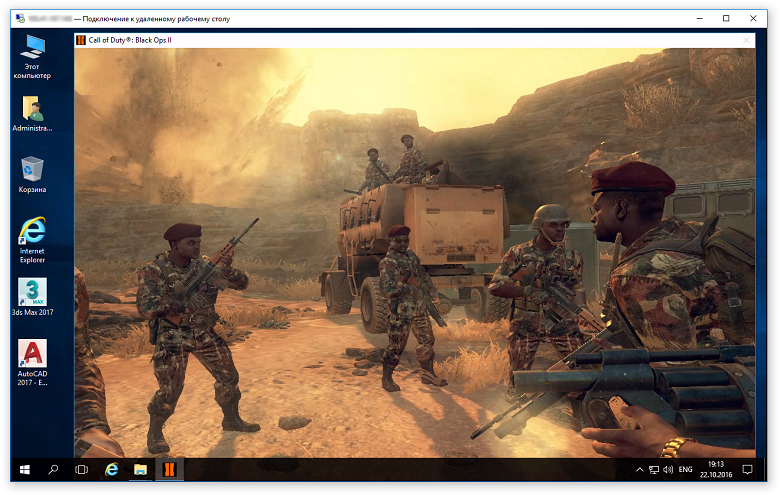
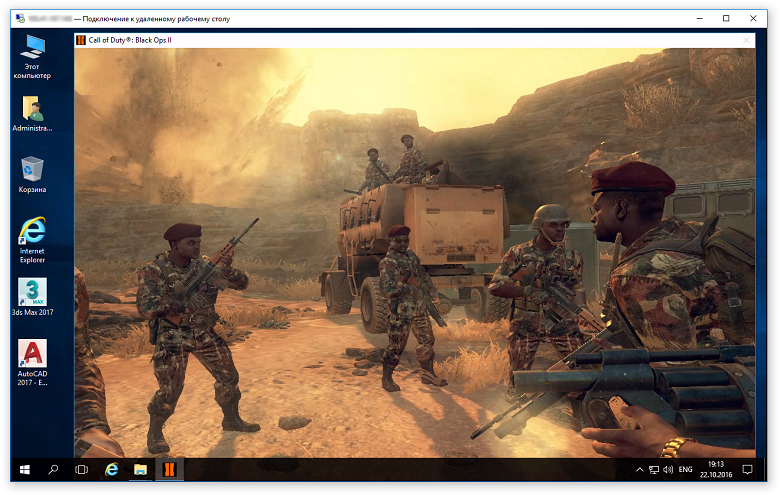
С 21 октября 2016 на UltraVDS была включена возможность добавления видеокарт к арендуемым серверам. Такой функционал стал возможным с выходом Windows Server 2016, включающая в себя обновлённую среду виртуализации Hyper-V.

С 21 октября 2016 на UltraVDS была включена возможность добавления видеокарт к арендуемым серверам. Такой функционал стал возможным с выходом Windows Server 2016, включающая в себя обновлённую среду виртуализации Hyper-V.

Тысячелетиями ношение золотого, да еще разукрашенного драгоценными камнями оружия было символом власти, внутреннего статуса, наглядной демонстрацией «для своих» занимаемой ступени в иерархии. Сегодня, в связи с запретом на повсеместное ношение оружия — его функции на Руси потихоньку отошли к веб-сайтам. О них и поговорим.

Под этими и похожими лозунгами пролетели, наверное, последние лет пять. Казалось, что счастье уже близко, что очень скоро не надо будет больше никаких усилий, исследований, аналитики, ибо все есть дизайн, и все будет в нем. И страна запестрела конференциями и симпозиумами, докладами и семинарами. Каждый должен был стать дизайнером. Под этим соусом успели появиться и несколько откровенных сект.
Но при всем при этом, веб-сайты в своей массе так и не стали еще одним автоматическим продавцом-консультантом, работающим в режиме 247; но быстро выродились в предмет китча, декларации собственного Я. Читать полностью »

