Вы потратили бесконечное количество времени на оптимизацию Unity UI. Но для того, чтобы вызвать торможения, достаточно небольшой модификации крошечного атрибута почти невидимого элемента UI Canvas. И когда такое случается, даже профилирование Unity UI не спасёт вас от снижения FPS. Вы готовы долгому исправлению ошибок?
Именно это и произошло в моём последнем проекте...
Я упорно работал над оптимизацией нескольких панелей UI в порте нашей игры на Oculus Quest. В основном задача сводилась к снижению уровня перерисовки (overdraw) до приемлемых величин, чтобы GPU мог справляться с самым главным — реальным 3D-рендерингом.
Так я работал над оптимизацией Unity UI не меньше месяца, и со временем добился чертовски неплохого прогресса.
На каком-то этапе UI стал настолько оптимизированным, что едва влиял на тайминги GPU. Реализованные мной техники затемнения непрозрачного UI компенсировали большую часть перерисовок, вызванных наслоением UI (элементами, отрисовываемыми поверх других элементов).
Итак, у меня получилась сверхоптимизированная гибридная система UI, которая по сути перекрывала отрисовываемые под ней 3D-элементы. Стало очень легко отбрасывать рендеринг этих перекрытых фрагментов.
Однако работа ещё была далека от завершения...
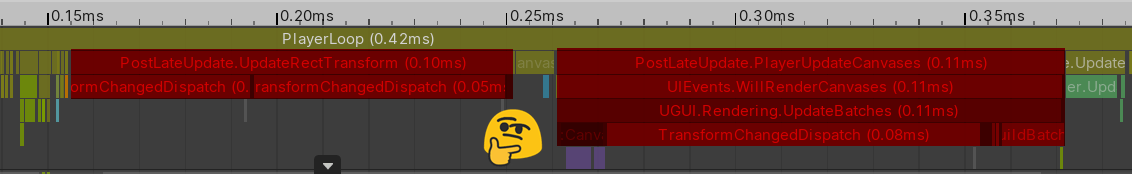
Когда я подключил Unity UI Profiler, моё внимание привлекла одна вещь.
Я увидел, что перегруженный ЦП тратит в каждом кадре более 1 мс на рендеринг UI. Это куча времени для платформы, которая даёт тебе бюджет в 13 мс на выполнение всей игры: физики, логики, 3D-рендеринга, ввода, VR и сетевого кода.
И ведь бывали случаи, когда UI «убивал» производительность ЦП ещё сильнее.Читать полностью »