В последнее время стало модным использовать термины «Web-приложение», «front-end-архитектура», «Web 2.0», «HTML5-приложения». Но, к сожалению, в большинстве случаев контекст использования этих терминов не всегда верен, поскольку не учитывает всю специфику реализации и использования архитектуры Web-приложения. Сегодня речь будет идти именно об архитектуре.
Толчком к написанию данной статьи послужила публикация в блоге http://blog.pamelafox.org/2013/05/frontend-architectures-server-side-html.html. Стоит заметить, что она достаточно сжата и не учитывает возможности конверсии HTML5/Mobile. Здесь же мы попытались рассмотреть архитектуру более подробно, с учетом последних трендов в Web и некоторых ключевых моментов для заказчика приложения (таких, как безопасность).
Для начала мы рассмотрим самые распространенные архитектуры для Web-приложений, их достоинства и недостатки с трех точек зрения: заказчика, разработчика и пользователя. Возможны и другие варианты, но они все равно являются подтипами рассматриваемых архитектур и сводятся к основным трем.
Начнем с определения Web-приложения как такового. Википедия даст нам следующее определение: клиент-серверное приложение, в котором клиентом выступает браузер, а сервером — веб-сервер. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется преимущественно на сервере, а обмен информацией происходит по сети.
Здесь начинается путаница, связанная непосредственно с архитектурой, с помощью которой реализовано Web-приложение. Дело в том, что логика работы приложения может располагаться как на сервере, так и на клиенте. Разные архитектуры по-разному распределяют логику между клиентом и сервером.
К сожалению, объективно оценить совершенно разные архитектуры невозможно. Мы воспользуемся следующими критериями для оценки:
Пользователь:
Отзывчивость/юзабилити: обновление данных на странице и переключение между страницами (время отзыва). Богатство и удобство интерфейса, его интуитивность.
Linkability: возможность сохранять закладки и ссылки на различные разделы сайта.
Оффлайн: возможность работы приложения без сети.
Разработчик:
Скорость разработки: скорость добавления нового функционала, рефакторинг, распараллеливание процесса разработки между разработчиками и верстальщиками, и т. д.
Производительность: максимально быстрый отклик от сервера с минимальными затратами вычислительных мощностей.
Масштабируемость: возможность увеличения вычислительных мощностей либо дискового пространства в связи с ростом количества информации либо количества пользователей. В случае использования распределенной масштабируемой системы должна обеспечиваться согласованность данных, доступность и устойчивость к разделению (CAP-теорема). Надо заметить, что количество фич/скринов приложения с ростом пожеланий заказчика (на клиентской стороне) не относится к данному определению — это уже скорее зависит не от типа Web-архитектуры, а от используемого фреймворка и исполнения.
Тестируемость: возможность и легкость тестирования (модульное авто-тестирование).
Заказчик:
Функциональная расширяемость: возможность наращивания функционала с минимальными временными и денежными затратами.
SEO: пользователи должны иметь возможность найти приложение, используя любую поисковую систему.
Поддержка: расходы на поддержание инфраструктуры приложения — затраты на железо, сетевую инфраструктуру, персонал, необходимый для обслуживания приложения.
Безопасность: Заказчик приложения должен быть уверен в сохранности бизнес-данных и недоступности данных о других пользователях. В качестве главного критерия безопасности мы будем рассматривать только возможность изменения функциональности поведения приложения на клиенте, а также связанные с этим риски. Стандартные угрозы (к примеру, анализируемые в https://www.owasp.org/index.php/Main_Page) одинаковы для всех сравниваемых архитектур. Безопасность же на участке передачи данных «сервер-клиент» мы не берем во внимание в связи с тем, что все рассматриваемые архитектуры одинаково подвержены взлому — канал передачи данных может быть одним и тем же.
Конверсия: сайт — мобильное или десктопное приложение: возможность опубликовать приложение в мобильных маркетах, или обернуть его в десктопное приложение с минимальными дополнительными затратами.
Возможно, некоторые критерии или наши оценки могут показаться Вам некорректными; но цель данной статьи — не показать, «что такое хорошо, а что такое плохо», а сделать более детальный обзор и показать возможность выбора.
Попробуем выделить основные типы Web-приложений в зависимости от ролей, выполняемых сервером и браузером (клиентом).
