Консорциум Всемирной паутины (W3C) в рамках программы Инициативы web-доступности (WAI), объединяющей стратегии, стандарты и вспомогательные ресурсы, призванные помочь сделать Интернет более доступным для людей с ограниченными возможностями, объявил о значительном расширении перечня переводов нормативных документов на различные языки. В общей сложности стало доступно более двадцати новых переводов, в том числе на русском и белорусском языках.
Читать полностью »
Рубрика «доступность» - 2
Опубликованы новые русские переводы документации W3C по web-доступности
2019-07-26 в 20:18, admin, рубрики: accessibility, IT-стандарты, usability, w3c, веб-стандарты, доступность, интерфейсы, Разработка веб-сайтовFailover: нас губит перфекционизм и… лень
2019-07-19 в 7:12, admin, рубрики: accessibility, diy или сделай сам, failover, highload, ITSumma, uptime, uptimeday, Блог компании ITSumma, доступность, инфраструктура, отказоустойчивость, резервирование, резервное копированиеЛетом традиционно снижается и покупательская активность, и интенсивность изменения инфраструктуры веб-проектов, говорит нам Капитан Очевидность. Просто потому что даже айтишники, случается, ходят в отпуск. И CТО тоже. Тем тяжелее тем, кто остаётся на посту, но сейчас не об этом: возможно, именно поэтому лето — лучший период для того, чтобы не торопясь обдумать существующую схему резервирования и составить план по её улучшению. И в этом вам будет полезен опыт Егора Андреева из AdminDivision, о котором он рассказал на конференции Uptime day.
При строительстве резервных площадок, при резервировании есть несколько ловушек, в которые можно попасть. А попадаться в них совершенно нельзя. И губит нас во всем этом, как и во многом другом, перфекционизм и… лень. Мы пытаемся сделать всё-всё-всё идеально, а идеально делать не нужно! Нужно делать только определённые вещи, но сделать их правильно, довести до конца, чтоб они нормально работали.
Failover — это не какая-то такая весёлая фановая штука «чтоб было»; это вещь, которая должна сделать ровно одно — уменьшить время простоя, чтобы сервис, компания, теряла меньше денег. И во всех методах резервирования я предлагаю думать в следующем контексте: где деньги?
Создаём максимально недоступный сайт с идеальной оценкой Lighthouse
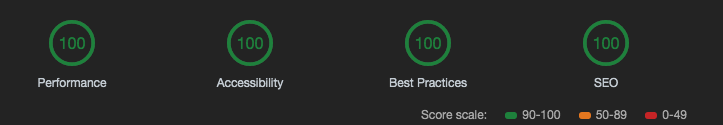
2019-06-06 в 6:20, admin, рубрики: Accessibility API, accessibility tree, axe-core, css, dom, html, lighthouse, дерево доступности, доступность, ненормальное программирование, Разработка веб-сайтовВстроенный инструмент тестирования Google Lighthouse оценивает доступность (accessibility) сайтов по шкале от 0 до 100. Похвально стремиться к максимальной читаемости контента, но оценка 100 не означает, что сайт идеально доступен. Для доказательства я провёл небольшой эксперимент.
Всегда приятно видеть, как люди хвастаются в твиттере своими оценками Lighthouse: это значит, что они заботятся о качестве.

Lighthouse награждает лучшие сайты зелёным кружочком с цифрой 100, которую вы с гордостью показываете клиентам и друзьям.
Читать полностью »
Отчет о проблемах и доступности интернета в 2018-2019 годах
2019-02-12 в 10:55, admin, рубрики: BGP, ddos, безопасность, Блог компании Qrator Labs, боты, доступность, интернет, информационная безопасность, отчёт, проблемы, Сетевые технологии
Здравствуй!
В этом году при написании итогового документа о работе компании за год, мы решили отказаться от пересказа новостей, и хотя полностью избавиться от воспоминаний о произошедшем не удалось, нам хочется поделиться с тобой тем, что все таки получилось сделать — собрать мысли воедино и обратить взор туда, где мы непременно окажемся в самое ближайшее время — в настоящее.
Без лишних предисловий, ключевые выводы за прошлый год:
- Средняя длительность DDoS-атак упала до 2,5 часов;
- 2018 год показал наличие вычислительной силы, способной генерировать атаки интенсивностью сотни гигабит в секунду внутри одной страны или региона, подводя нас к краю «квантовой теории относительности пропускной способности»;
- Интенсивность DDoS-атак продолжает расти;
- Вместе с одновременным ростом доли атак с использованием HTTPS (SSL);
- Персональные компьютеры мертвы — большая часть современного трафика генерируется на мобильных устройствах, представляя собой задачу для организаторов DDoS и следующий вызов для компаний, занимающихся защитой сетей;
- BGP наконец стал вектором атаки, на 2 года позже ожидаемого нами срока;
- Манипуляции DNS по прежнему являются наиболее разрушительным вектором атаки;
- Мы ожидаем появления новых амплификаторов в будущем, таких как memcached и CoAP;
- «Тихих гаваней» в интернете больше не существует и все отрасли одинаково уязвимы перед кибератаками любого рода.
Под катом мы собрали наиболее интересные части отчета в одном месте, ознакомиться же с полной версией можно по ссылке. Приятного прочтения.
