27 февраля в офисе компании Mail.Ru прошла пятнадцатая открытая микро-конференция UX-Среда. В течение дня специалисты по проектированию и дизайну интерфейсов из разных подразделений компании, а также приглашенные гости выступили с серией презентаций о своем опыте работы и поучаствовали в его обсуждении. В этот раз у нас были Алексей Рытов (Digital Design), Алексей Маркин и Алексей Кулаков (JetStyle) и Николай Заярный и Фил Ахназаров (Eviterra), а также Алексей Копылов (UI Design Group).
27 февраля в офисе компании Mail.Ru прошла пятнадцатая открытая микро-конференция UX-Среда. В течение дня специалисты по проектированию и дизайну интерфейсов из разных подразделений компании, а также приглашенные гости выступили с серией презентаций о своем опыте работы и поучаствовали в его обсуждении. В этот раз у нас были Алексей Рытов (Digital Design), Алексей Маркин и Алексей Кулаков (JetStyle) и Николай Заярный и Фил Ахназаров (Eviterra), а также Алексей Копылов (UI Design Group).
Рубрика «дизайн интерфейсов» - 17
Открытая микро-конференция UX-Среда #15
2013-03-26 в 7:59, admin, рубрики: user experience, UX-Среда, UXSreda, Блог компании Mail.Ru Group, дизайн интерфейсов, интерфейсы, конференции, пользовательские интерфейсы, проектирование интерфейсов, юзабилити, метки: user experience, UX-Среда, UXSreda, дизайн интерфейсов, интерфейсы, конференции, пользовательские интерфейсы, проектирование интерфейсов, юзабилитиПолезные советы новичкам в Android дизайне
2013-03-21 в 17:39, admin, рубрики: android development, mobile development, дизайн интерфейсов, Разработка под android  Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.Читать полностью »
Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.Читать полностью »
Flat UI — бесплатный набор плоских элементов веб-интерфейса [обновлено]
2013-03-06 в 12:01, admin, рубрики: Flat UI, metro ui, веб-дизайн, Дизайн в IT, дизайн интерфейсов, интерфейсы, плоский интерфейс, метки: Flat UI, metro ui, дизайн интерфейсов, плоский интерфейс ![Flat UI — бесплатный набор плоских элементов веб интерфейса [обновлено] Flat UI — бесплатный набор плоских элементов веб интерфейса [обновлено]](https://www.pvsm.ru/images/Flat-UI-—-besplatnyi-nabor-ploskih-elementov-veb-interfeisa-obnovleno-.png) Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.
Компания Designmodo, специализирующаяся на разработке веб-интерфейсов, опубликовала на Гитхабе довольно внушительный набор модных сегодня плоских элементов интерфейса — меню, кнопок, слайдеров, переключателей, чекбоксов, иконок и многого другого. Плоский дизайн интерфейсов активно продвигает Microsoft, и он всё чаще и чаще встречается в сети.
Можно спорить о преимуществах и недостатках такого дизайна, но игнорировать его нельзя — мода есть мода, так что этому набору наверняка найдётся место в колллекции большинства веб-дизайнеров. Кроме файлов изображений и стилей, набор включает шрифт Lato польского дизайнера Лукаша Джеджича и подобранные дизайнерами образцы цветовых сочетаний. Демо можно посмотреть здесь.
Читать полностью »
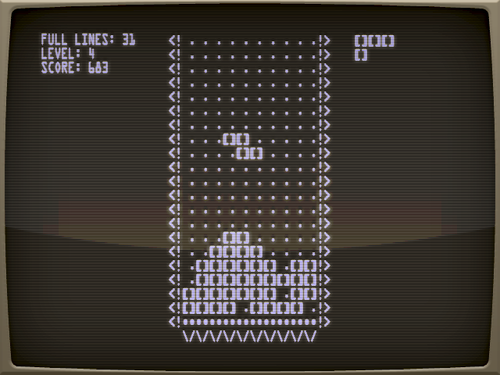
14 компьютерных игр выставлены в музее современного искусства
2013-03-05 в 20:04, admin, рубрики: minecraft, Pac-Man, Дизайн в IT, дизайн интерфейсов, Игровые приставки, игры, История ИТ, метки: minecraft, Pac-Man, tetris, дизайн интерфейсов, игрыМузей современного искусства в Нью-Йорке начал собирать коллекцию компьютерных игр. Планируется, что там разместится около 40 наиболее заметных явлений. Пока в список попали 14 компьютерных игр. В том числе и тетрис Алексея Пажитнова.

При отборе игр в коллекцию учитывался не только дизайн картинки. Учитывались такие необходимые для игры вещи, как геймплей, удобство интерфейса, способность игры вовлечь игрока и создать настроение. Интересно, что при отборе игр учитывался также и качественный короткий код. При чем красоту кода планируется тоже выставить напоказ. При отборе игр учитывались мнения не только искусствоведов, но и специалистов программистов.
Пока не очень понятно, как будут выставляться игры. Список уже отобранных игр:
- Pac-Man (1980)
- Tetris (1984)
- Another World (1991)
- Myst (1993)
- SimCity 2000 (1994)
- vib-ribbon (1999)
- The Sims (2000)
- Katamari Damacy (2004)
- EVE Online (2003)
- Dwarf Fortress (2006)
- Portal (2007)
- flOw (2006)
- Passage (2008)
- Canabalt (2009)
Так же уже известно, что организаторы будущей коллекции хотят включить в музейную экспозицию «Змейку», «Спейс Инвайдерс», «Зорк», «Супер Марио», «Грим Фонданго».
А так же объявлено, что самой молодой игрой в коллекции станет Minecraft.
Читать полностью »
Концепт «Новый взгляд на Facebook»
2013-02-10 в 8:26, admin, рубрики: Facebook, facebook timeline, веб-дизайн, Дизайн в IT, дизайн интерфейсов, интерфейсы, концепт, метки: Facebook, facebook timeline, дизайн интерфейсов, концептВсе мы знаем о полном ребилде Myspace и новом интересном дизайне Metro, которые мог пропустить только постоянно спящий человек. Не будем скрывать что, эти события оказали сильное влияние на привычное видение веб-дизайна. Они вернули в дизайн плоскость, прямые углы, минимализм и отсутствие фактуры. Многие дизайнеры, вдохновлены этими новациями, черпая идеи из них, создали собственные интересные концепты и наработки.
Не так давно я нашел в сети интересный концепт интерфейса Facebook и теперь хочу поделится ним с Хабра-сообществом:

