Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.


В ноябре Google экспериментально активировала в своем браузере Chrome функцию WebContents Occlusion (затемнение веб-контента), которая приостанавливает работу вкладок, когда пользователь переключается на другое приложение. Однако обновление сделало все вкладки пустыми, показав юзерам «белый экран смерти».
Предполагалось, что функция будет останавливать вкладки, когда пользователь перетаскивает окно какого-либо другого приложения поверх Chrome. WebContents Occlusion в течение года тестировали на Chrome Canary и Chrome Beta, однако в ноябре решили испытать в основном релизе Stable, чтобы получить больше отзывов.
Разработчик Google Chrome Дэвид Биенвену рассказал, что после пяти месяцев в бета-стадии функцию в экспериментальном порядке активировали в стабильных релизах M77 и M78 утром 12 ноября. До этого ее на месяц активировали примерно у 1% пользователей M77 и M78, и эксперимент прошел гладко. Однако сейчас браузер, вместо того, чтобы приостановить работу вкладок, начал выгружать их полностью, оставляя пустые страницы. Читать полностью »

Эта статья основана на моём выступлении на конференции ITSubbotnik, прошедшем 2 ноября 2019 года в Москве.
Вообще я бэкенд программист, но меня заинтересовала эта технология, она позволяет использовать мои знания бэкенда на фронте.
Начнём с проблемы, которая решается этой (относительно новой) технологией. Проблема эта — быстро исполнять код в браузере. Быстро — это значит, «быстрее чем JavaScript», в идеале настолько быстро, насколько позволяет имеющийся у нас процессор.Читать полностью »

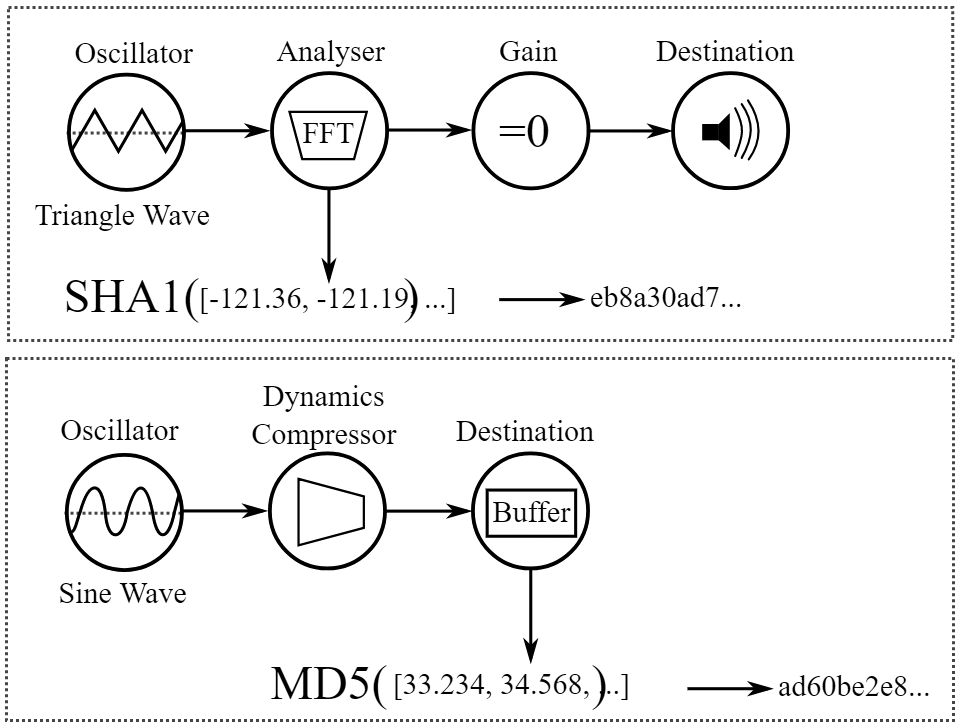
Компании, отслеживающие действия пользователей в интернете, нуждаются в надёжной идентификации каждого человека без его ведома. Фингерпринтинг через браузер подходит идеально. Никто не заметит, если веб-страница попросит отрисовать фрагмент графики через canvas или сгенерирует звуковой сигнал нулевой громкости, замеряя параметры ответа.
Метод работает по умолчанию во всех браузерах, кроме Tor. Он не требует получения никаких разрешений пользователя.
Читать полностью »

