В связи с упорной и кардинально бездумной работой бешеного принтера, вчера пришлось озадачиться разворачиванием собственного гейта в мир. Всевозможные поисковики пестрят сотнями тысяч статей об этом деле, начиная от проприетарных решений и заканчивая тысячами мануалов по настройке OpenVPN, но в итоге был найден максимально простой и быстрый вариант.
Читать полностью »
Рубрика «accessibility» - 7
Доступность во время информационного блэкаута — разворачиваем VPN за пять минут
2018-04-20 в 17:23, admin, рубрики: accessibility, nix, Сетевые технологииРуководство по alt-text от слабовидящего веб-разработчика
2017-11-07 в 9:05, admin, рубрики: accessibility, alt-text, html, IT-стандарты, svg, логотипы, скринридерЭта статья содержит всё, что вам нужно знать об alt-text! Когда их использовать и как идеально их подготовить. Подготовил я, Дэниель, веб-разработчик с частичной потерей зрения, который ежедневно использует скринридер.

Мой опыт с картинками в вебе
Во время сёрфинга в вебе я использую сочетание увелителя экрана и скринридера. Как показывает практика, увеличение экрана удобнее на дисплеях большого размера, а скринридер — на меньших устройствах.
Читать полностью »
Десктопные GUI-тесты на Python. Лекция в Яндексе
2017-08-27 в 11:58, admin, рубрики: accessibility, autohotkey, autoit, GUI, python, pywinauto, ui automation, UI Automation Testing, win32 api, Блог компании Яндекс, десктопное, Тестирование IT-систем, тестирование интерфейсов, тестирование поВасилий Рябов из компании Aquantia объясняет, как с помощью Python можно наладить тестирование десктопных интерфейсов. Из лекции вы узнаете об инструментах open source и поддержке accessibility-технологий в библиотеке pywinauto. Видео и расшифровка в основном предназначены для тех, кто занимается тестированием софта для Windows, но про Linux и macOS автор тоже немного рассказывает.
О доступности умных часов Samsung gear s 3 для пользователей с нарушениями зрения
2017-08-21 в 9:19, admin, рубрики: accessibility, gear, Samsung, tizen, usabilityСейчас всё большую популярность набирают смарт-часы — небольшие наручные гаджеты с обширным набором возможностей. Я хочу рассказать о плюсах и минусах умных часов Samsung Gear S3 classic с точки зрения незрячего человека.
Читать полностью »
Как сделать сайты доступнее для пользователей с нарушениями зрения
2017-08-11 в 12:50, admin, рубрики: accessibility, usability, веб-дизайн, доступностьВ ответ на мою первую статью «Доступность приложений для пользователей с нарушениями зрения» я получил список вопросов, касающихся доступности сайтов, которые действительно неплохо было бы осветить.
Читать полностью »
Доступность приложений для пользователей с нарушениями зрения
2017-08-06 в 9:00, admin, рубрики: accessibility, JAWS, usability, программы экранного доступа, метки: JAWSНаверное, многие, познакомившись с незрячим человеком или услышав о нём, задаются вопросом: «Как люди с нарушениями зрения пользуются телефоном, находят нужную им информацию в интернете, читают электронные книги и общаются в социальных сетях?»
Читать полностью »
Дизайн как всемирный язык 21 века
2017-06-13 в 15:59, admin, рубрики: accessibility, guidelines, mobile apps, usability, user experience, ux design, веб-дизайн, дизайн мобильных приложений, интерфейсы, супрематизмКогда человек говорит, что знает всего один язык, то на самом деле он знает их куда больше. Почти наверняка он понимает простейший язык жестов, а также профессиональный сленг своих сотрудников. Если он меломан, то обязательно понимает особенный неповторимый язык своей любимой музыки и, в конце концов, понимает современный цифровой язык общения с современными интерфейсами смартфона, компьютера, банкомата, ноутбука.
Причем, именно современные интерфейсы, на мой взгляд, становятся прямо сейчас именно тем, чем не смог стать в свое время язык эсперанто — единым и всемирным, понятным и унифицированным языком общения между людьми, народами и этносами.
Именно качественный дизайн интерфейсов, с помощью современных цифровых технологий, имеет все шансы вновь сплотить все человечество воедино, став универсальным средством коммуникаций.

