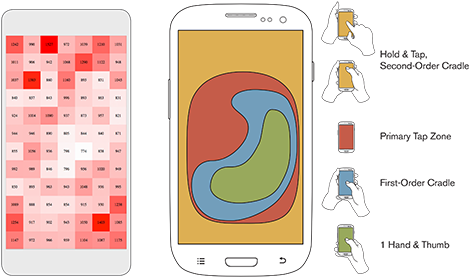
Благодаря развитию мобильных приложений – от Uber до Vine – мы постепенно начинаем понимать, как тренды в дизайне программ обретали форму в течение половины десятилетия. Многие факторы влияют на то, как в определенный отрезок времени выглядят мобильные приложения: от таких социальных трендов, как «экономика взаимопомощи», до изменений в технологиях – в этом году, например, мы видим огромные экраны телефонов в сочетании с крошечными носимыми аксессуарами.
Чем больше пользователи используют мобильные технологии в их повседневной жизни, тем больше они думают о приложениях, которыми пользуются. Проверяя почту, бронируя номер в отеле, заказывая безглютеновую пиццу с доставкой на дом. Такие приложения, как Airbnb и GrubHub выделяются из общей массы и минимизируют количество мыслей, направленных на их использование. Поэтому пользователи могут совмещать работу в приложении с чем-то еще и не тратить время на обдумывание того, как найти функции, которые им необходимы. Чем больше дел одновременно выполняют пользователи, тем больше им необходимы мобильные приложения с дизайном, который отвечает их потребностям и дает им то, чего они желают – тогда, когда им это нужно.
Учитывая вышесказанное, давайте взглянем на текущие тенденции в дизайне мобильных приложений, которые предоставляют пользователям то, чего они хотят прямо сейчас:
Читать полностью »