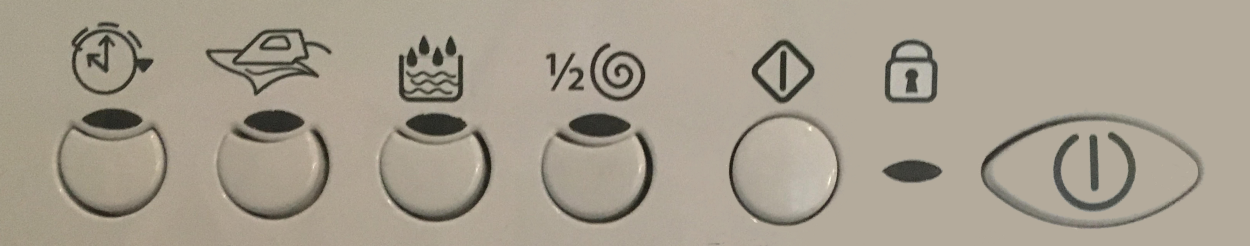
Египетские иероглифы или обозначения кнопок на стиралке?
Я думаю, что, чисто теоретически, мы бы уже могли подключить большинство существующих ныне устройств к интернету, этим и порожден растущий интерес к Интернету Вещей (IoT).
Получим ли мы от этого большую пользу — уже другой вопрос.
Недавно я словил фейспалм касательно интернета фещей, когда узнал, что моя подруга подключила к интернету лоток своей кошки. Через приложение на смартфоне она мониторит насколько он заполнен. Если бы только ее кошка знала об этом!
Конечно, лоток все еще требует ручного опорожнения, а в приложении нужно нажать на «reset» чтобы сбросить показания и начать вести отсчет заново. В этот момент, я задал себе вопрос: «Зачем?»
Подключение вещей к интернету, которые требуют вашего постоянного физического присутствия, кажется мне немного нелепым: чайники, кофемашины, лотки для кошачьих туалетов… и этот список, кажется, продолжает расти.
Не поймите меня неправильно, у меня есть несколько IoT устройств: в частности, умный штекер, который я использую из соображений безопасности для включения и выключения лампы в соответствии с установленным графиком. Я устанавливаю расписание через свой айфон, и затем оставляю устройство в покое, используя переключатель на самой вилке.
Тем не менее, мне еще предстоит найти вескую причину использования таких примочек (не считая сомнительного развлекательного аспекта). Я не думаю, что когда-нибудь «попрошу Алексу» дистанционно включить/выключить свет, находясь при этом в трех метрах от выключателя.Читать полностью »






![[ Психология дизайна ] — The Psychology of Design - 1 [ Психология дизайна ] — The Psychology of Design - 1](https://www.pvsm.ru/images/2018/10/13/psihologiya-dizaina--The-Psychology-of-Design.png)