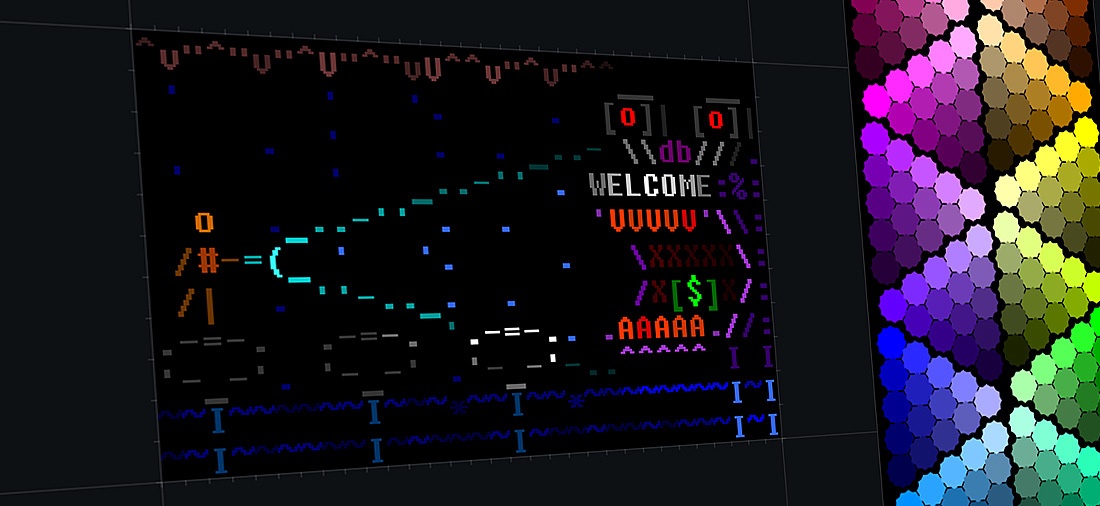
В процессе разработки игры в текстовом режиме, мне пришлось нарисовать больше сотни анимационных ASCII спрайтов. После релиза игра получила неожиданно хорошие отзывы и было принято решение делать продолжение. Рисуя спрайты для первой части и перепробовав с десяток вариантов выбора цвета и несколько десятков различных палитр, я понял, что нужен свой, «идеальный» набор цветов на все времена. За сотни и сотни часов рисования, сложились следующие критерии идеальности палитры:
Оказалось, что можно подобрать набор из ровно 233 цветов, который удовлетворит всем этим критериям.
Читать полностью »

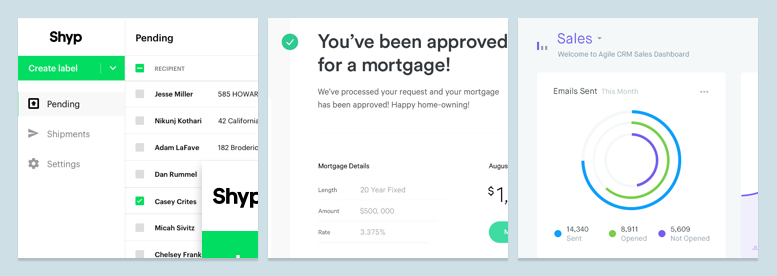
Всем привет. Неделя почти закончилась и за это время копилка Dribbble пополнилась кучей работ дизайнеров со всего мира. Я предлагаю вам отмотать таймер назад и посмотреть что интересненького за эту неделю нарисовали другие UX/UI артисты. В роли независимого эксперта наблюдателя предлагаю собственный обзор лучших дизайн-макетов. В конце объявлю тройку лучших на свой взгляд, но начну с номинантов общим списком. Поэтому, если вам интересно куда двигаются тренды дизайна и гайдлайны desktop-продуктов, то…
Читать полностью »

