Исследуем эпичные провалы редизайна и мотаем на ус.

Менеджер по продукту заходит в отдел дизайна и заказывает редизайн сайта. «Наш сайт выглядит таким старым! У всех наших конкурентов есть более яркие сайты. Давайте перепроектируем его. Кнопки с разноцветными тенями — это будущее!»
Дизайнер: «Хорошо, давайте начнем с тестирования юзабилити»
ПМ: «У вас есть 3 недели, и я хочу, чтобы все цвета были заменены на ярко-розовый, ярко-синий или оранжевый».
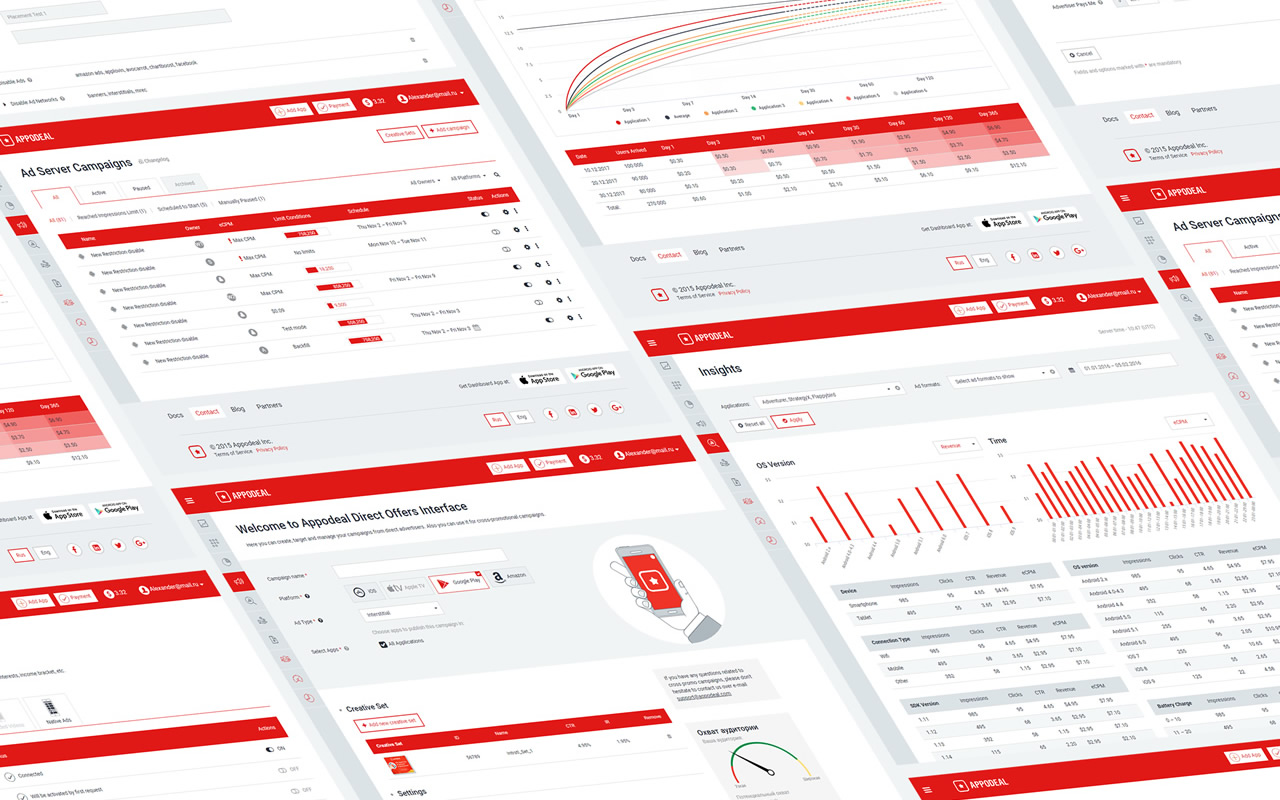
Вот как вы убиваете свой коэффициент конверсии. Хотя приведенный выше сценарий может быть диким преувеличением, увидев количество компаний, радикально перерабатывающих свой бренд каждый год, то окажется что это не так. Просто посмотрите на Facebook, который выглядит как новый почти каждый раз, когда я открываю его. На Facebook есть целая группа, состоящая из 3 тысяч участников, которые отслеживают любую деталь, которую изменила компания.
Читать полностью »








![[ Психология дизайна ] — The Psychology of Design - 1 [ Психология дизайна ] — The Psychology of Design - 1](https://www.pvsm.ru/images/2018/10/13/psihologiya-dizaina--The-Psychology-of-Design.png)