Спешим поделиться третьим по счету обзором из серии материалов, содержащих практические рекомендации по улучшению дизайна, архитектуры и эргономичности интерфейса приложений для Android. Обзоры подготовлены совместно с компанией UsabiliyLab. Первые два обзора читайте тут и тут.
О приложении
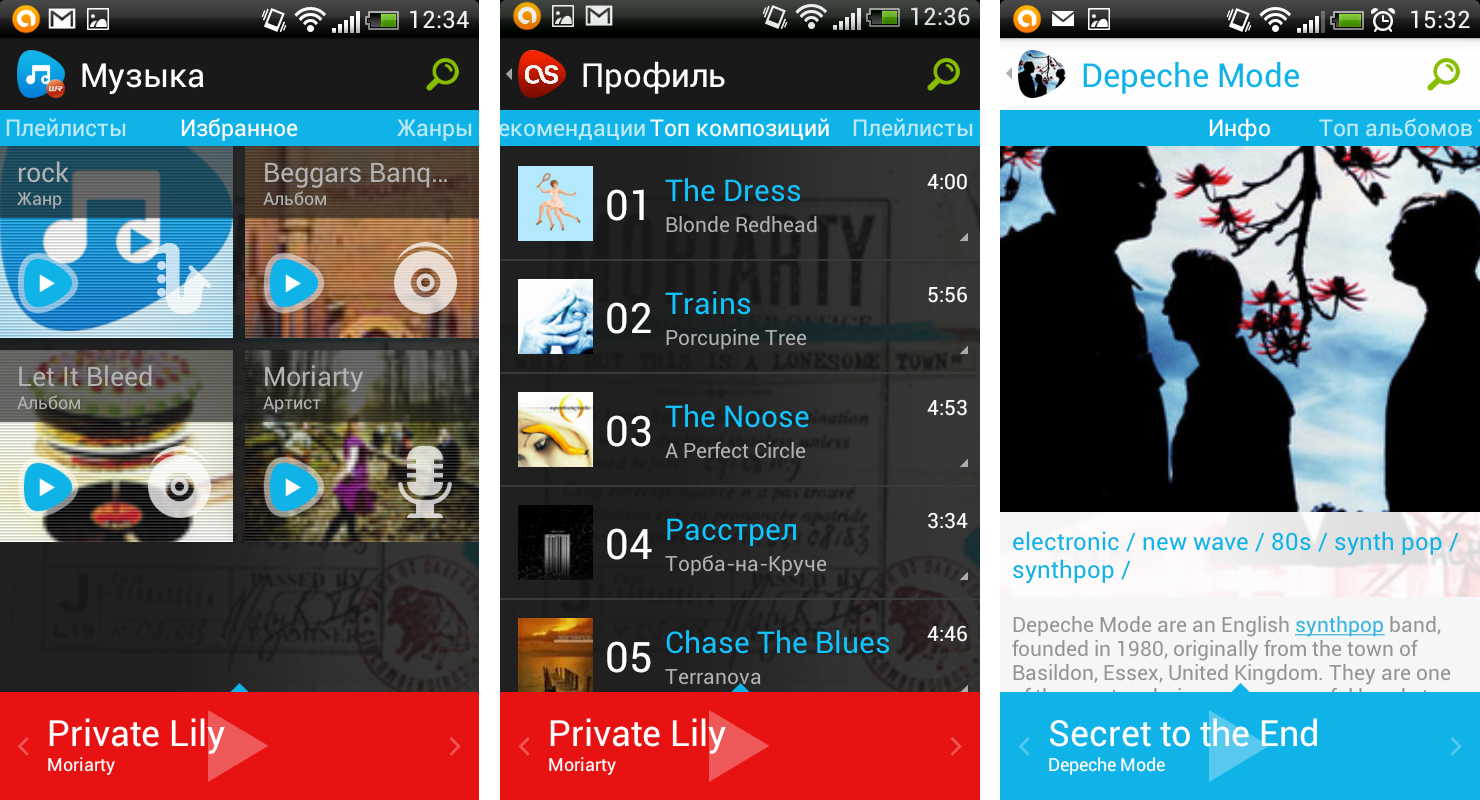
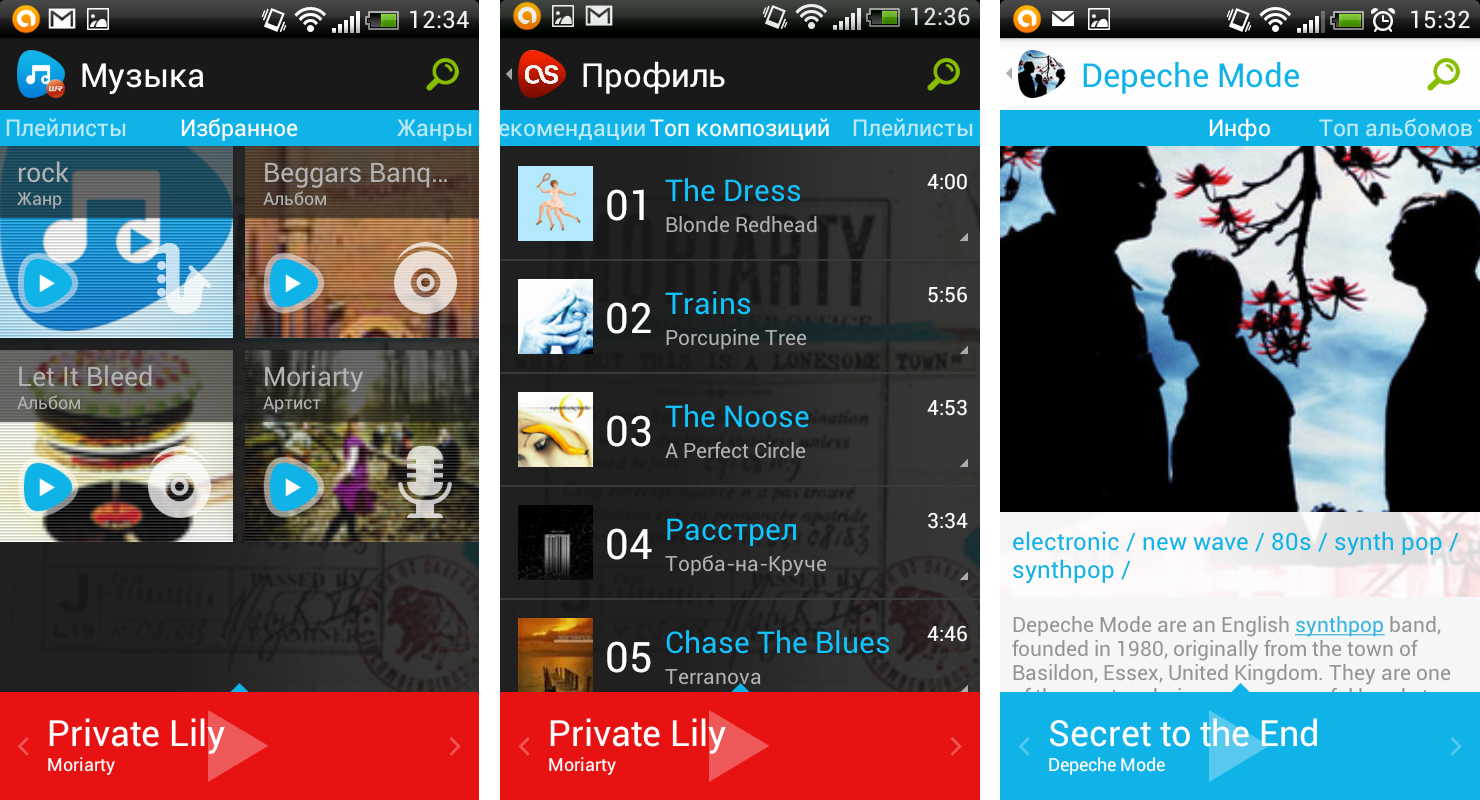
Приложение @to Music обеспечивает доступ к профилям пользователя в Vk.com и Last.fm, а также музыке, хранящейся у пользователя на устройстве Android. Оно позволяет не только прослушивать композиции, но и добавлять их в плейлисты и избранное, искать новые по названию, альбому, исполнителю, а также сохранять музыку в кэш на своём устройстве.

Отзывы о приложении в целом положительные, и средняя оценка на Google Play достаточно высока – 4,4. Однако многие пользователи указывают на проблемы с быстродействием. Так, например, Александр Ситников пишет:
«Хорошее приложение, но пока стабильность работы немного настораживает. Но сам интерфейс очень приятен. Спасибо!»
Стоит отметить, что сама идея сопоставления двух профилей – Vk.com и Last.fm, с представлением по сути двух разных функционалов (пересекаются только некоторые разделы) без их интеграции кажется незавершённой. В процессе работы с приложением пользователь вынужден попеременно обращаться то к одному профилю, то к другому, если собранные в них композиции различаются. Было бы куда интереснее видеть все свои предпочтения, рекомендации в одном месте, а также иметь возможность видеть не только треки, но и их исполнителей, альбомы, жанры. В таком случае приложение представляло бы собой очень удобный интегратор всех музыкальных интересов пользователя.
Однако сегодня мы познакомимся с текущим функционалом приложения, обсудим проблемы при взаимодействии с ним и попробуем предложить пути их решения.Читать полностью »