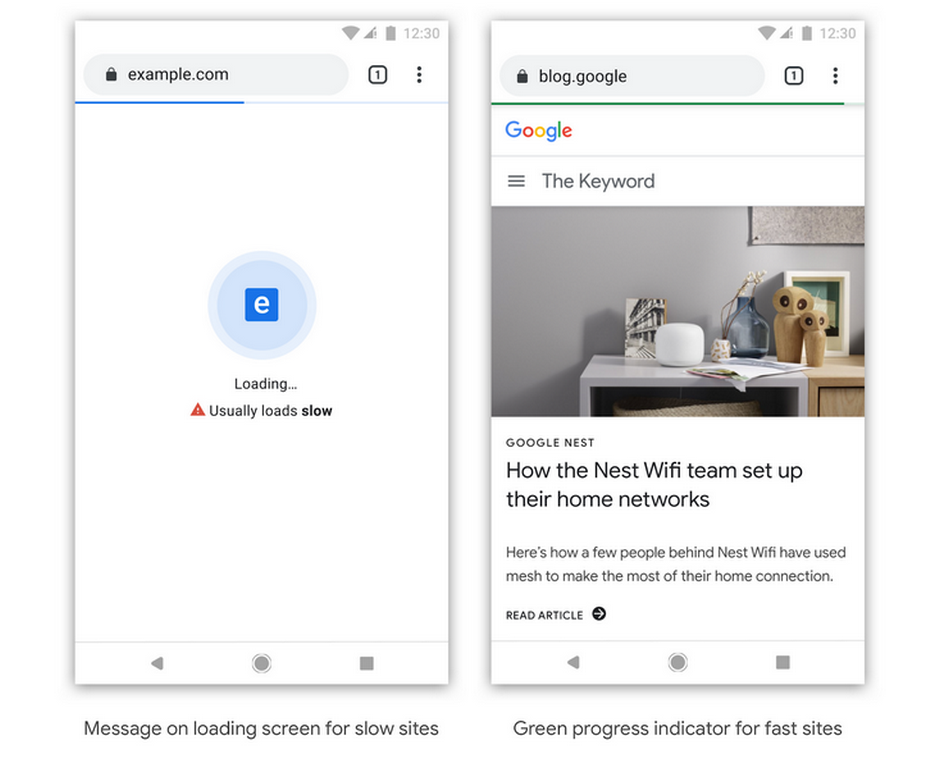
В браузере Google Chrome появится специальные значки, отмечающие медленные сайты. В будущем разработка намерена ввести специальные ярлыки и для быстро работающих ресурсов.
При заходе на медленный сайт пользователи увидят соответствующее уведомление. Разработка Chrome намерена экспериментировать с его форматом, чтобы найти что-то оптимальное.
Например, на медленно загружаемом веб-сайте может отображаться страница «Загрузка ...» с предупреждением или значок предупреждения и текст с надписью «обычно загружается медленно». Между тем, быстрый сайт может отображать зеленую полосу индикатора прогресса в верхней части страницы вместо синей.Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Не так давно мы посмотрели, как устроены A/Б-эксперименты в Поиске. Руководитель бригады разработки iOS-версии Яндекс.Браузера Андрей Сикерин sav42 на последней встрече CocoaHeads Russia тоже рассказывал про инфраструктуру А/Б-тестирования, только уже в своем проекте.
— Привет, меня зовут Андрей Сикерин, я разрабатываю Яндекс.Браузер для iOS. Я хочу рассказать, что представляет собой платформа экспериментов браузера для iOS, как мы научились ее использовать, поддержали ее более продвинутые возможности, как диагностировать и отлаживать фичи, раскатываемые с помощью системы экспериментов, а еще о том, что же такое источник энтропии и где же хранится монетка.
Читать полностью »
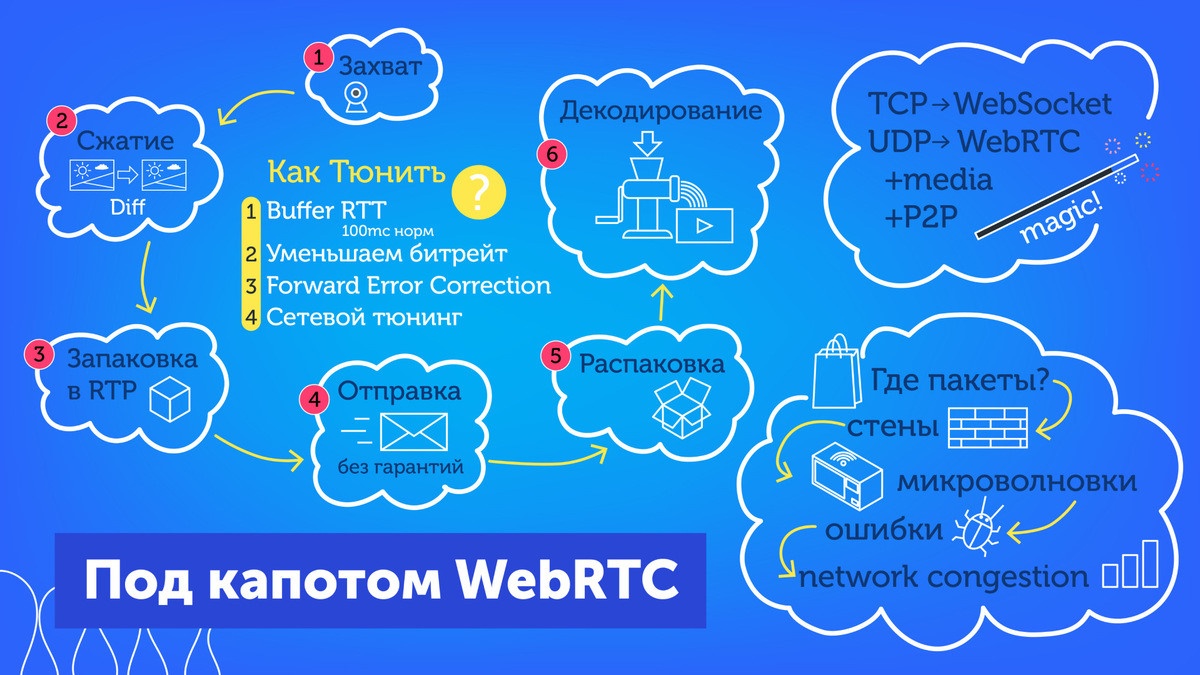
Для большинства из нас видеосвязь в браузере — нечто вроде черного ящика. Есть изображение собеседника на экране, звук, возможность общения. Но что происходит там, внутри? Об этом сегодня и поговорим.

