
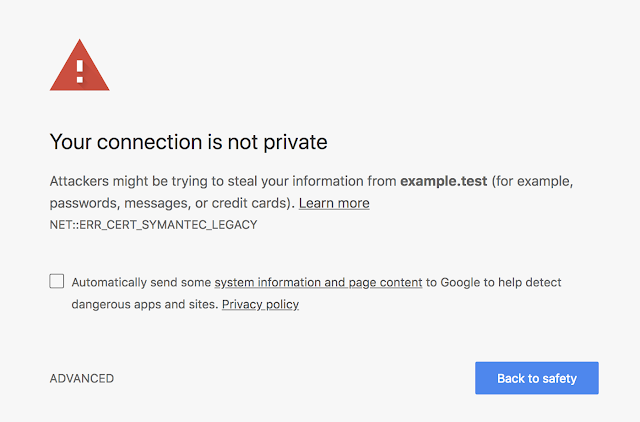
В конце лета нам пришло сообщение от Google о том, что в Chrome будут появляться предупреждения о возможной опасности при переходе на наш сайт «Я люблю ИП». Это касалось страниц, где есть текстовые формы (<input type="text"> или <input type="email">). Изменения должны были вступить в силу с октября, и мы решили, что наконец пора осуществить переезд на HTTPS, который мы планировали уже давно.
В сети много инструкций о том, как переехать на HTTPS, поэтому я постараюсь их не повторять и расскажу, как получить бесплатный SSL-сертификат от Amazon и установить его на сайте. Весь процесс у нас занял не более двух часов. Но я надеюсь, с этой инструкцией у вас получится сделать всё ещё быстрее.
Итак, вот краткое содержание статьи:
1) Подготовка сайта к переезду
2) Бесплатный SSL-сертификат от Amazon
3) Установка сертификата
4) Настройка домена
5) Редирект для домена на HTTPS без www
6) Рекомендации по SEO
Читать полностью »