Думаю, что большинство тех, кто внедрял у себя в командах тот или иной инструмент (особенно, если он родом из страны с другой ментальностью) согласиться, что внедрение не всегда проходит гладко. Однажды один академик мне сказал: «Ну а как ты хотел? Внедрение — это по определению вторжение чужеродного объекта в тело. Должно быть оСВОЕние. Делание своим!». С тех пор, для меня осознание того, что инструмент работает не совсем так, как задумывалось — является лучшим признаком освоения. Команда или сотрудник модернизировали по своему и начали использовать. И еще лучше, когда команда берет два разных инструмента и сама комбинирует их. Так произошло и в этот раз.
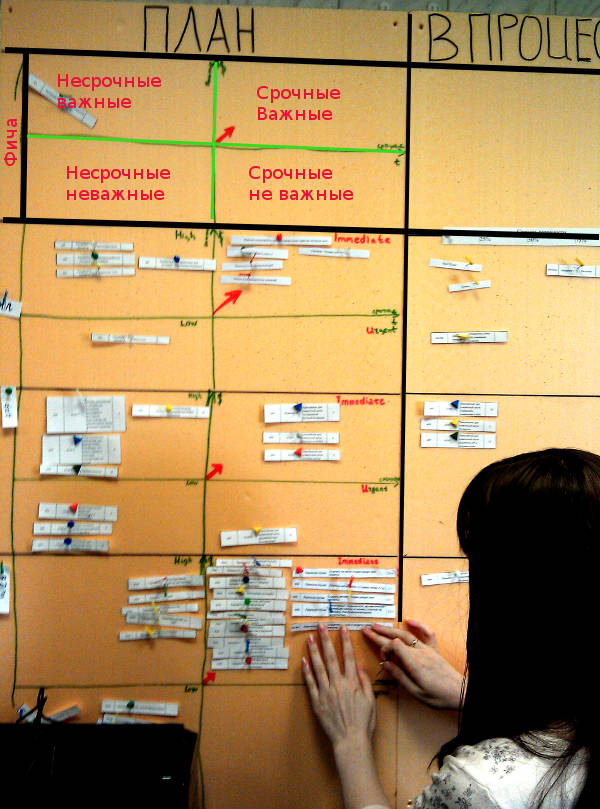
Из названия топика и картинки суть идеи будет сразу понятной. Ну а за подробностями, и связью с управлением продуктом, прошу под кат…