Статья сделана на основе доклада нашего сотрудника, Кирилла Рогового. Он занимается настройкой видеосвязи в Skyeng и стремится сделать видеосвязь не просто хорошей, а очень хорошей. Он поделился своим опытом, наработками и наблюдениями по WebRTC (Web Real Time Communications), что было оформлено в виде статьи. В ней разбираются не только принципы работы технологии, но и важные моменты процесса улучшения качества видеосвязи. Все это и немного больше — под катом.
Читать полностью »
Передать нужный код для каждого браузера – непростая задача.
В этой статье рассмотрим несколько вариантов, как эту задачу можно решить.

Передача современного кода современным браузером может очень сильно повысить производительность. Ваши JavaScript-пакеты смогут содержать более компактный или оптимизированный современный синтаксис и поддерживать старые браузеры.
Среди инструментов для разработчиков доминирует паттерн module/nomodule декларативной загрузки современного или legacy-кода, который предоставляет браузерам источники и позволяет решать, какие из них использовать:
<script type="module" src="/modern.js"></script>
<script nomodule src="/legacy.js"></script> К сожалению, не всё так просто. Показанный выше подход на основе HTML инициирует перезагрузку скриптов в Edge и Safari. Читать полностью »

Фото: www.theverge.com
Разработчики представили логотип браузера Microsoft Edge, основанного на движке Chromium. Он оказался пасхальным яйцом во встроенной мини-игре о серфинге, которое разработчики спрятали в последних версиях Edge Canary.
Читать полностью »