Читать полностью »
Разработка доступных интерфейсов
2018-12-05 в 13:57, admin, рубрики: accessibility, frontend conf, javascript, Блог компании Конференции Олега Бунина (Онтико), веб-дизайн, доступность, Разработка веб-сайтовПо данным Росстата 1 млн. человек имеют проблемы со зрением, начиная от астигматизма и заканчивая слепотой и с трудом могут пользоваться обычными сайтами. Попробуйте протестировать ваш ресурс на доступность: зажмурьте глаза, чтобы экран размылся и кликайте, вводите текст, переходите по страницам. Если привычные действия неудобно выполнять, то можно задуматься над доступностью.
Хорошие примеры доступных сайтов у Пенсионного Фонда и Госуслуг. Чтобы ваш ресурс стал доступным, такой масштабной работы, как для ПФР, не требуется. Достаточно применить три принципа, добавить в закладки два сайта с подробной документацией по разработке доступных сайтов и немного адаптировать рабочий процесс под новую парадигму. В результате ваши ресурсы перейдут на новую ступень: будут доступными и удобными для людей с ограниченными возможностями.
О том, как быстро и эффективно разрабатывать доступные ресурсы сегодняшняя расшифровка доклада Сергея Кригера на Frontend Conf.
Меню для меню, гриды или Бутстрап, целесообразность удобства
2018-11-14 в 9:46, admin, рубрики: a11y, Bootstrap, css, html, pepelsbey, w3c, WHATWG, YouTube, веб-дизайн, доступность, Разработка веб-сайтов, СемантикаПривет! Давно я сюда ничего не писал, со времён моего золотого поста про переход Opera на WebKit прошло уже пять лет. Но тут появился повод: завёл себе блог на Ютубе. Чтобы понять, зачем и что это такое — смотрите пилот. Если коротко: чтобы разбирать сайты и отвечать на вопросы. А сейчас перед вами 9-й выпуск с ответами на вопросы. Под катом подробности, ссылки, почта для связи и спойлер с остальными видео. Если меня здесь не съедят живьём — буду продолжать постить сюда раз в неделю новые.
Доступность интерфейсов. Лекция Яндекса
2018-10-01 в 11:23, admin, рубрики: a11y, accessibility, html, Блог компании Яндекс, доступность, доступность навигации, доступность сайта, интерфейсы, Разработка веб-сайтовМеня зовут Дима, я работаю в офисе Яндекса в Санкт-Петербурге и занимаюсь внутренними сервисами в команде разработки интерфейсов Толоки. В этом году я подготовил лекцию для Школы разработки интерфейсов. Ниже — её расшифровка.
Что такое доступность интерфейсов? Для кого она важна и зачем к ней нужно стремиться? Каковы основные приемы, которые делают интерфейс доступным? Кроме этих вопросов, лекция проясняет принципы, которые лежат в основе ассистивных технологий. Я постарался разобрать теорию и большое количество практических примеров, а также показать процесс работы скринридера.
— Что скрывается под модным нынче термином accessibility? Какие у вас есть варианты? Для слепых, чтение с экрана, с ограниченными возможностями, координация движений… Все верно. Доступность — возможность использования интерфейса всеми, независимо от физических или технических ограничений.Читать полностью »
Как фокус помогает
2017-10-20 в 16:00, admin, рубрики: css, css3, html, html-верстка, html5, Блог компании HTML Academy, верстка, для начинающих, для новичков, доступность, доступность навигации, Разработка веб-сайтов
Менеджер и дизайнер заставляют везде убирать аутлайн. Расскажите им, что это плохая идея!
Вы совершенно правы, с удовольствием расскажем.
Outernet: там где не работает Internet
2017-10-06 в 20:04, admin, рубрики: гаджеты, доступность, интернет, Регулирование IT-сектора, Сетевое оборудование, Софт, спутникВ это может быть сложно поверить, но даже сейчас около 50% населения Земли не используют интернет, а около 40% территории не имеют постоянного интернет-покрытия. Бизнесмен Syed Karim из Чикаго основал в 2014 году стартап Outernet и предложил весьма оригинальное решение этой проблемы.

Как это работает, подробности под катом.Читать полностью »
SLA на облако: как читать и на что обратить внимание
2017-08-31 в 7:45, admin, рубрики: sla, Блог компании DataLine, виртуализация, виртуальная инфраструктура, доступность, ит-инфраструктура, облако, хостинг
Сегодня хочу поговорить о том, как читать Service Level Agreement в договоре на облачные сервисы. SLA – это норма: клиенты требуют его на этапе запроса, провайдеры указывают заветные девятки во всех материалах. Отрицать не буду – без SLA плохо, но какие зоны ответственности затрагивает соглашение, не всегда понятно. Попробуем разобраться, что же это такое и когда бежать к провайдеру, размахивая договоров, а когда искать проблему на месте.
Простой пример: у клиента перестает работать ВМ, клиент сразу думает, что проблема в инфраструктуре. И смотрит, что же там в SLA по поводу доступности. А может, на самом деле зависла ОС, клиентская сеть лагает, — предположить можно всё что угодно. Если проблема внутри ОС, то провайдер ресурсов тут не поможет.