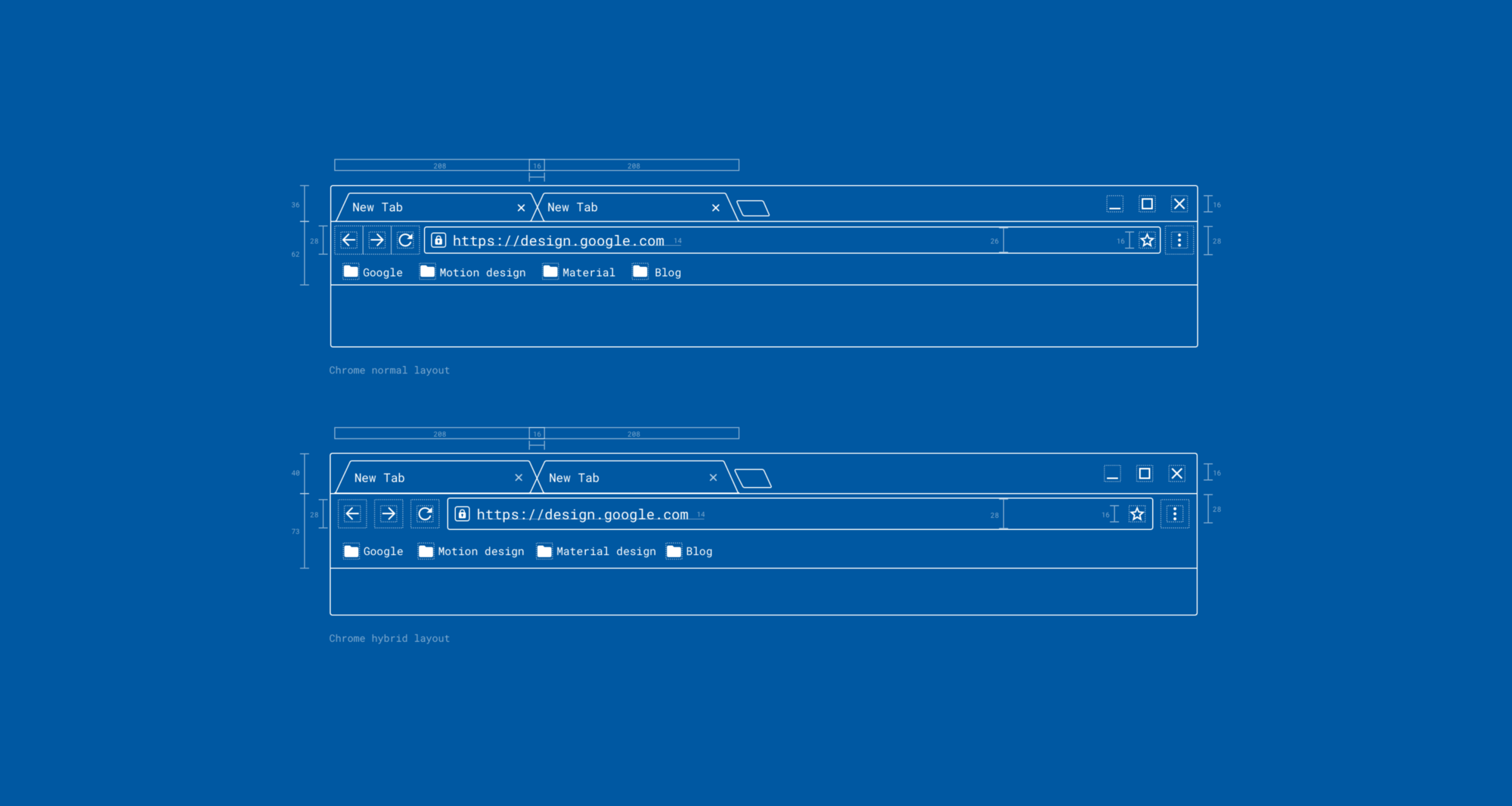
В начале этого сентября в Windows, как часть 53-го обновления, появился новый модифицированный дизайн основного пользовательского интерфейса Chrome, т.н. «Chrome MD» (Material design). Он стал последней ступенью трёхступенчатого ввода в действие нового дизайна, который был начат в релизе 51 с Chrome OS и Linux и был продолжен в релизе 52 с macOS. Windows стала высшей точкой этого процесса, и, поскольку Chrome не закончится никогда, то мне кажется, что сейчас самое время оглянуться и поразмышлять над этим процессом, который занял почти 2 года и который дал некоторые знания и опыт, полезные, возможно, и для вас.
Читать полностью »
Пока пара энтузиастов взялась за конвертацию моих идей в готовый пресет для Stylish, у меня возникло мотивирующее чувство продолжить. Сегодня уйдём в глубь поста, посмотрим как мы сможем улучшить визуальное восприятие древовидных комментов, кое-где сбалансируем стили. Вобщем случилось то, чего я опасался больше всего — тяга к улучшизму обуздала меня и я кое-где подправил не только цвета. Так как интерес к теме darcula для Хабра был ощутим, я позволю себе катиться дальше с “вывороткой” цвета.

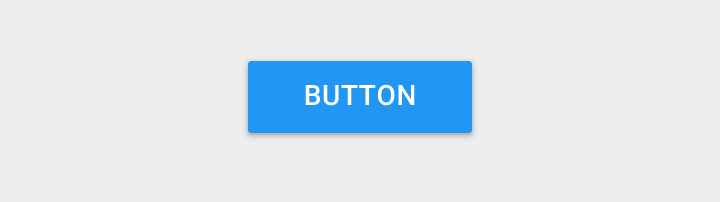
Кнопка – простейший каждодневный элемент дизайна для взаимодействий. Хотя кнопки кажутся простыми элементами UI, их дизайн за последние десятилетия сильно менялся. Но всегда в сторону улучшения распознавания и ясности.
В статье мы рассмотрим эволюцию кнопок и решим, каким из примеров лучше всего следовать, чтобы создать эффективные кнопки.
С ранних дней кнопки операционных систем основывались на эмуляции рельефа и тени, чтобы отличать их от окружающих элементов. Это дизайнерское решение было основано на простом принципе – использование кромки, градиента и тени выделяет элемент из фона, и его становится легко распознать как элемент, поддерживающий нажатие.
Читать полностью »
Сегодня я представляю свою продуктовую фантазию интерфейсного обновления “Хабрахабра”. Я решил “вывернуть наизнанку” Хабр и предложить программистам, которых тут большинство, оставаться в своей рабочей цветовой гамме. Отныне читайте Ваш любимый ресурс, концептуально перешедший на тёмную сторону. Подробнее, как я до этого докатился, Вы сможете прочитать под катом.
10 октября Одноклассники и Mail.Ru Group запускают пятый Russian Design Cup. Это старейший и самый известный турнир для русскоговорящих дизайнеров, который проходит с 2012 года — в прошлом году мы собрали 210 участников и более 300 решений.


Цвет является важным фактором при выборе продукта. Это может подтвердить большинство покупателей различных товаров – от автомобилей до обуви.
Цвет существенно влияет на показатели продаж в интернете и посещаемости сайтов в целом. Почти половина пользователей формируют мнение о веб-сайте на основе его дизайна. Цветовая гамма играет здесь далеко не последнюю роль.
Дизайнер Пол Хеберт проанализировал 10 популярных сайтов. Он собрал статистику распределения цветов, используемых на главной странице сайта и в таблице стилей.Читать полностью »