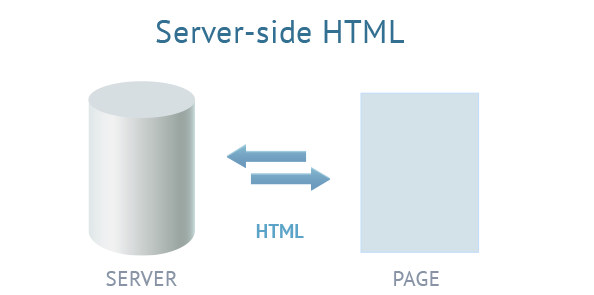
Тип 1: Server-side HTML

Самая распространенная на данный момент архитектура. Заключается в том, что сервер генерирует HTML-контент и отправляет его клиенту как полноценную HTML-страницу.
Иногда эту архитектуру называют «Web 1.0», по причине того, что она появилась первой, и в данный момент является доминирующей в Web.
Отзывчивость/юзабилити: 1/5. Наименее оптимальная из рассматриваемых архитектур. Связано это с тем, что между сервером и клиентом необходима пересылка огромного объема данных, ответственных не только за сами бизнес-данные, но и за их оформление. Пользователь вынужден ждать перезагрузки страницы в ответ на тривиальные действия, например обновление только небольшой части страницы. UI-шаблоны на клиенте зависят непосредственно от фреймворков, применяемых на сервере. В связи с ограниченностью мобильного интернета и большими объемами пересылаемых данных, данная архитектура практически не работоспособна в мобильном сегменте. Нет способа доставки мгновенных обновлений данных или изменений в реальном времени. Если рассматривать возможность изменений в реальном времени путем генерации на стороне сервера и обновления клиента (через AJAX, WebSockets) в виде готовых кусков контентa, плюс оформление с заменой части страницы, то мы уже выйдем за границы рассматриваемой архитектуры.
Linkability: 5/5. Из рассматриваемых архитектур linkability легче всего реализуема в этой. Связано это с тем, что на сервере по умолчанию в соответствие одному URL ставится конкретный HTML-контент.
SEO: 5/5. Реализуется достаточно просто, аналогично предыдущему пункту — контент страницы известен заранее.
Скорость разработки: 5/5. Самая старая архитектура, поэтому возможно выбрать любой серверный язык и фреймворк под конкретные нужды.
Масштабируемость: 4/5. Если рассматривать генерацию HTML, то при возрастающей нагрузке в конце концов возникает момент, когда необходима реализация балансировки для распределения нагрузки. Гораздо сложнее ситуация с масштабированием БД, но эта задача одинакова и характерна для всех трёх рассматриваемых архитектур.
Производительность: 3/5. Тесно связана с отзывчивостью и масштабированием в плане траффика, скорости и т.п. Производительность низкая, так как требуется пересылка самого большого объема данных, которые содержат в себе HTML, оформление, а также сами бизнес-данные. Таким образом, необходимо генерировать данные для всей страницы (а не только для измененных бизнес-данных), а также всю сопутствующую информацию (например, оформление).
Тестируемость: 4/5. Положительный аспект данной архитектуры состоит в том, что для тестирования фронт-энда в общем случае не нужны специальные инструменты, поддерживающие интерпретацию JavaScript (поскольку контент страниц является статическим).
Безопасность: 4/5. «Нельзя сломать то, чего нет» — вся логика поведения приложения находится на сервере. При этом данные пересылаются в открытом виде, поэтому по необходимости рекомендуется защищенный канал (что по сути касается любой архитектуры, связанной с сервером). Вся функциональность защиты ложится на серверную сторону.
Конверсия: сайт — мобильное или десктопное приложение: 0/5. В большинстве случаев это просто невозможно. Исключение (или, скорее, экзотику) составляют редкие случаи: к примеру, если у Вас сервер реализован на node.js, и при этом нет больших баз данных; или если Вы пользуетесь сторонними веб-сервисами для получения данных (но это уже более продвинутый вариант архитектуры). Таким образом Вы обернете ваше приложение с помощью node-webkit или аналогов.
Оффлайн: 2/5. Реализуется с помощью манифеста на сервере, введенного в спецификации HTML5. Если браузер поддерживает данную спецификацию, все страницы приложения будут кэшироваться, и в случае отключения от сети пользователю будет показана кэшированная страница.