Заинтригованы? Тогда прошу под кат!
Читать полностью »
Обзор свежих материалов, октябрь-декабрь 2012
2012-12-13 в 5:03, admin, рубрики: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилити, метки: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилитиЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-сентябрь 2012.

Костя Горский: интервью о том, как мы проектировали дизайн Яндекс.Браузера
2012-12-06 в 9:23, admin, рубрики: usability, YaC, yac2012, Блог компании Яндекс, браузер, дизайн, дизайн интерфейсов, интерфейсы, яндекс.браузер, яузер, метки: YaC, yac2012, браузер, дизайн, дизайн интерфейсов, интерфейсы, яндекс.браузер, яузерГлавным событием Yet another Conference 2012 стала перезентация Яндекс.Браузера. В ней участвовал и его главный дизайнер Костя Горский. Он рассказывал о том, каким получился интерфейс браузера Yandex. А в интервью, которое мы успели взять у Кости перед началом его собственного доклада «Что разработчикам интерфейсов надо знать о дизайне», он рассказал, как принимались решения во время работы над интерфейсом Яндекс.Браузера и почему он получился таким, каким мы его теперь видим.
На презентации ты говорил о том, что когда мы начинали проектировать наш Браузер, то смотрели и на те, которые уже существуют и что так мы поняли, как слабо отличаются их интерфейсы. Казалось бы, если все выглядят одинаково, можно делать так же и это вроде бы простая задача. Почему нас это не устроило и мы всё равно решили подойти к дизайну серьёзно?
Ну, это бы было неинтересно. Они как бы выглядят одинаково — на самом деле это не так. То есть их интерфейсы построены по одинаковому формату, но есть очень много различий в нюансах. И есть множество мест, которые можно улучшать. Кроме того, мы наблюдали за тем, как люди работают, пытались подсмотреть, что ещё можно улучшить. И так пришли к идее о том, что браузер должен быть как можно более невидимым. То есть это просто такое окно в мир, и чем меньше там интерфейса, тем лучше. И стали копать в эту сторону.
Читать полностью »
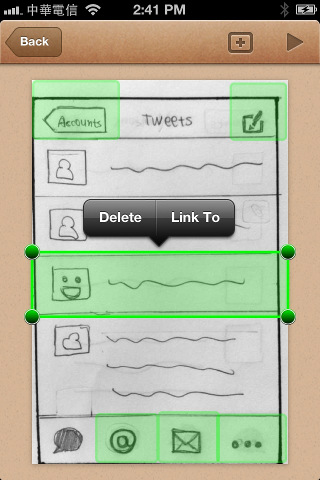
POP: живые бумажные прототипы интерфейсов для iPhone
2012-11-16 в 11:15, admin, рубрики: pop, дизайн интерфейсов, метки: pop, дизайн интерфейсовМногие дизайнеры предпочитают всем другим способам создания эскизов интерфейса старый добрый блокнот и карандаш — софту для прототипирования трудно тягаться с бумагой в простоте, универсальности и интуитивной понятности. Но у бумажных макетов есть серьёзный недостаток — они лишены интерактивности. Приложение POP (Prototyping On Paper) позволяет превратить карандашный набросок в интерактивный прототип. Достаточно сфотографировать эскизы экранов, разметить на них активные элементы — кнопки, пункты меню, и задать переходы между экранами.
Что должен понимать каждый дизайнер в стартапе
2012-11-15 в 12:54, admin, рубрики: веб-дизайн, Дизайн в IT, дизайн интерфейсов  Вероятность того, что ваш стартап будет воспринят пользователями на ура выше, когда у руля компании стоит визионер-дизайнер, а не кондовый программист. Такой смелый тезис звучит в колонке девушки дизайнера, которая решила «показать нам как должна выглядеть удобная почта».
Вероятность того, что ваш стартап будет воспринят пользователями на ура выше, когда у руля компании стоит визионер-дизайнер, а не кондовый программист. Такой смелый тезис звучит в колонке девушки дизайнера, которая решила «показать нам как должна выглядеть удобная почта».
Иногда под дизайном подразумевают любые синонимы к слову «привлекательность», однако в действительности качественный дизайн включает в себя намного больше. После запуска собственного стартапа Эль Луна (Elle Luna), ведущий дизайнер Mailbox, пришла к выводу, что дизайн – это не столько стремление к внешней красоте, сколько «образ мышления обо всем на свете» и делится с читателями своими наблюдениями. Читать полностью »
Обзор свежих материалов, июль-сентябрь 2012
2012-11-06 в 6:05, admin, рубрики: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилити, метки: user experience, дайджест, дизайн интерфейсов, интерфейсный дайджест, интерфейсы, пользовательские интерфейсы, проектирование интерфейсов, юзабилитиЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-июнь 2012.