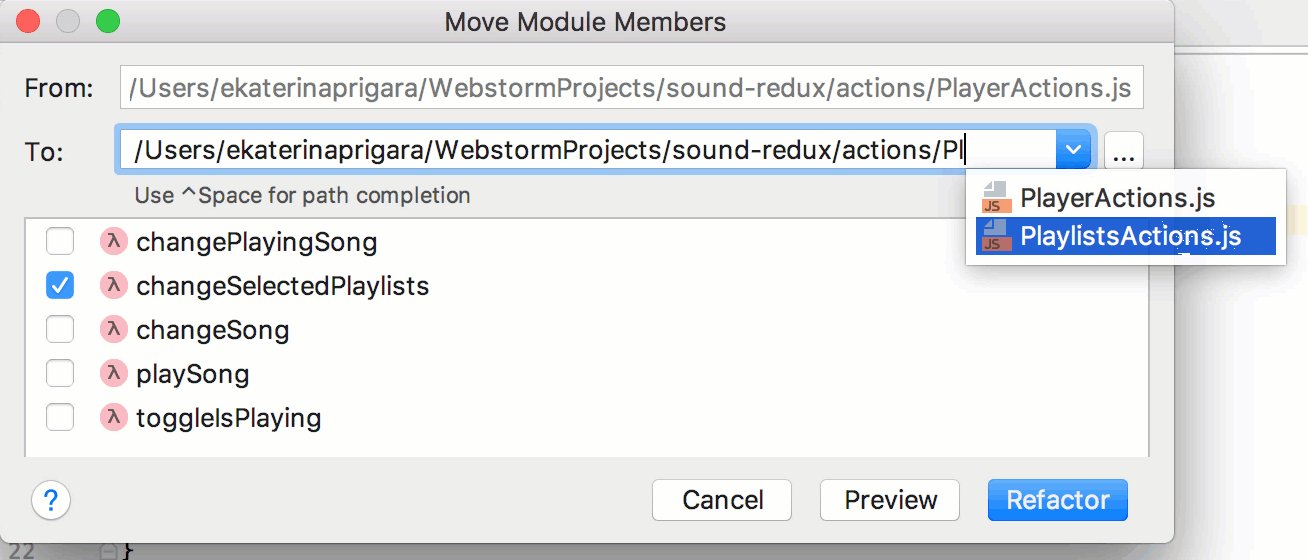
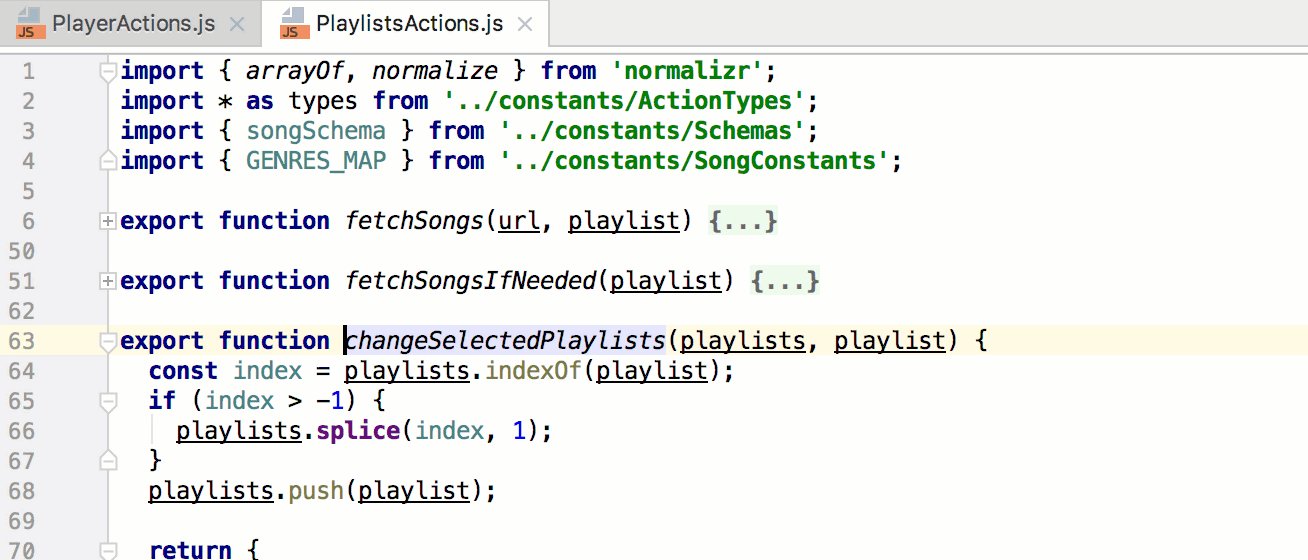
Новый рефакторинг Move symbol переносит классы, глобальные функции и переменные из одного JavaScript или TypeScript файла в другой. IDE автоматически добавит экспорт и обновит ES6-импорты в файлах, где используется этот символ.
Чтобы вызвать этот рефакторинг, поставьте курсор на символ в ES6-модуле и нажмите F6.