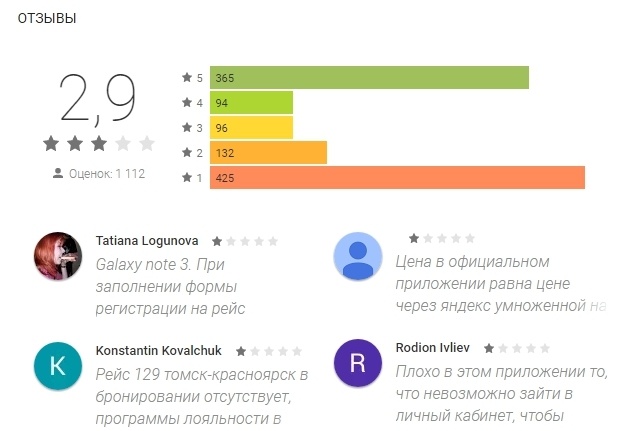
В качестве иллюстрации идеи универсальности дизайна как общепринятого языка 21 века, рассмотрим очень пример дизайна одного мобильного приложения авиакомпании, на который я наткнулся совершенно случайно.

С помощью данного примера мне бы хотелось показать, что же именно относится к форме языка и его акцентам, а что составляет саму сущность и смысл послания; ведь многим изначально кажется, что единственное требование к форме — полное соответствие гайдлайнам iOS/ Material Design, но в дальнейшем мы увидим, что это не совсем так.
Читать полностью »
VoiceOver на iOS. Как мы сделали приложение удобнее для людей с нарушением зрения
2017-05-25 в 9:39, admin, рубрики: accessibility, apple, iOS, swift, voiceover, Блог компании Touch Instinct, разработка мобильных приложений, разработка под iOS, Тестирование мобильных приложений, метки: voiceover
Доброго времени суток! Меня зовут Иван Смолин. Я iOS разработчик в Touch Instinct.
Сегодня я хочу рассказать, что из себя представляет технология VoiceOver в iOS. И как мы сделали футбольное приложение более удобным для людей, у которых есть нарушения зрения.
Адаптивная типографика с помощью математики
2017-05-15 в 15:06, admin, рубрики: accessibility, css, html, usability, адаптивная типографика, веб-дизайн, интерфейсы, типографикаАдаптивный (резиновый) дизайн является нормой фронтэнд-разработки уже давно. Однако идея гибкой адаптивной типографики является относительно новой, которую еще предстоит изучить. Вплоть до недавнего времени реализация гибкой типографики сводилась к простому использованию Viewport, возможно, с учетом минимальных и максимальных значений.
В этой статье мы перейдем на следующий уровень, рассмотрев создание масштабируемой типографики для нескольких брейкопойнтов и заданных размеров шрифтов, используя хорошо поддерживаемые функции браузера и некоторую базовую математику.

Самое приятное то, что вы можете автоматизировать все это с помощью Sass.Читать полностью »
Дизайн таблиц
2017-05-08 в 18:29, admin, рубрики: accessibility, usability, веб-дизайн, дизайн данных, дизайн таблиц, интерфейсы, типографика, метки: дизайн данных, дизайн таблицДанные бесполезны без возможности визуализировать их и взаимодействовать с ними. Многие из отраслей будущего зачастую требуют более продвинутого сбора больших данных и улучшенных интерфейсов взаимодействия с таблицами.
Правильные таблицы позволяют пользователям анализировать, сравнивать, фильтровать, сортировать и управлять содержащейся информацией. В этой статье описаны способы, с помощью которых можно упростить вид и структуру таблицы данных.
Фиксированные заголовки
Такие заголовки помогают ориентироваться при прокрутке длинной таблицы данных.